SpreadJSを使用すると、シェイプ、コネクタシェイプ、またはグループシェイプにもハイパーリンクを追加できます。JSONおよびExcel入出力でもサポートされています。

ハイパーリンクの追加
シェイプにハイパーリンクを追加するには、配列オブジェクトとして次のパラメータを設定したhyperlinkメソッドを使用します。
- URL(文字列):ハイパーリンクのURLを指定します。ウェブサイト、セル参照やEメールのいずれかを指定できます。
- ツールチップ(文字列):ハイパーリンク付きシェイプのホーバーで表示されるテキストを指定します。
- 表示先(数値):リンクされたドキュメントを開く場所を指定します。表示する場所はHyperlinkTargetType列挙型で選択できます。デフォルト値は「0」であり、新規ウィンドウやタブでドキュメントを開きます。
| JavaScript |
コードのコピー
|
|---|---|
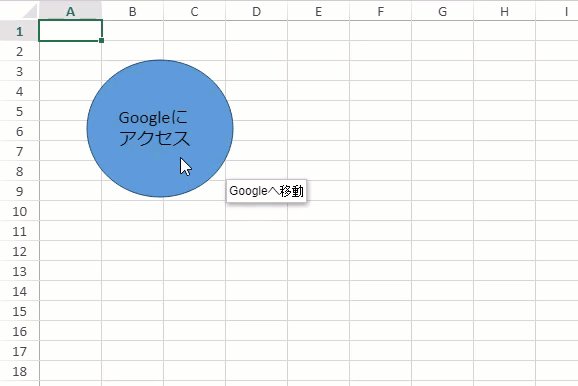
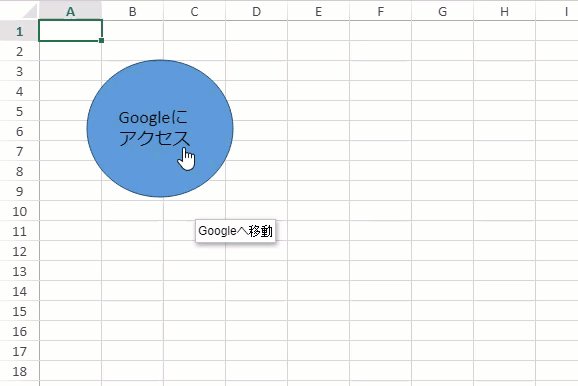
// シェイプにハイパーリンクを追加します。 var circle = sheet.shapes.add("circle", GC.Spread.Sheets.Shapes.AutoShapeType.oval, 40, 60, 100, 100); circle.text("Googleにアクセス"); circle.hyperlink({url: "http://www.google.co.jp", tooltip: 'Googleへ移動'}); |
|
シェイプ上の既存のハイパーリンクに新しいハイパーリンクを設定すると、古いハイパーリンクのデータが失われ、新しいハイパーリンクのデータに置き換えられます。
ハイパーリンクデータでコマンド文字列または関数を渡して、シェイプハイパーリンクをクリックする際カスタム操作を実行することもできます。次のサンプルコードは、長方形のシェイプを追加し、その上にカスタムストップウォッチハイパーリンクを作成します。

| JavaScript |
コードのコピー
|
|---|---|
var rect3 = sheet.shapes.add("rectangle3", GC.Spread.Sheets.Shapes.AutoShapeType.roundedRectangle, 261, 188, 280, 140); // ストップウォッチコマンドのカスタムハイパーリンクを作成します。 var stopWatch = new Stopwatch(rect3); // Stopwatch()は、単純なストップウォッチコマンドを含むように作成された関数です。 rect3.hyperlink({ command: function () { if (!stopWatch.started) { stopWatch.start(); } else { stopWatch.stop(); } } }); rect3.text('タイマーを開始するには、ここをクリックしてください'); var style = rect3.style(); style.fill.type = 0; style.line.color = "rgb(11,116,77)"; style.textEffect.color = "rgb(11,116,77)"; style.textFrame.hAlign = 1; style.textFrame.vAlign = 1; style.textEffect.font = "22px Calibri" rect3.style(style); |
|
ハイパーリンクの編集
引数なしでhyperlinkメソッドを使用すると、既存のハイパーリンクの情報を取得できます。 これにより、既存のオブジェクトデータを編集し、編集済みデータをメソッドに再度設定できます。
| JavaScript |
コードのコピー
|
|---|---|
// 既存のシェイプのハイパーリンク情報を取得します。 var circleLink = circle.hyperlink(); circleLink.url = "www.google.co.in"; // 新しいハイパーリンクに設定します。 circle.hyperlink(circleLink); |
|
ハイパーリンクの削除
シェイプからハイパーリンクを削除するには、hyperlinkメソッドをnull引数で呼び出します。
| JavaScript |
コードのコピー
|
|---|---|
// シェイプのハイパーリンクを削除します。 circle.hyperlink(null); |
|
使用例
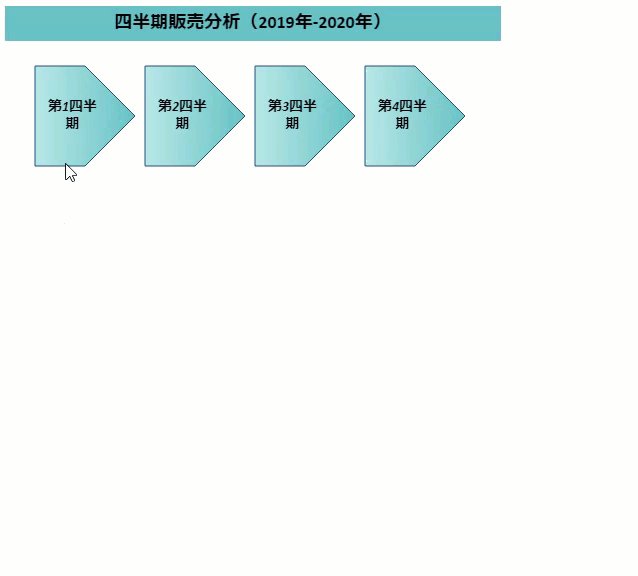
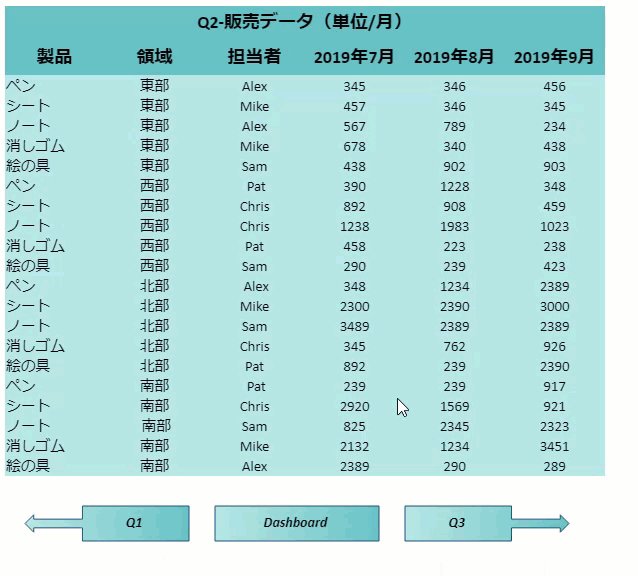
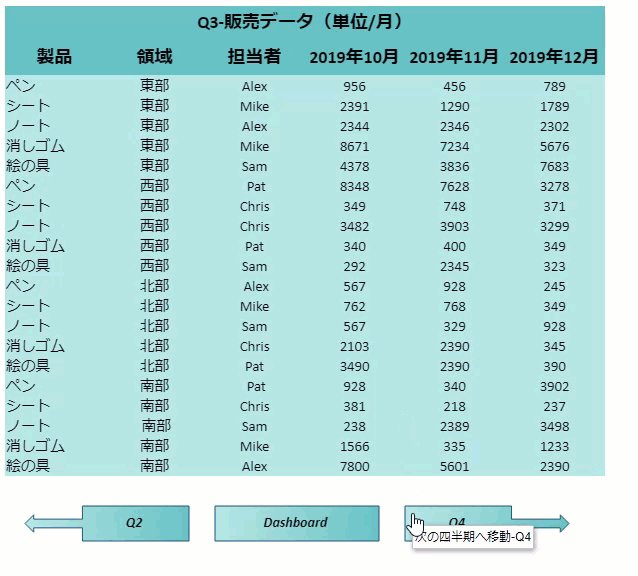
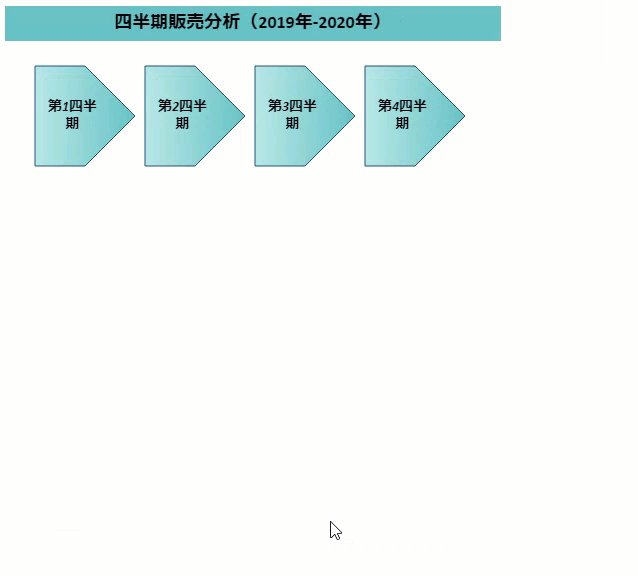
インタラクティブな四半期売上分析レポートを作成する場合、1つのワークシートに販売ダッシュボードが含まれ、異なるワークシートに四半期データが含まれます。ハイパーリンクを使用すると、異なるワークシート間のクイックナビゲーションが非常に便利になります。

| JavaScript |
コードのコピー
|
|---|---|
// ダッシュボードにシェイプを追加します。 var Q1shape = sheetDashboard.shapes.add("Q1shape", GC.Spread.Sheets.Shapes.AutoShapeType.pentagon, 30, 60, 100, 100); Q1shape.text("第1四半期"); Q1shape.hyperlink({ url: "sjs://Sheet2!A1", tooltip: '第1四半期へ移動 ' }); var Q2shape = sheetDashboard.shapes.add("Q2shape", GC.Spread.Sheets.Shapes.AutoShapeType.pentagon, 140, 60, 100, 100); Q2shape.text("第2四半期"); Q2shape.hyperlink({ url: "sjs://Sheet3!A1", tooltip: '第2四半期へ移動' }); var Q3shape = sheetDashboard.shapes.add("Q3shape", GC.Spread.Sheets.Shapes.AutoShapeType.pentagon, 250, 60, 100, 100); Q3shape.text("第3四半期"); Q3shape.hyperlink({ url: "sjs://Sheet4!A1", tooltip: '第3四半期へ移動' }); var Q4shape = sheetDashboard.shapes.add("Q4shape", GC.Spread.Sheets.Shapes.AutoShapeType.pentagon, 360, 60, 100, 100); Q4shape.text("第4四半期"); Q4shape.hyperlink({ url: "sjs://Sheet5!A1", tooltip: '第4四半期へ移動' }); // 異なるシートにシェイプを追加します。 var BackToDashboardQ1 = sheet1.shapes.add("BackToDashboard", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle,210, 500, 164, 35); BackToDashboardQ1.text("ダッシュボード"); BackToDashboardQ1.hyperlink({ url: 'sjs://Sheet1!A1', tooltip: 'ダッシュボードへ移動' }); var RightArrowNextQ1 = sheet1.shapes.add("RightArrowNextQ1", GC.Spread.Sheets.Shapes.AutoShapeType.rightArrowCallout, 400, 500, 164, 35); RightArrowNextQ1.text("Q2"); RightArrowNextQ1.hyperlink({ url: 'sjs://Sheet3!A1', tooltip: '次の四半期へ移動-Q2' }); var LeftArrowPreviousQ2 = sheet2.shapes.add("LeftArrowPreviousQ2", GC.Spread.Sheets.Shapes.AutoShapeType.leftArrowCallout, 20, 500, 164, 35); LeftArrowPreviousQ2.text("Q1"); LeftArrowPreviousQ2.hyperlink({ url: 'sjs://Sheet2!A1', tooltip: '前の四半期へ移動-Q1' }); var BackToDashboardQ2 = sheet2.shapes.add("BackToDashboard", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle,210, 500, 164, 35); BackToDashboardQ2.text("Dashboard"); BackToDashboardQ2.hyperlink({ url: 'sjs://Sheet1!A1', tooltip: 'ダッシュボードへ移動' }); var RightArrowNextQ2 = sheet2.shapes.add("RightArrowNextQ2", GC.Spread.Sheets.Shapes.AutoShapeType.rightArrowCallout, 400, 500, 164, 35); RightArrowNextQ2.text("Q3"); RightArrowNextQ2.hyperlink({ url: 'sjs://Sheet4!A1', tooltip: '次の四半期へ移動-Q3' }); var LeftArrowPreviousQ3 = sheet3.shapes.add("LeftArrowPreviousQ3", GC.Spread.Sheets.Shapes.AutoShapeType.leftArrowCallout, 20, 500, 164, 35); LeftArrowPreviousQ3.text("Q2"); LeftArrowPreviousQ3.hyperlink({ url: 'sjs://Sheet3!A1', tooltip: '前の四半期へ移動-Q2' }); var BackToDashboardQ3 = sheet3.shapes.add("BackToDashboard", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle,210, 500, 164, 35); BackToDashboardQ3.text("Dashboard"); BackToDashboardQ3.hyperlink({ url: 'sjs://Sheet1!A1', tooltip: 'ダッシュボードへ移動' }); var RightArrowNextQ3 = sheet3.shapes.add("RightArrowNextQ3", GC.Spread.Sheets.Shapes.AutoShapeType.rightArrowCallout, 400, 500, 164, 35); RightArrowNextQ3.text("Q4"); RightArrowNextQ3.hyperlink({ url: 'sjs://Sheet5!A1', tooltip: '次の四半期へ移動-Q4' }); var LeftArrowPreviousQ4 = sheet4.shapes.add("LeftArrowPreviousQ4", GC.Spread.Sheets.Shapes.AutoShapeType.leftArrowCallout, 20, 500, 164, 35); LeftArrowPreviousQ4.text("Q3"); LeftArrowPreviousQ4.hyperlink({ url: 'sjs://Sheet4!A1', tooltip: '前の四半期へ移動-Q3' }); var BackToDashboardQ4 = sheet4.shapes.add("BackToDashboard", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle,210, 500, 164, 35); BackToDashboardQ4.text("ダッシュボード"); BackToDashboardQ4.hyperlink({ url: 'sjs://Sheet1!A1', tooltip: 'ダッシュボードへ移動' }); |
|
SpreadJSデザイナの使用
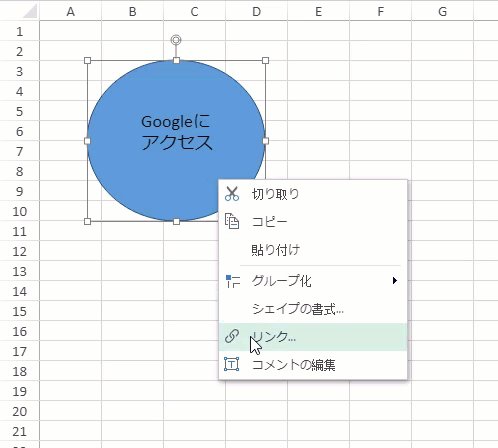
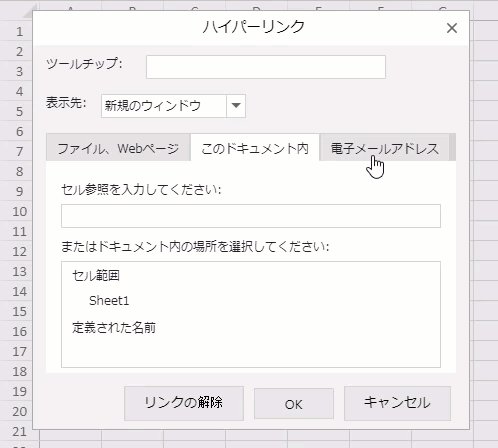
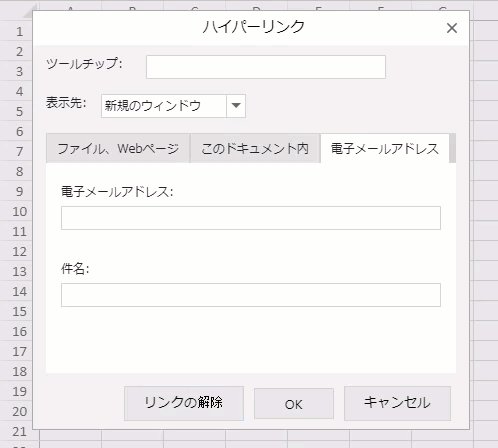
SpreadJSデザイナの[ハイパーリンク]ダイアログにアクセスして、シェイプにハイパーリンクを追加できます。シェイプを右クリックしてコンテキストメニューから[リンク]オプションを選択するか、リボンの[ハイパーリンク]をクリックして[ハイパーリンク]ダイアログを開きます。
[ハイパーリンク]ダイアログがURL、対象およびスクリーンチップのオプションを表示します。

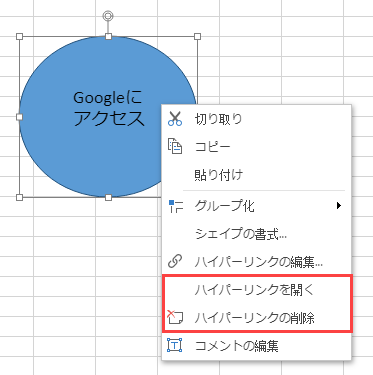
選択したシェイプを右クリックした後、コンテキストメニューからそれぞれのオプションを選択することにより、シェイプのハイパーリンクを編集または削除できます。

ハイパーリンクを含むシェイプを移動またはサイズ変更するには、シェイプを右クリックして選択し、移動ポインタを使用して移動またはサイズ変更できます。