SpreadJSデザイナを使用して、テーブルのスライサーを作成できます。
スライサーを追加するには、次の手順を実行します。
-
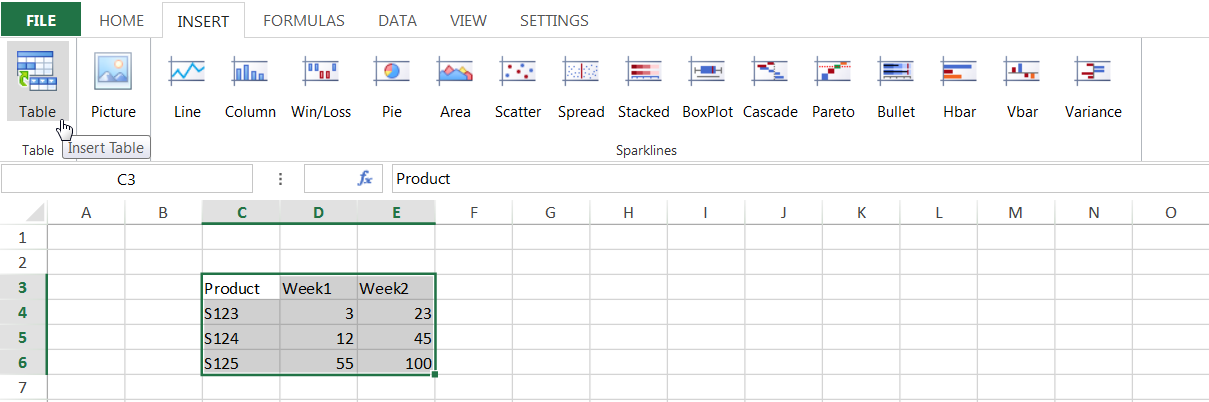
[挿入]タブの[テーブル]オプションを使用して、テーブルデータを追加し、テーブルを挿入します。

-
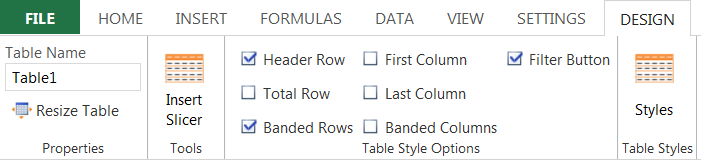
[ツール]セクションから[スライサーの挿入]を選択します。

-
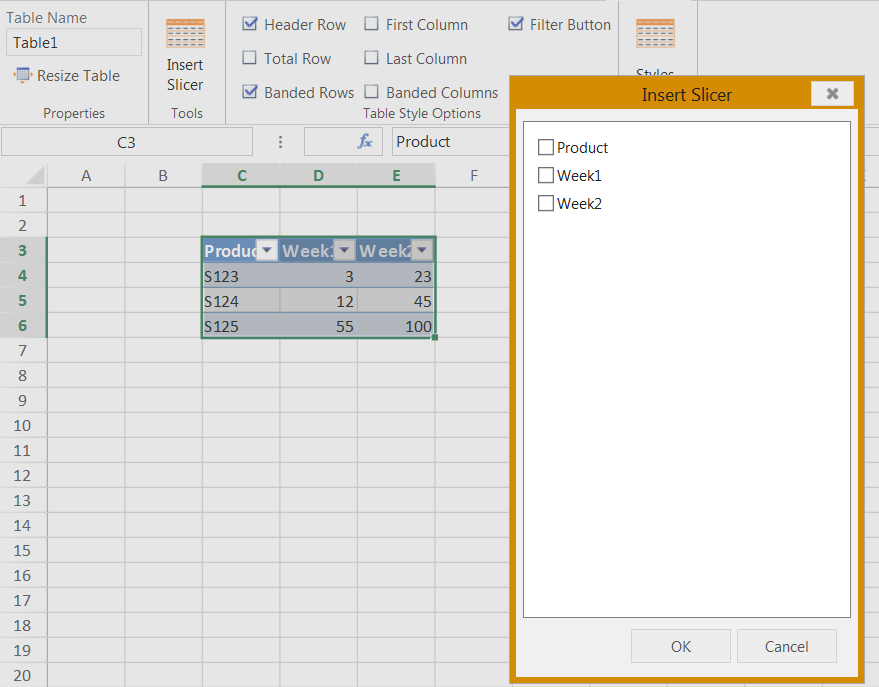
[スライサーの挿入]ダイアログが表示されます。スライサーを作成するための1つまたは複数の列を選択します。

-
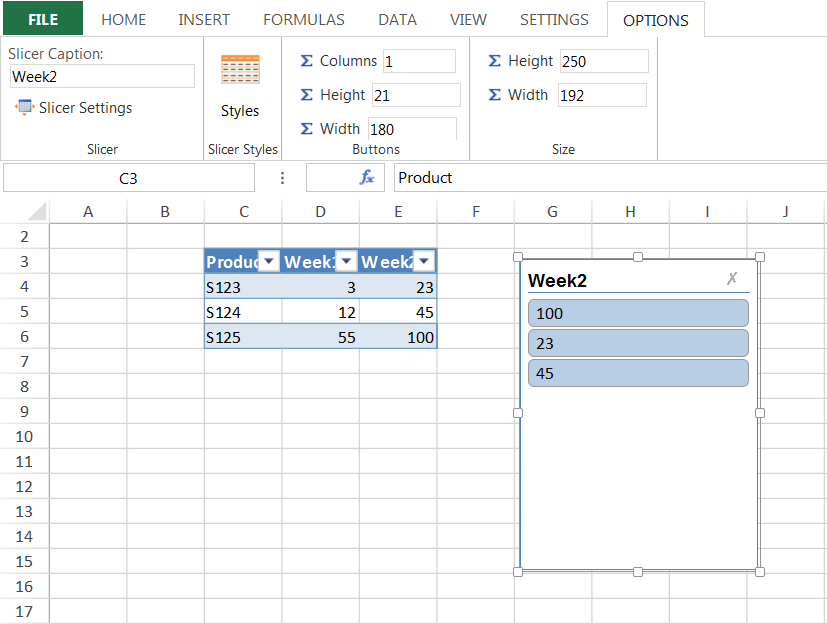
[オプション]タブを使用して、スライサーのタイトル、高さ、幅、列数、スタイルを設定します。

-
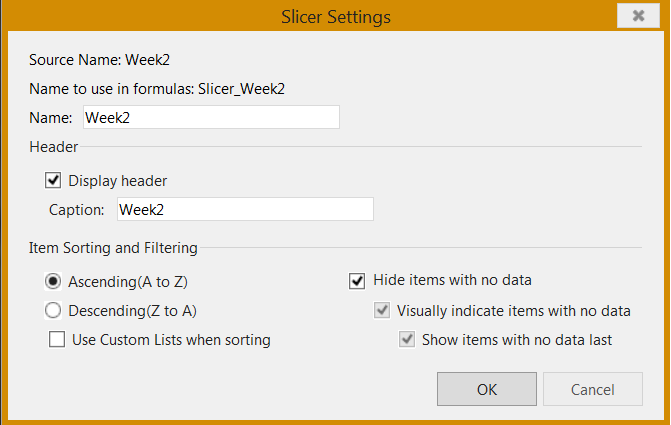
[スライサー]セクションの[スライサーの設定]ダイアログを使用して、ヘッダを表示するかどうかなど、スライサーのその他のオプションを設定します。

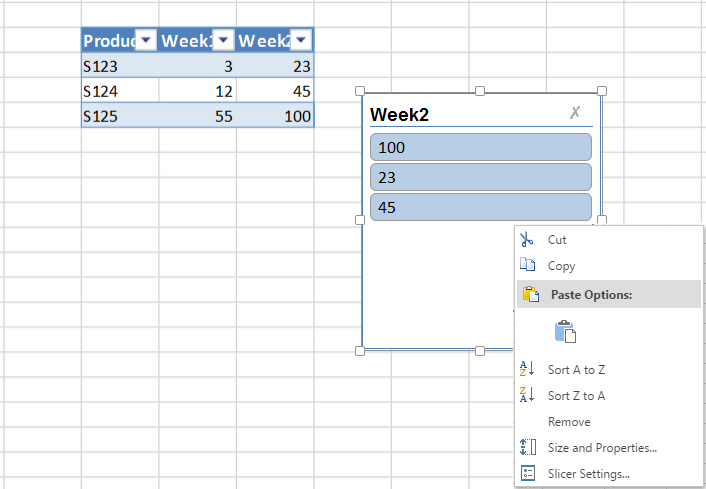
スライサーを右クリックして、コンテキストメニューを表示することもできます。

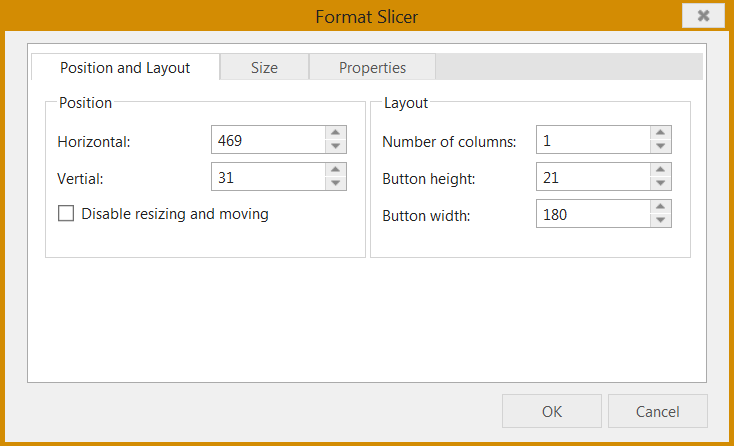
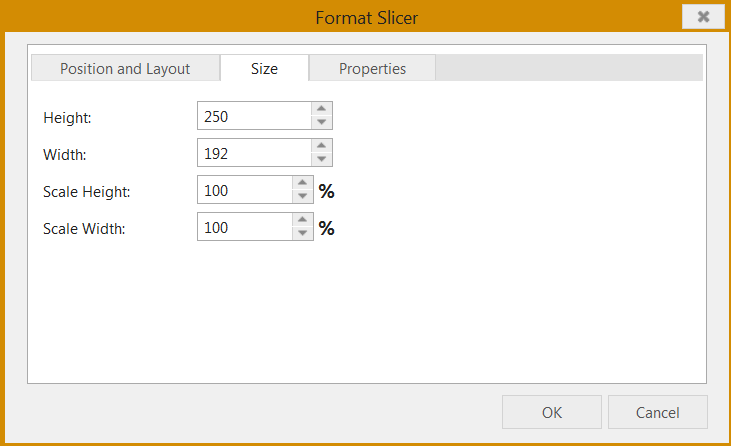
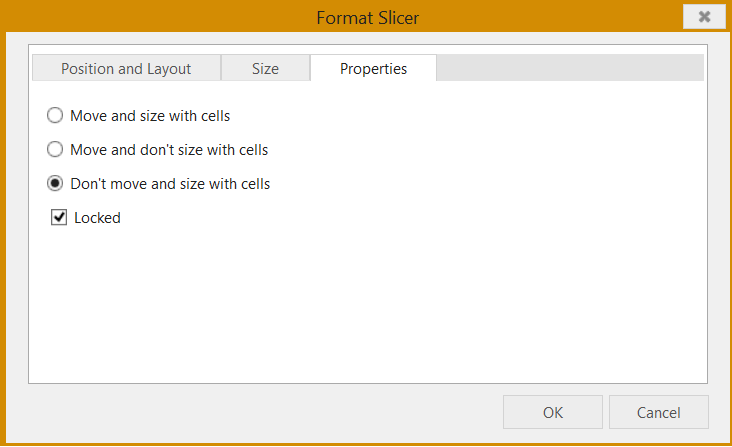
メニューから[サイズとプロパティ]オプションを選択すると、次の[スライサーの書式設定]ダイアログが表示されます。このダイアログは、[位置とレイアウト]、[サイズ]、[プロパティ]タブで構成されます。
[スライサーの書式設定]ダイアログでは、スライサーの水平位置と垂直位置、列数、スライサーのサイズ変更と移動を無効にするかどうか、元のサイズに対する幅と高さの拡大縮小率、セルに合わせて移動およびサイズ変更するかどうかなど、さまざまなオプションを設定できます。



関連トピック