SpreadJSでは、マウスドラッグによってセル、セル範囲とテーブルのセルを移動できます。マウスを使用してセルまたはセルブロックを選択し、これらをドラッグによって別の場所に移動できます。選択した列、行、またはセル範囲の端にマウスポインタを合わせてクリックし、そのまま目的の場所に選択領域をドラッグします。
次の表は、ワークシートで使用できる操作とイベントを示しています。
| 操作 | セル | テーブル |
|---|---|---|
| ドラッグ | 選択したセルまたはセル範囲を切り取って貼り付けます。 | 選択したセルまたはセル範囲を切り取ってから下方向にシフトします。 |
| Ctrlキーを押してドラッグ | 選択したセルまたはセル範囲をコピーして貼り付けます。 | 選択したセルまたはセル範囲をコピーしてから下方向に移動します。 |
| Shiftキーを押してドラッグ | 選択したセルまたはセル範囲を切り取ってから下方向にシフトします。 | 選択したセルまたはセル範囲を切り取って貼り付けます。 |
| 選択したセルまたはセル範囲を切り取ってから右方向にシフトします。 | ||
| CtrlとShiftキーを押してドラッグ | 選択したセルまたはセル範囲をコピーしてから下方向にシフトします。 | 選択したセルまたはセル範囲をコピーして貼り付けます。 |
| 選択したセルまたはセル範囲をコピーしてから右方向にシフトします。 |
ドラッグアンドドロップ操作をユーザーに許可するかどうかを指定するには、options.allowUserDragDropメソッドを使用します。このメソッドはブール値(デフォルト値は「true」)を受け入れ、アクティブなシートまたはテーブル内の選択したセルまたはセル範囲をドラッグアンドドロップできます。
次のサンプルコードは、ワークシート内にセルのドラッグアンドドロップを無効にする方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3}); var sheet = spread.getActiveSheet(); // セルのドラッグアンドドロップを無効にします。 spread.options.allowUserDragDrop = false; |
|
ドラッグアンドドロップ操作では、次の操作は実行できません。
- セルをピボットテーブル領域にドラッグします。
- 複数のセル範囲をドラッグします。
- テーブルまたはピボットテーブルに影響するセルをシフトします。
- テーブル領域と同じサイズではないテーブルにセル範囲をシフトします。
セルの操作
次のドラッグアンドドロップ操作は、セルまたはセル範囲に対して実行できます。
| 操作 | 例 |
|---|---|
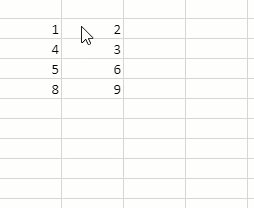
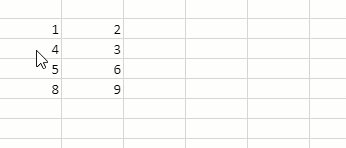
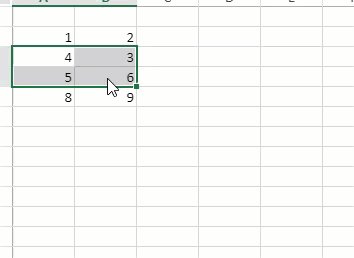
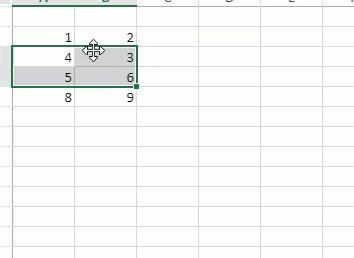
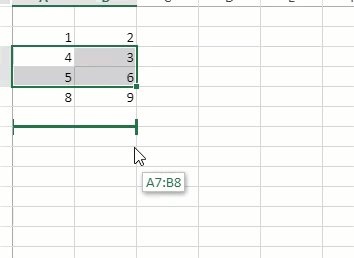
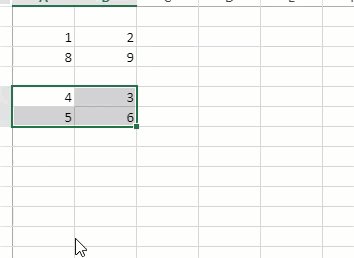
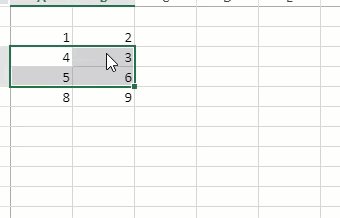
| ドラッグ |  |
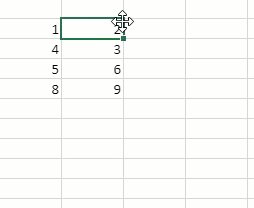
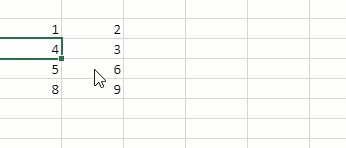
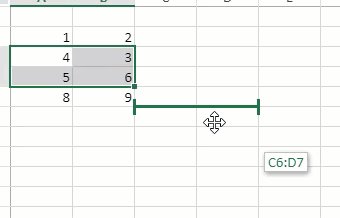
| Ctrlキーを押してドラッグ |  |
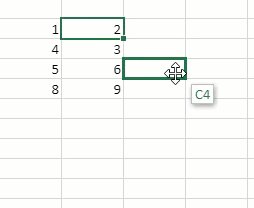
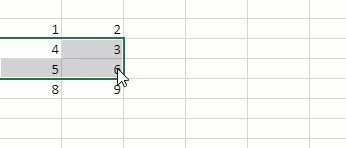
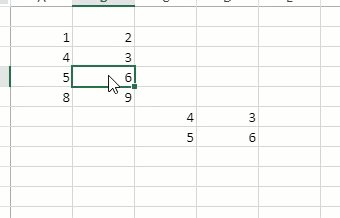
| Shiftキーを押してドラッグ |  |
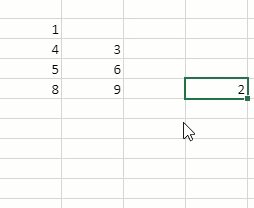
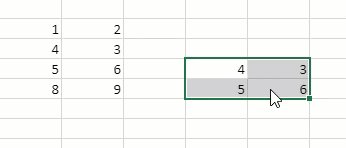
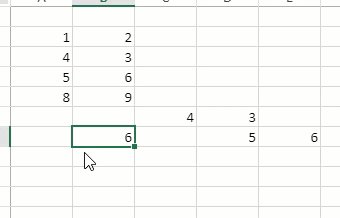
| CtrlとShiftキーを押してドラッグ |  |
テーブルの操作
次のドラッグアンドドロップ操作は、テーブルのセルまたはセル範囲に対して実行できます。
| 操作 | 例 |
|---|---|
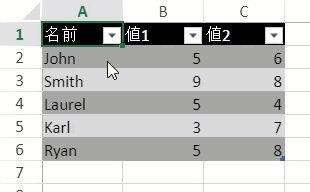
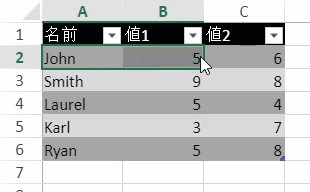
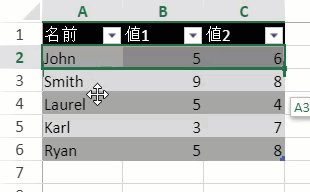
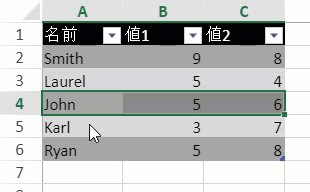
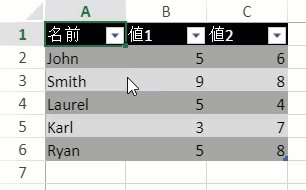
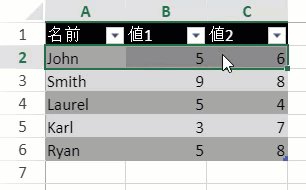
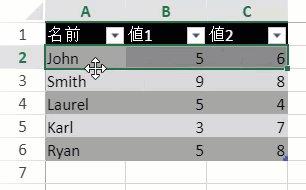
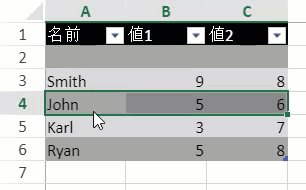
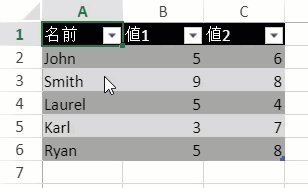
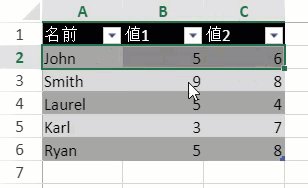
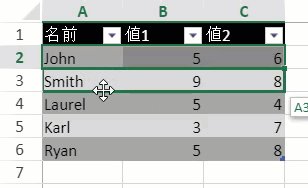
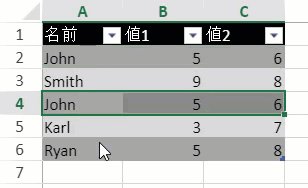
| ドラッグ |  |
| Ctrlキーを押してドラッグ |  |
| Shiftキーを押してドラッグ |  |
| CtrlとShiftキーを押してドラッグ |  |
メモ:テーブルの動作の場合、開始範囲と終了範囲はヘッダーを除いて同じテーブルにあり、行全体である必要があります。そうでない場合は、セルの動作のように動作します。
関連トピック