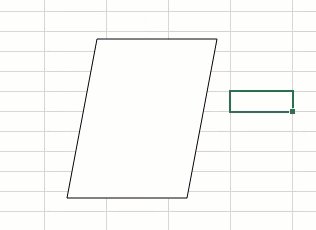
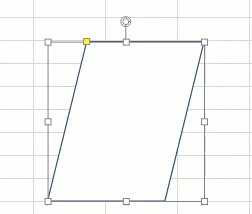
SpreadJSでは、次のいずれかの方法でシェイプ上にテキストを追加したり編集したりすることができます。
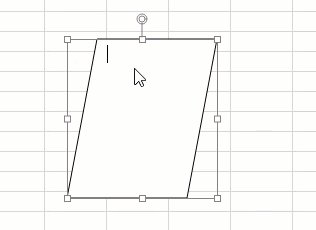
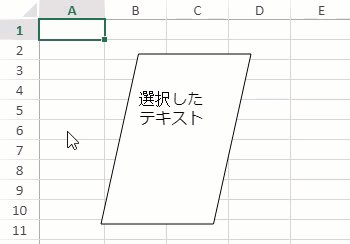
- シェイプをダブルクリックする
- シェイプを選択してEnterキーを押す
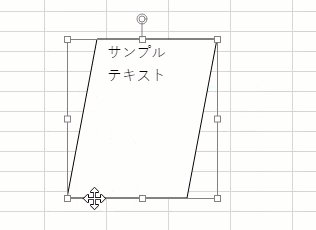
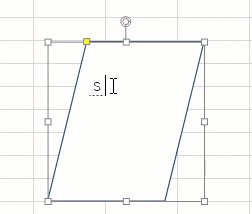
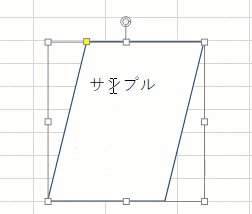
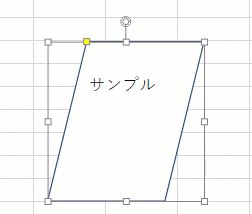
シェイプにテキストの追加や編集する際、テキストエディタが表示され、シェイプ以外にクリックすると非表示します。

使用例
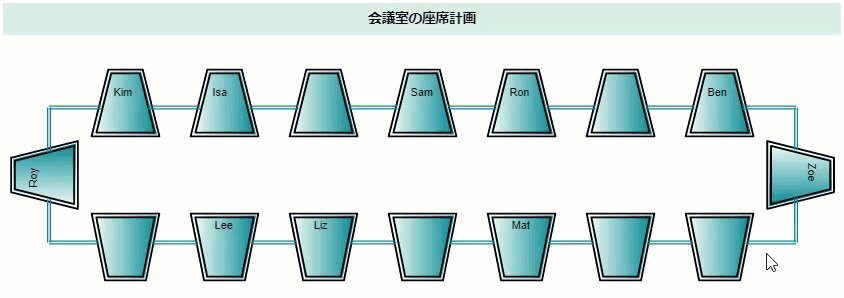
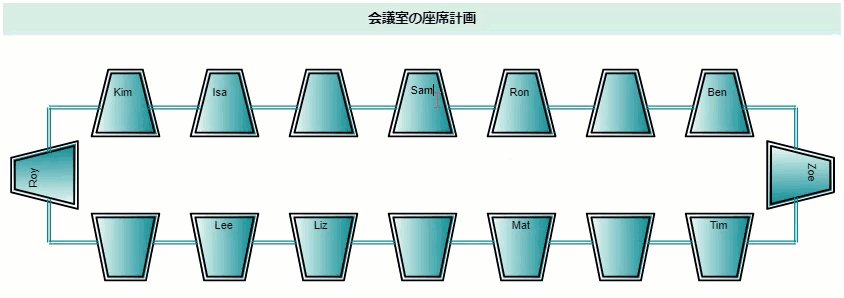
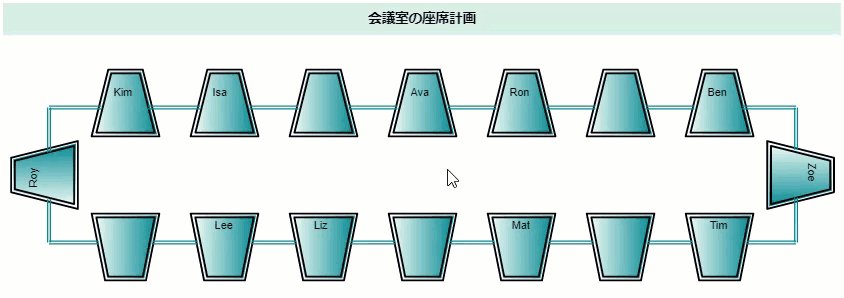
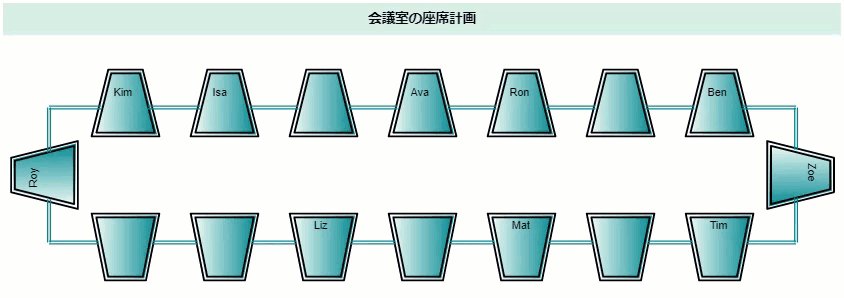
本使用例では、会議を開催するために会議室の座席計画を検討します。会議には重要な方のグループが参加することになっているため、座席配置は前もって計画されています。各席はオートシェイプで表現され、メンバーの名前はシェイプのテキストを使用して記載されます。変更があった場合は、名前の追加、編集、または削除も可能です。

シェイプ上テキストの動作
テキストエディタおよびテキストは、シェイプの動作に従います。例えば、シートに対してズームアクションを実行すると、テキストエディタとテキストのサイズも変更され、再配置されます。

行または列が固定されている場合、スクロールするとシェイプが折り返されます。ただし、テキストは影響を受けず、そのまま同じ場所に残ります。

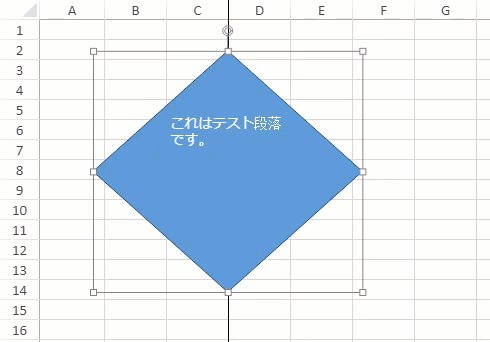
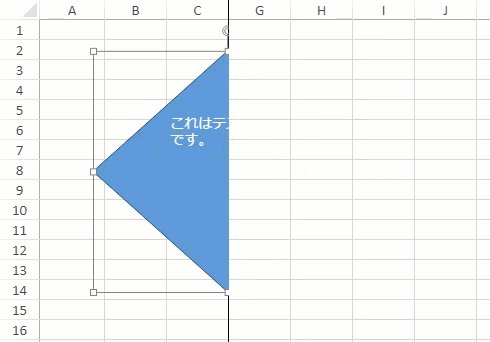
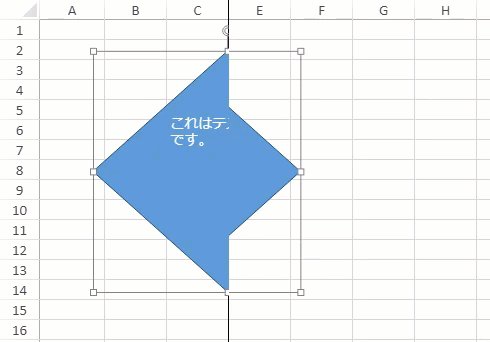
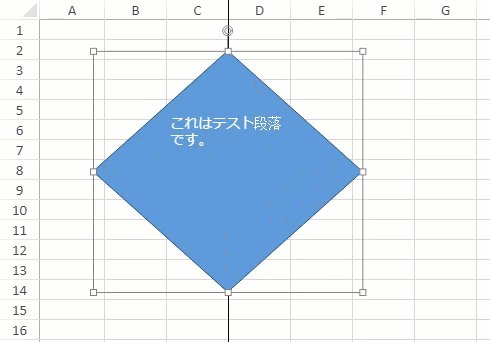
シェイプを回転させると、テキストエディタとテキストが回転します。

テキストエディタの動作
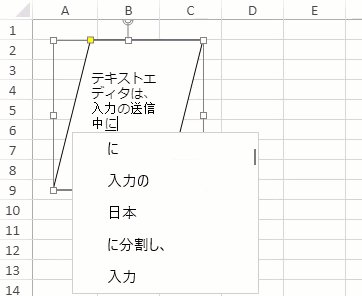
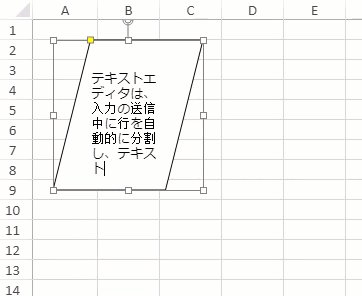
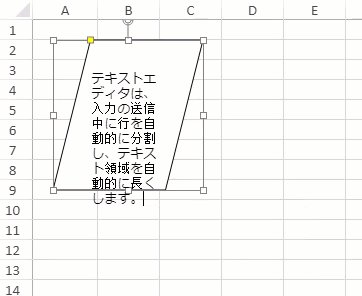
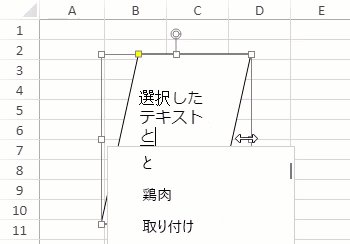
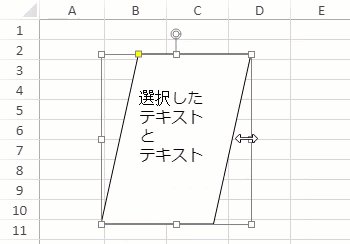
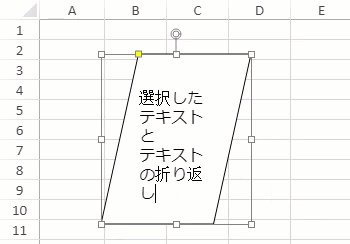
テキストエディタは、テキストの入力中に行を自動的に折り返し、テキスト領域を自動的に拡張します。

シェイプを選択してEnterキーを押下すると、シェイプにあるすべてのテキストが選択されます。Escキーを押すと、編集が終了します。

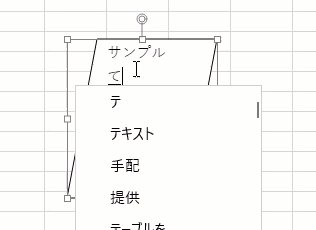
シェイプテキストでは、IME入力もサポートされています。

シートが保護されている場合、テキスト入力は以下のようになります。
- シェイプがロックされていて、オブジェクトの編集が有効(options.protectionOptions.allowEditobjectがtrue)の場合、テキスト入力が可能です。
- シェイプがロックされていて、オブジェクトの編集が無効の場合、テキスト入力はできません。
- シェイプのロックが解除されている場合、テキスト入力が可能です。
SpreadJSデザイナでの設定
SpreadJSデザイナでシェイプを追加する場合、シェイプのコンテキストメニューから[コメントの編集]オプションを選択し、シェイプにテキストを設定することができます。
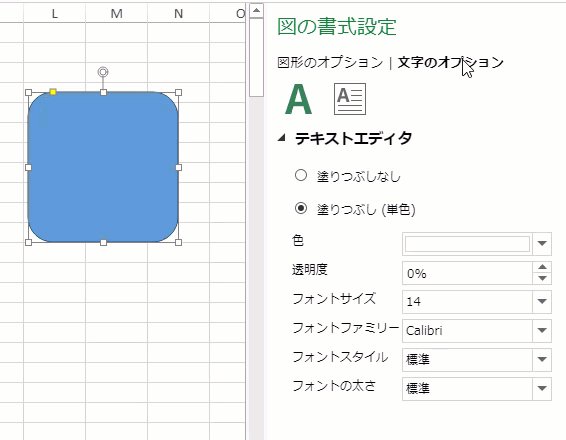
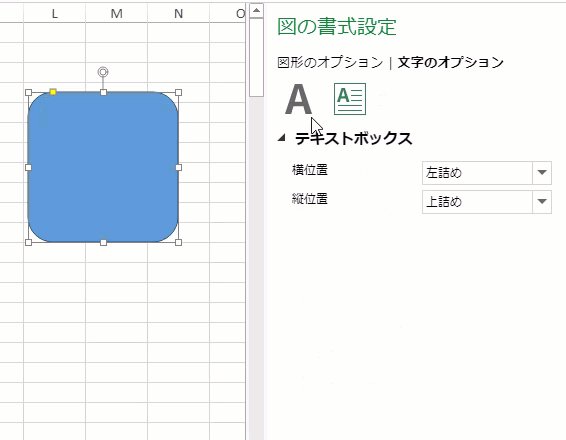
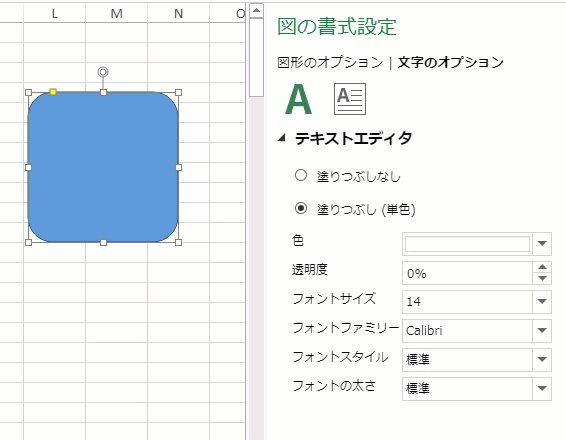
また、シェイプをダブルクリックすると、テキストエディタとともに図の書式設定パネルが表示され、文字のオプションから、文字色やフォント、配置を設定することができます。なお、リッチテキストはサポートされていません。