SpreadJSは、シェイプの多重線をサポートし、多重線を使用してシェイプの外観をカスタマイズすることができます。次の多重線がサポートされています:
| 多重線種 | ||
|---|---|---|
 |
 |
 |
 |
 |
|
コードの使用
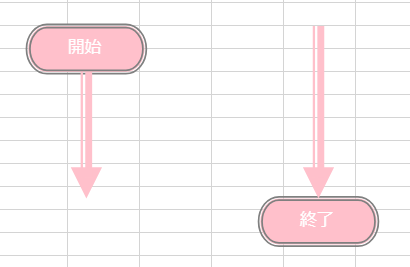
本例では、次の画像を表示するには、オートシェイプとコネクタに多重線を追加する方法を示します。

| JavaScript |
コードのコピー
|
|---|---|
function applyShapeStyle(shapeVar) { var shapeStyle = shapeVar.style(); shapeStyle.fill.color = "pink"; shapeStyle.line.joinType = 1; // 多重線種を「double」に設定します。 shapeStyle.line.compoundType = 1; shapeStyle.line.color = "grey"; shapeStyle.line.width = 5; shapeStyle.textFrame.vAlign = GC.Spread.Sheets.VerticalAlign.center; shapeStyle.textFrame.hAlign = GC.Spread.Sheets.HorizontalAlign.center; shapeVar.style(shapeStyle); } function applyLineStyle(lineVar) { var style = lineVar.style(); var line = style.line; line.width = 10; line.color = 'pink'; line.endArrowheadStyle = GC.Spread.Sheets.Shapes.ArrowheadStyle.triangle; // 多重線種を「thickThin」に設定します。 line.compoundType = GC.Spread.Sheets.Shapes.CompoundType.thickThin; lineVar.style(style); } |
|