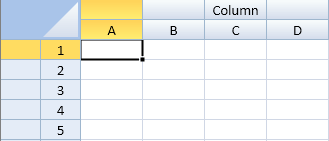
複数列または複数行によるヘッダを表示できます。また、デフォルトヘッダに文字と数字のどちらを表示するのか、または何も表示しないのかを指定できます。 ヘッダにカスタムテキストを表示することもできます。
ヘッダをクリックすると、デフォルトではその行または列が選択されます。 ヘッダの端にマウスポインタを合わせてドラッグし、列や行のサイズを変更することもできます。 この場合、マウスポインタは双方向矢印に変わり、この状態で列または行をドラッグすることで、列幅または行の高さを変更できます。

デフォルトのヘッダテキストをコードから変更するには、options.colHeaderAutoTextIndex、options.colHeaderAutoText、options.rowHeaderAutoTextIndex、およびoptions.rowHeaderAutoTextメソッドを使用します。
コードの使用
次のサンプルコードは、ヘッダテキストの種類と位置を指定し、カスタムヘッダテキストを作成します。
| JavaScript |
コードのコピー
|
|---|---|
| activeSheet.setRowCount(2,GC.Spread.Sheets.SheetArea.colHeader); activeSheet.setColumnCount(2,GC.Spread.Sheets.SheetArea.rowHeader); activeSheet.setValue(0, 2,"Column",GC.Spread.Sheets.SheetArea.colHeader); activeSheet.options.rowHeaderAutoTextIndex = 1; activeSheet.options.rowHeaderAutoText = GC.Spread.Sheets.HeaderAutoText.numbers; activeSheet.options.colHeaderAutoTextIndex = 1; activeSheet.options.colHeaderAutoText = GC.Spread.Sheets.HeaderAutoText.letters; |
|
関連トピック