StatusBar クラスのメソッドを使用して、カスタム項目を追加することにより、リボンコンテナのステータスバーをカスタマイズできます。
ステータスバーのカスタマイズの詳細については、「ステータスバー」を参照してください。
会社のメールアドレスをステータスバーのカスタム項目として追加するには、次の手順を実行します。
- デザイナのインスタンスを初期化します。
JavaScript コードのコピーvar designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), '', spread);
- ステータスバーのインスタンスを取得するには、StatusBarクラスのfindControlメソッドを使用します。 このメソッドは、ホスト要素またはホスト要素のIDを受け入れます。
JavaScript コードのコピーvar statusBar = GC.Spread.Sheets.StatusBar.findControl(document.getElementsByClassName("gc-statusBar"));
- StatusBarクラスのStatusItemメソッドを使用してカスタム項目を追加します。
JavaScript コードのコピーvar spanItem = new GC.Spread.Sheets.StatusBar.StatusItem('spanItem', {menuContent: 'お問合せ', value: 'E-mail: sales@grapecity.com'}); statusBar.add(spanItem);
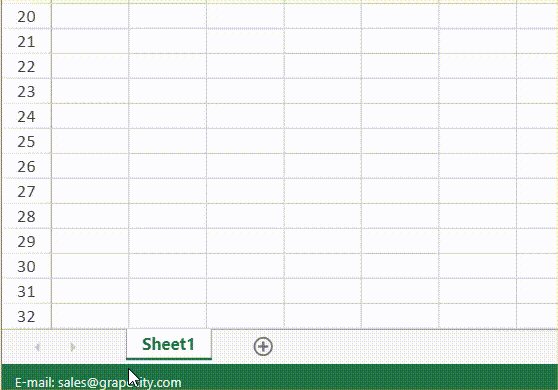
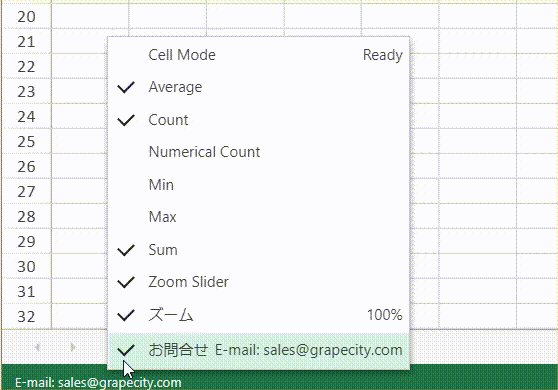
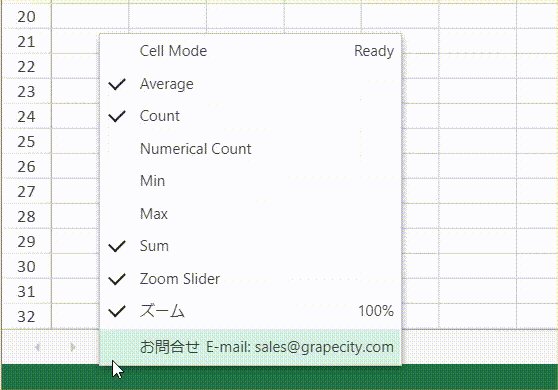
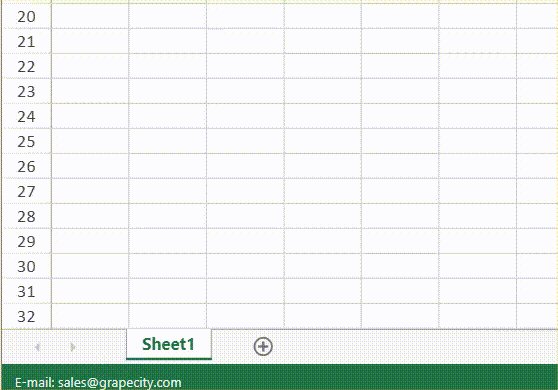
上記の手順に従うと、以下の出力が生成されます。