SpreadJSトライアル版では、シートの右下にウォーターマークが表示されます。

フィルタを使用する際、フィルタダイアログリストボックスにも同様のウォーターマークが表示されます。
SpreadJSを使用した開発、SpreadJSデザイナの利用、およびアプリケーションの配布(テスト/本番)には、ライセンスに付属する各認証コードの登録と、登録済み認証コードを使用したライセンスキーの取得・設定が必要です。また、リボンコンテナを使用したアプリケーションの配布(テスト/本番)には、SpreadJSのライセンスに加え、リボンコンテナのライセンスキーの取得・設定も必要です。
- 開発用
- デザイナ用
- 配布用(テスト)
- 配布用(本番)
Excelファイルのインポート/エクスポート機能を使用するため、npmからExcelIOコンポーネント("@grapecity/spread-excelio")をインストールして使用する場合は、SpreadJSとExcelIOの両方にライセンスキーの設定が必要です。
ライセンスキーの取得方法については以下のページを参照してください。
以下に、ライセンスキー設定方法について説明します。
SpreadJSライブラリを使用する場合の設定方法
以下の手順でアプリケーションのコードにライセンスキーを設定してください。
- アプリケーションのコードに、製品スクリプトファイルの参照を設定します。
- GC.Spread.Sheets.LicenseKey変数を使用してライセンスキーを設定します。
JavaScript コードのコピー<script src="./gc.spread.sheets.all.xx.x.x.min.js" type="application/javascript"></script> <script> GC.Spread.Sheets.LicenseKey = "xxxxxxxx"; </script>
リボンコンテナを使用する場合の設定方法
以下の手順でアプリケーションのコードにライセンスキーを設定してください。
- アプリケーションのコードに、製品スクリプトファイルの参照を設定します。
リボンコンテナの参照設定に必要なファイルの詳細については、リボンコンテナのクイックスタートをご参照ください。 - GC.Spread.Sheets.Designer.LicenseKey変数を使用してリボンコンテナのライセンスキーを設定します。
- GC.Spread.Sheets.LicenseKey変数を使用してSpreadJS本体のライセンスキーを設定します。
JavaScript コードのコピー<script src="./gc.spread.sheets.all.xx.x.x.min.js" type="application/javascript"></script> <script src="./gc.spread.sheets.designer.resource.ja.xx.x.x.min.js" type="application/javascript"></script> <script src="./gc.spread.sheets.designer.all.xx.x.x.min.js" type="application/javascript"></script> <script> GC.Spread.Sheets.Designer.LicenseKey = "xxxxxxxx"; GC.Spread.Sheets.LicenseKey = "xxxxxxxx"; </script>
SpreadJSデザイナを使用する場合の設定方法
以下の手順でSpreadJSデザイナの専用ウィンドウにライセンスキーを設定してください。
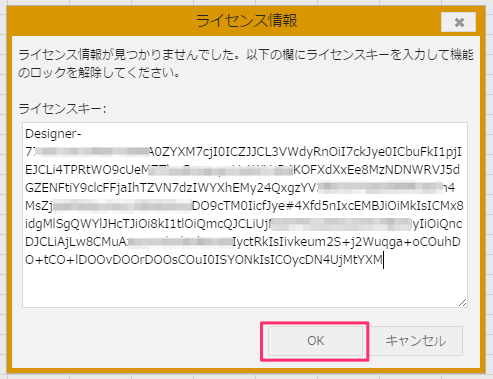
- SpreadJSデザイナを起動すると、ライセンスキーの入力ウィンドウが表示されます。
- 入力ウィンドウにライセンスキーを入力し、「OK」ボタンを押下します。

npmからExcelIOコンポーネントをインストールして使用する場合の設定方法
以下の手順でアプリケーションのコードにライセンスキーを設定してください。
- アプリケーションのコードに、"
@grapecity/spread-sheets"と"@grapecity/spread-excelio"をインポートします。 - GC.Spread.Sheets.LicenseKeyにSpreadJS本体のライセンスキーを設定します。
- 名前空間を使用してExcelIOのLicenseKeyに、SpreadJS本体と同じライセンスキーを設定します。
Javascript コードのコピーimport GC from "@grapecity/spread-sheets"; import * as Excel from "@grapecity/spread-excelio"; GC.Spread.Sheets.LicenseKey = "xxxxxxxx"; Excel.LicenseKey = "xxxxxxxx";
TypeScript コードのコピーimport GC from "@grapecity/spread-sheets"; import * as Excel from "@grapecity/spread-excelio"; GC.Spread.Sheets.LicenseKey = "xxxxxxxx"; (<any>Excel).LicenseKey = "xxxxxxxx";