SpreadJSでは、ヘッダに基づいて行または列をアウトラインとしてグループ化して表示できます。ヘッダの外側に、複数レベルの行または列を展開または折りたたむことができる、アウトライン領域が作成されます。
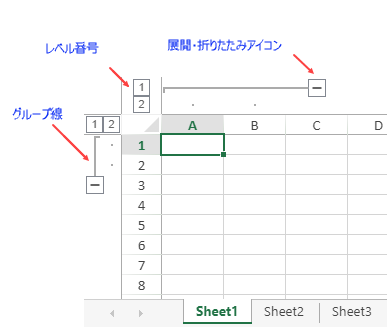
[レベル番号]ボタンは、アウトラインが存在するレベルの番号を示します。 グループを展開・縮小するには、レベル番号ボタンや展開・折りたたみアイコンを使用できます。

また、異なるCSSクラスを使用して範囲グループの外観を変更することもできます。詳細については、「範囲グループのカスタマイズ」を参照してください。
行または列グループの作成
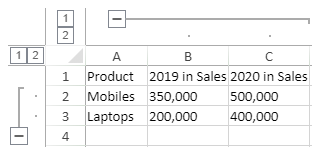
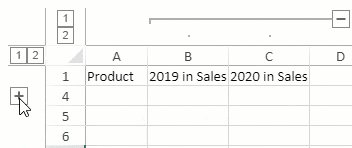
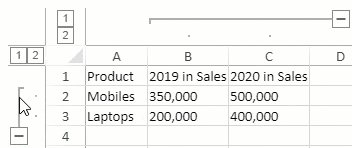
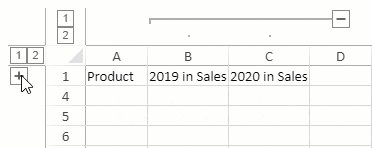
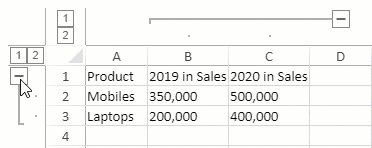
範囲グループを作成するには、Outline クラスのgroup メソッドを使用します。また、範囲グループを解除するには、unGroup メソッドを使用します。次の図は、行と列のグループを示しています。
次のサンプルコードは、列グループおよび行グループを作成します。
| JavaScript |
コードのコピー
|
|---|---|
activeSheet.setRowCount(34); // セル値を設定します。 activeSheet.setValue(0,0,"Product"); activeSheet.setValue(0,1,"2019 in Sales"); activeSheet.setValue(0,2,"2020 in Sales"); activeSheet.setValue(1,0,"Mobiles"); activeSheet.setValue(1,1,"350,000"); activeSheet.setValue(1,2,"500,000"); activeSheet.setValue(2,0,"Laptops"); activeSheet.setValue(2,1,"200,000"); activeSheet.setValue(2,2,"400,000"); // 行と列のグループを設定します。 activeSheet.rowOutlines.group(1,2); activeSheet.columnOutlines.group(1,2); //activeSheet.rowOutlines.expand(0,false); //activeSheet.columnOutlines.expand(0,false); spread.invalidateLayout(); spread.repaint(); |
|
または、行または列のグループを作成するには、コマンドoutlineRowまたはoutlineColumnを指定し、execute メソッドを使用することもできます。
| JavaScript |
コードのコピー
|
|---|---|
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var activeSheet = spread.getActiveSheet(); spread.commandManager().execute({cmd: "outlineRow", sheetName: activeSheet.name(), index: 4, count: 3}); // アクションを指定し、executeメソッドを使用します。 |
|
グループの方向設定
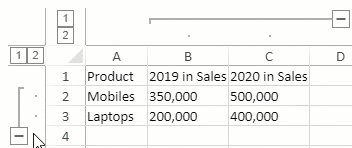
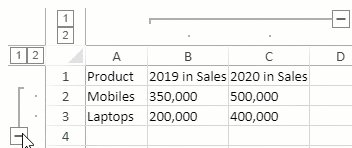
範囲グループの方向を順方向または逆方向として指定するには、OutlineDirection 列挙型のdirection オプションを使用します。
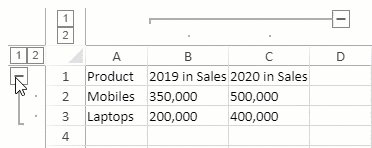
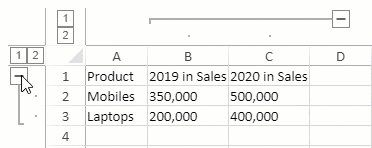
| 順方向 | 逆方向 |
 |
 |
次のサンプルコードは、行と列のグループの方向を指定します。
| JavaScript |
コードのコピー
|
|---|---|
activeSheet.rowOutlines.group(1,2); activeSheet.columnOutlines.group(1,2); activeSheet.rowOutlines.direction(GC.Spread.Sheets.Outlines.OutlineDirection.backward); activeSheet.columnOutlines.direction(GC.Spread.Sheets.Outlines.OutlineDirection.forward); spread.invalidateLayout(); spread.repaint(); |
|
グループの検索と折りたたみ
グループを検索して展開・折りたたみを行うには、OutlineState オプションを使用します。
| JavaScript |
コードのコピー
|
|---|---|
activeSheet.rowOutlines.group(0,5); var rgi = activeSheet.rowOutlines.find(1, 0); rgi.state(GC.Spread.Sheets.Outlines.OutlineState.collapsed); // グループを検索して折りたたみます。 spread.invalidateLayout(); spread.repaint(); |
|
シートでアウトラインの表示
行と列のアウトラインを表示するには、showRowOutline メソッドとshowColumnOutline メソッドを使用します。値が設定されていない場合、アウトラインが表示されるかどうかを示すブール値を返します。
| JavaScript |
コードのコピー
|
|---|---|
// showRowOutlineとshowColumnOutlineを設定します。 activeSheet.showRowOutline(true); activeSheet.rowOutlines.group(0, 2); activeSheet.showColumnOutline(true); activeSheet.columnOutlines.group(0, 2); //activeSheet.rowOutlines.ungroup(0, 2); //activeSheet.columnOutlines.ungroup(0, 2); spread.invalidateLayout(); spread.repaint(); |
|