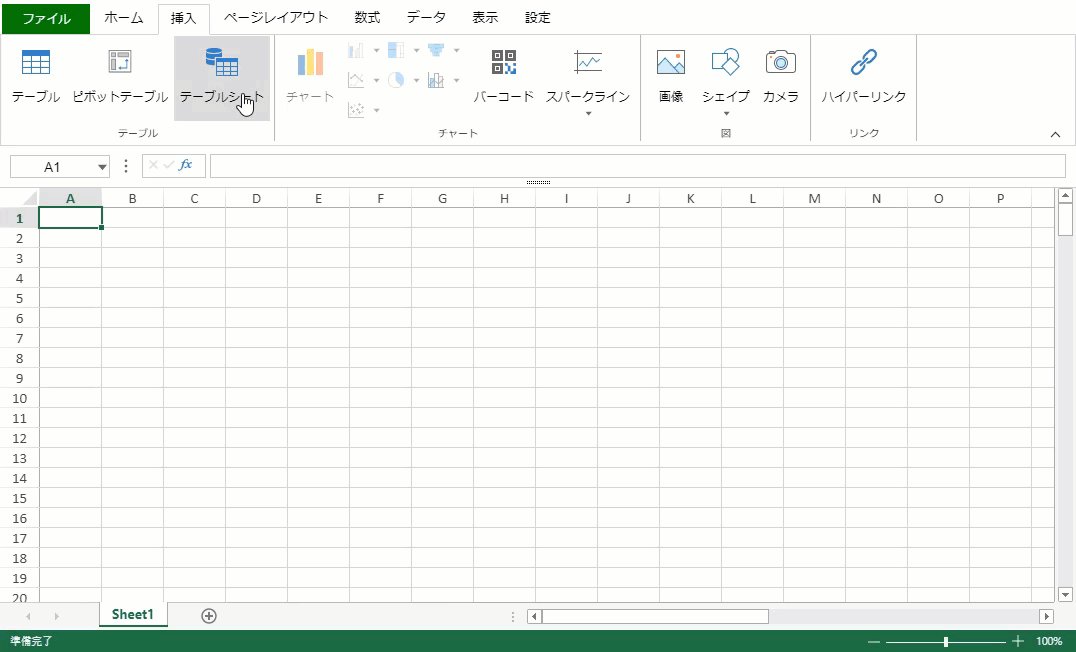
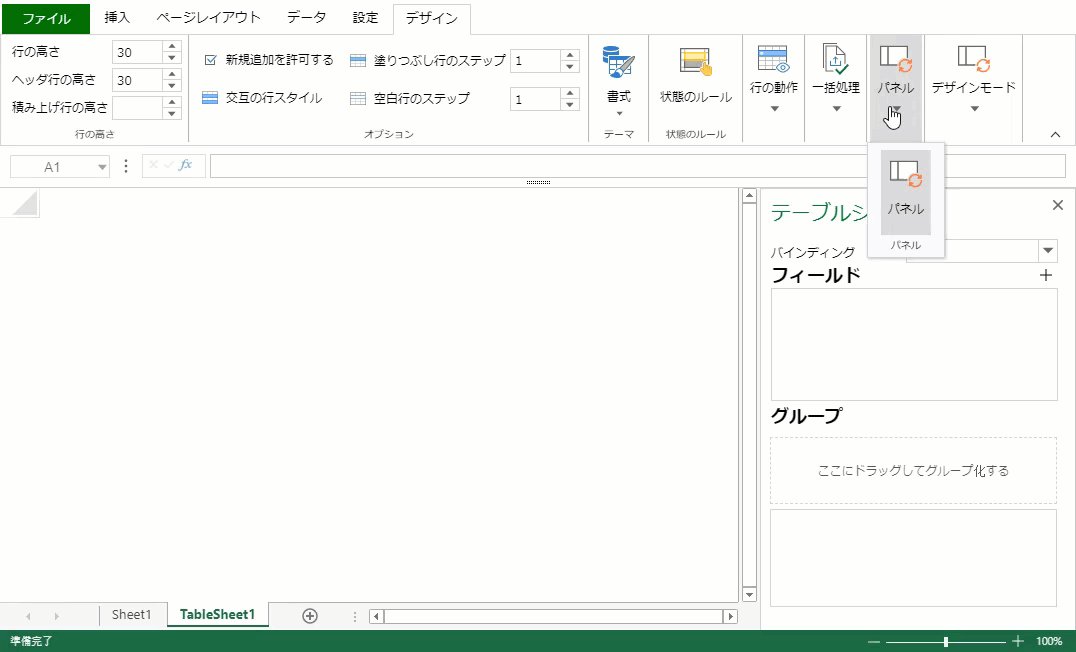
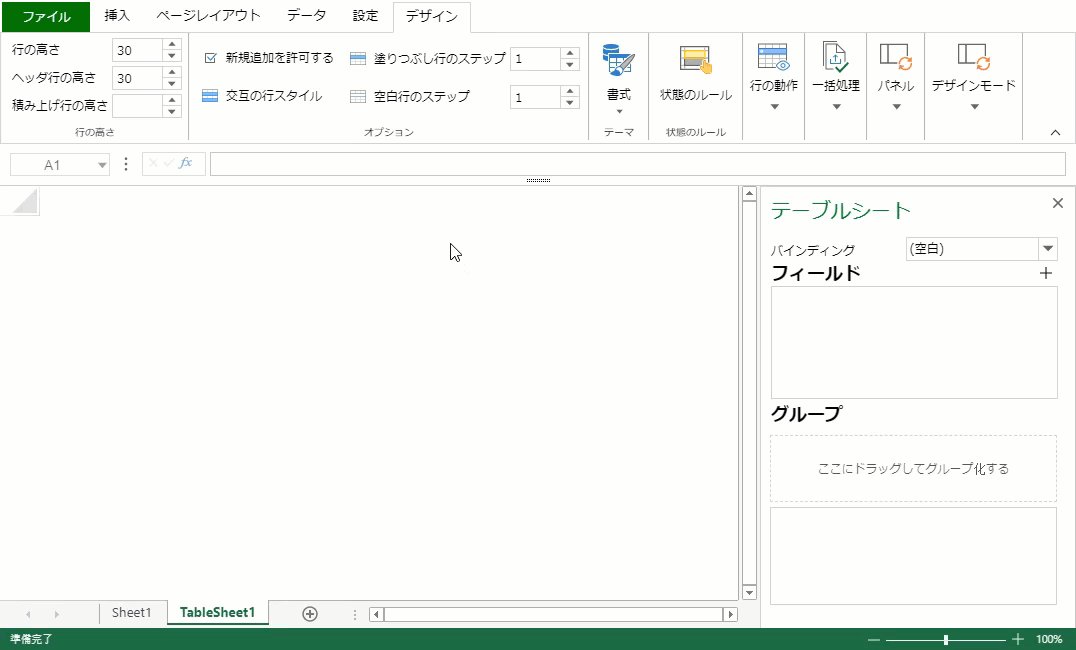
SpreadJSデザイナは、ブックにテーブルシートを追加する機能を提供します。[テーブルシート]ボタンは、[挿入]タブの[テーブル]グループにあります。[テーブルシート]ボタンをクリックすると、開いているブックに[テーブルシート]パネルが追加され、[デザイン]タブがアクティブになります。

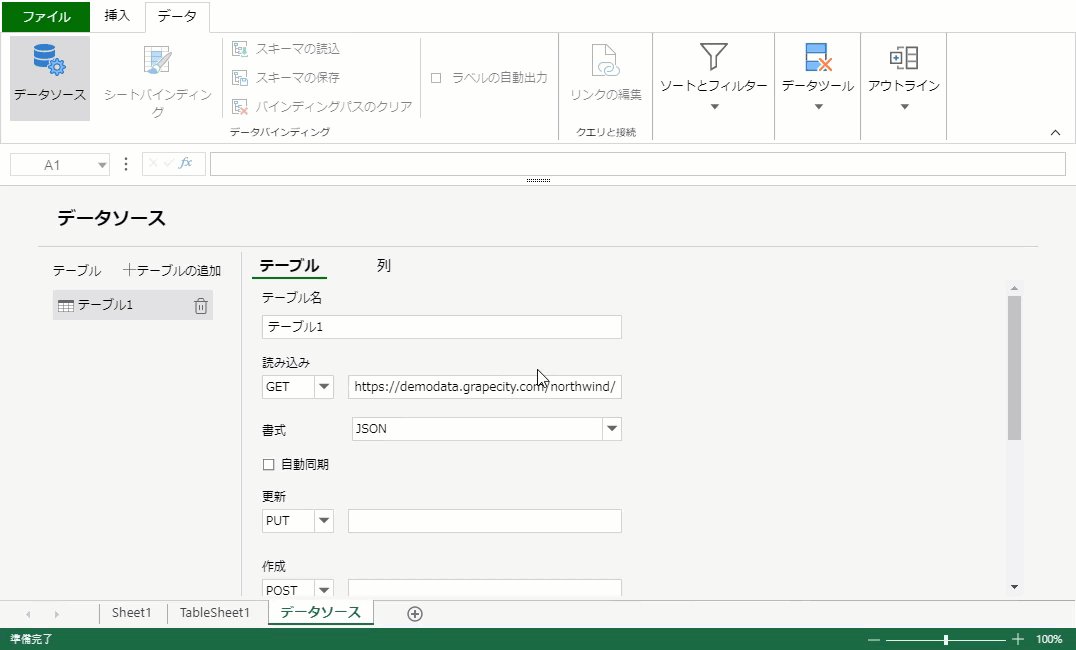
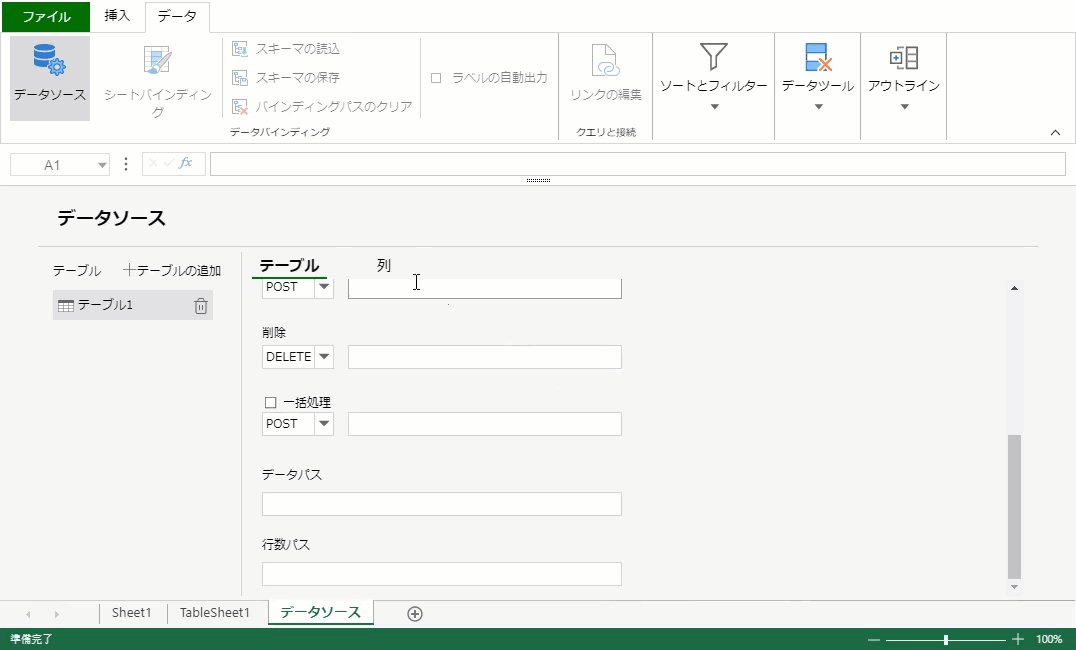
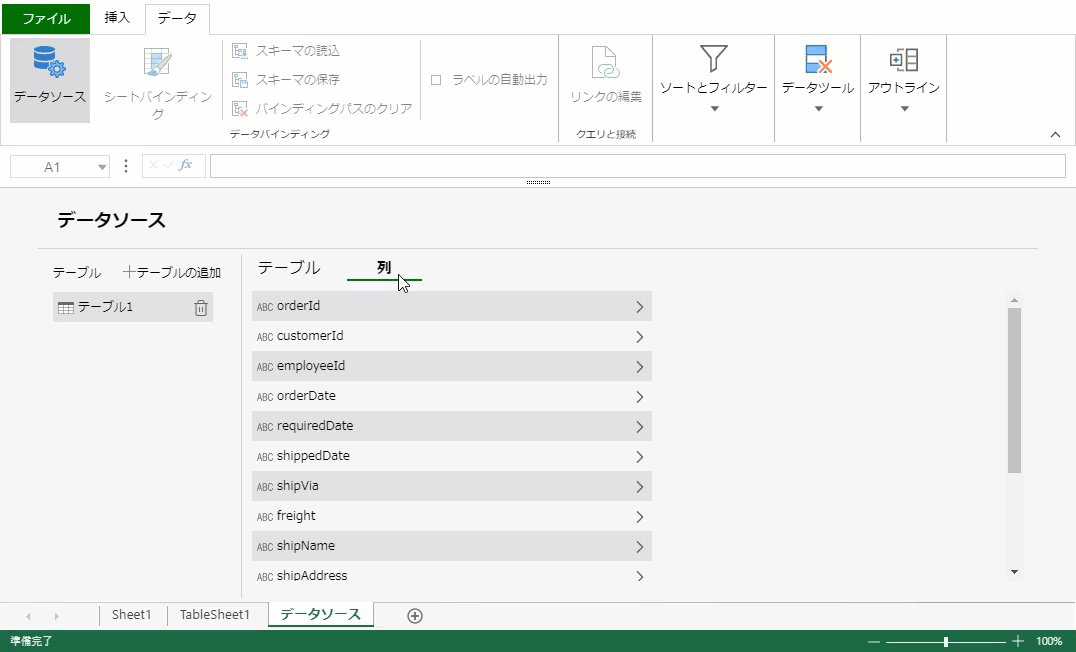
[データ]タブの[データバインディング]グループの[データソース]ボタンをクリックして、データソースを作成できます。[データソース]シートが追加され、テーブルを追加することができ、CRUD(作成、読み取り、更新、削除) WebサービスのURLを設定することができます。

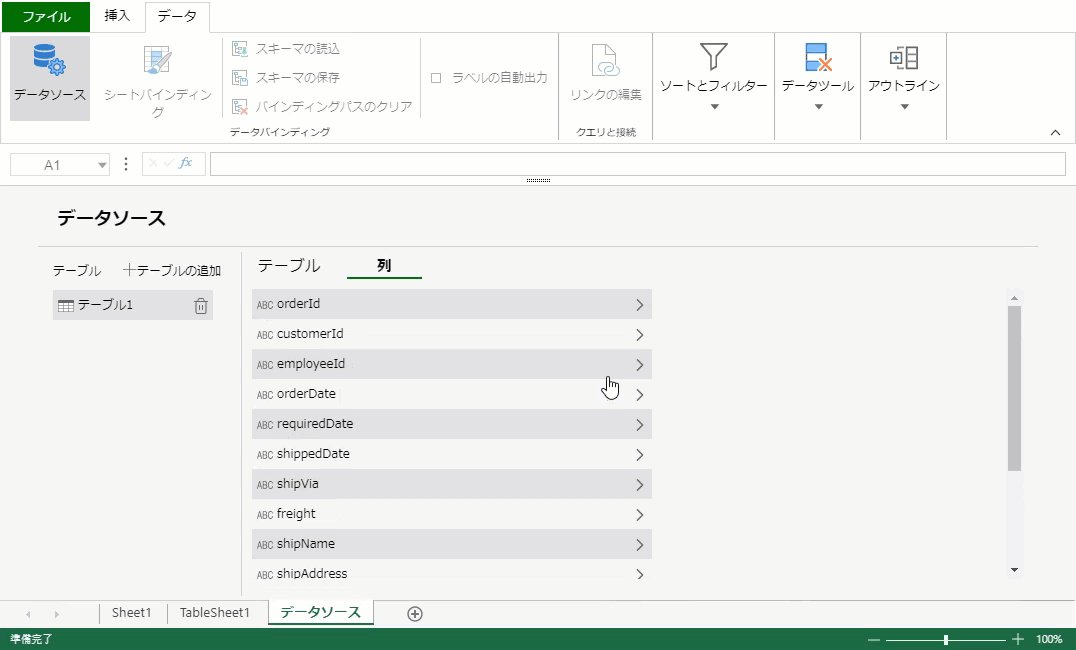
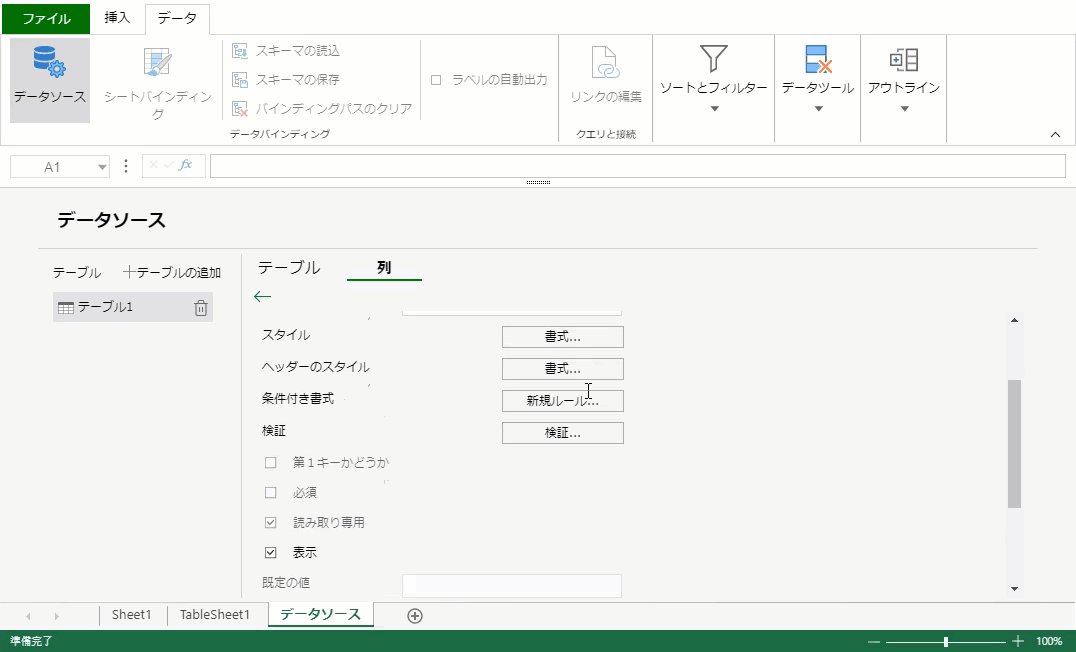
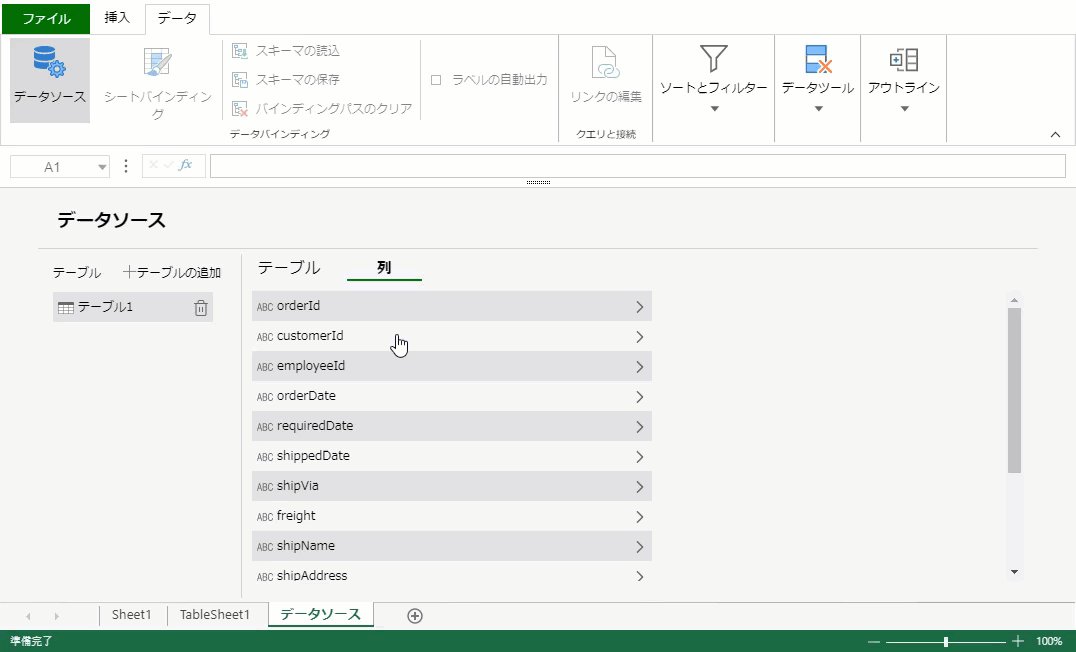
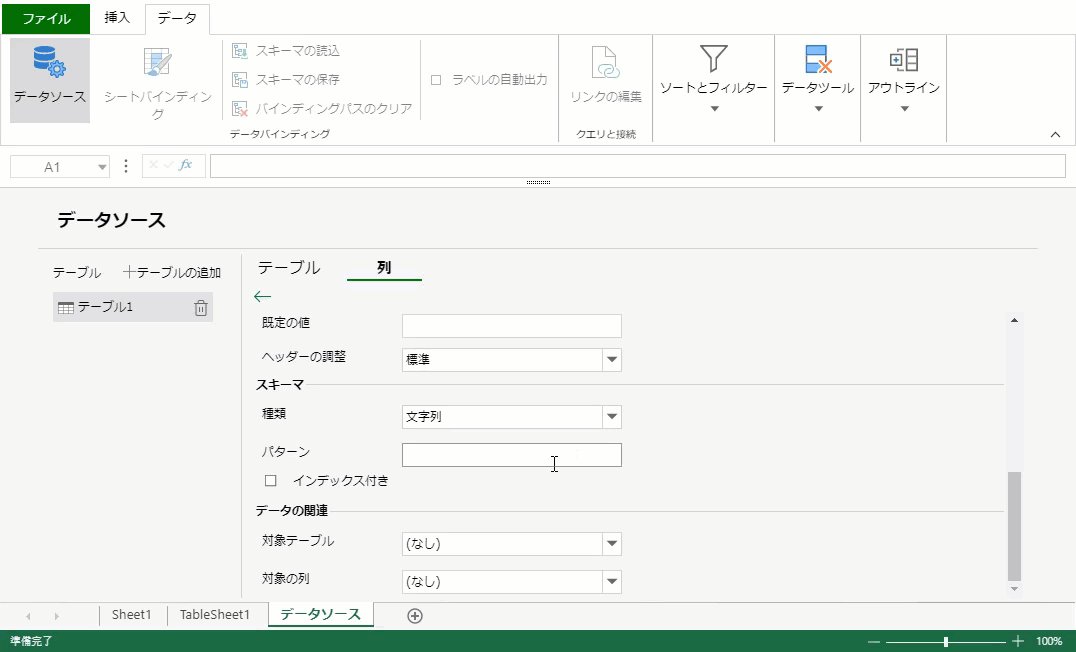
[データソース]シートの[列]タブでフィールド名をクリックすると、その列のプロパティやデータフィールドの属性を設定したり、関係を追加したりして、列アイテムを表示または編集できます。リストの最後にある「計算列の追加」をクリックして、計算列を追加することもできます。

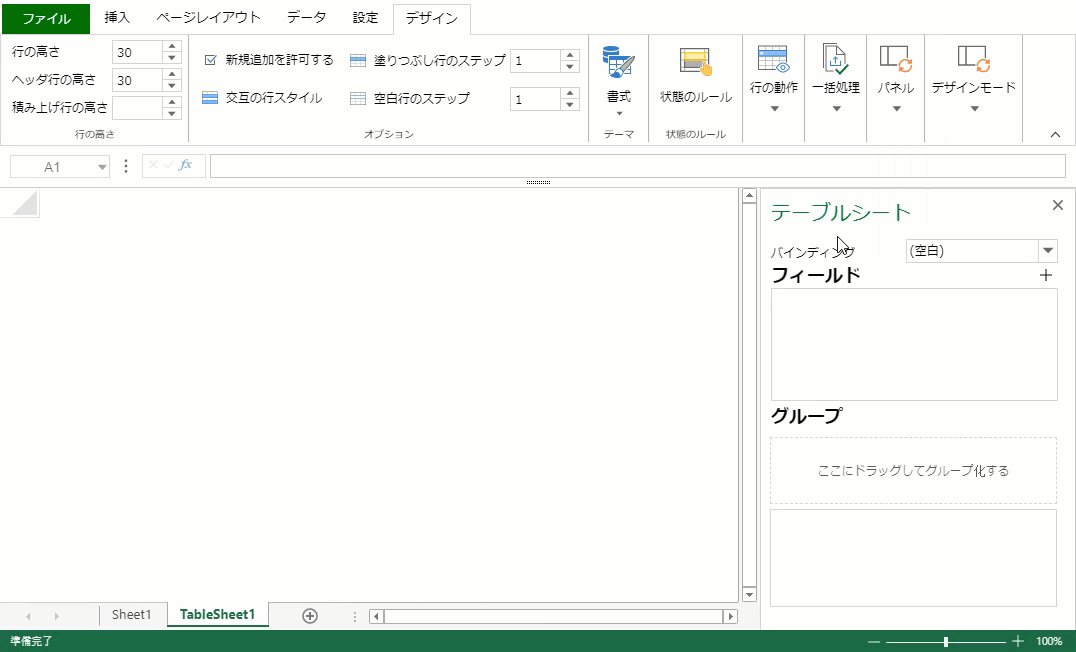
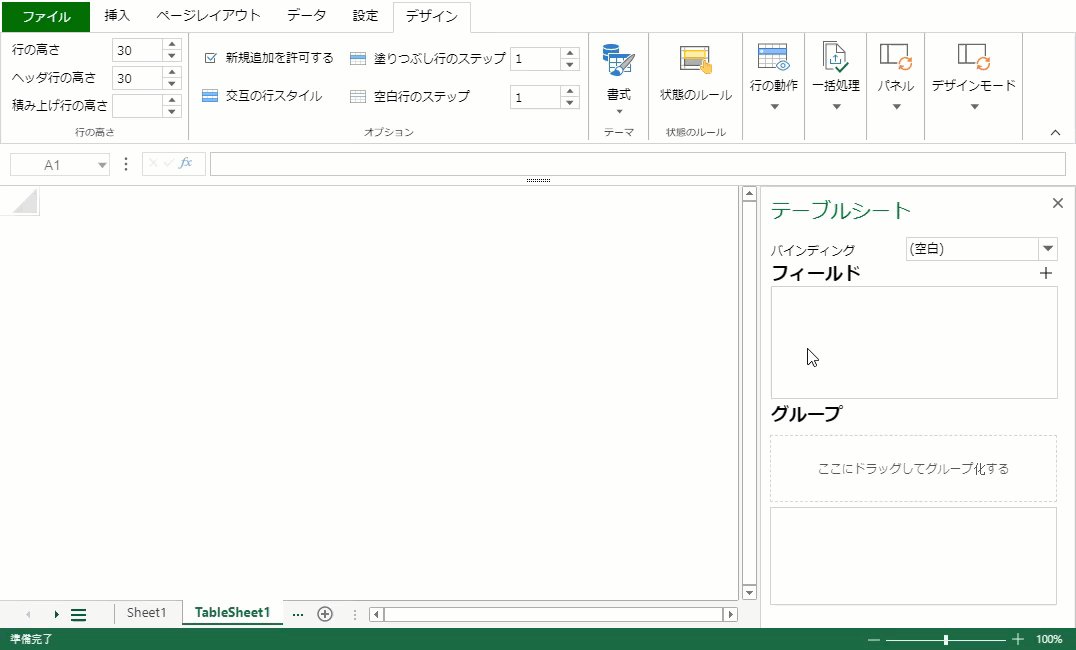
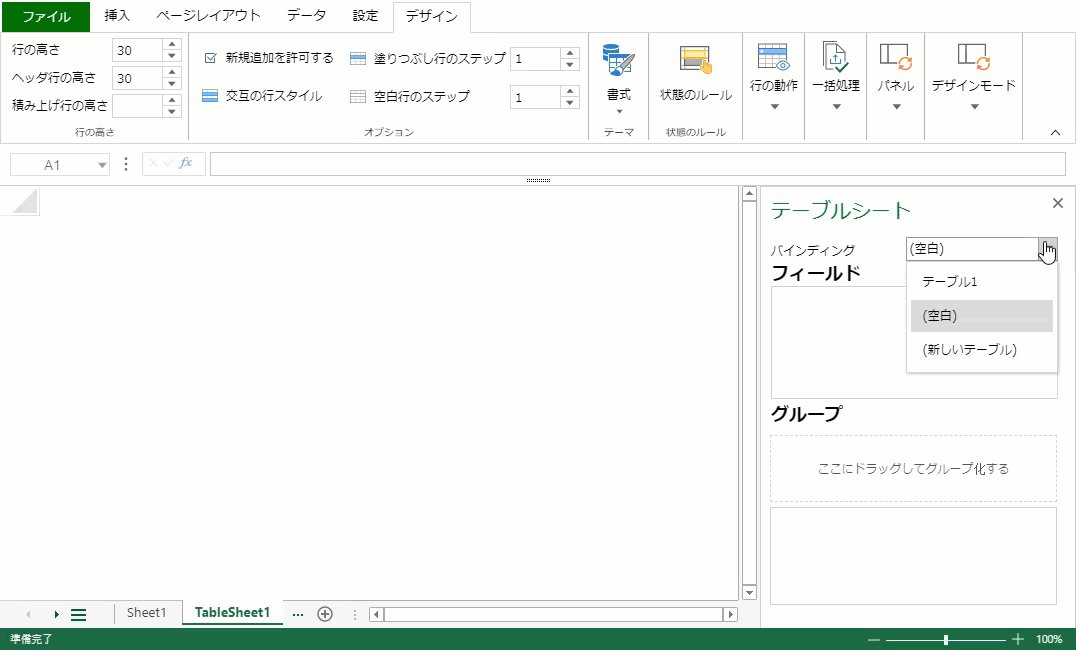
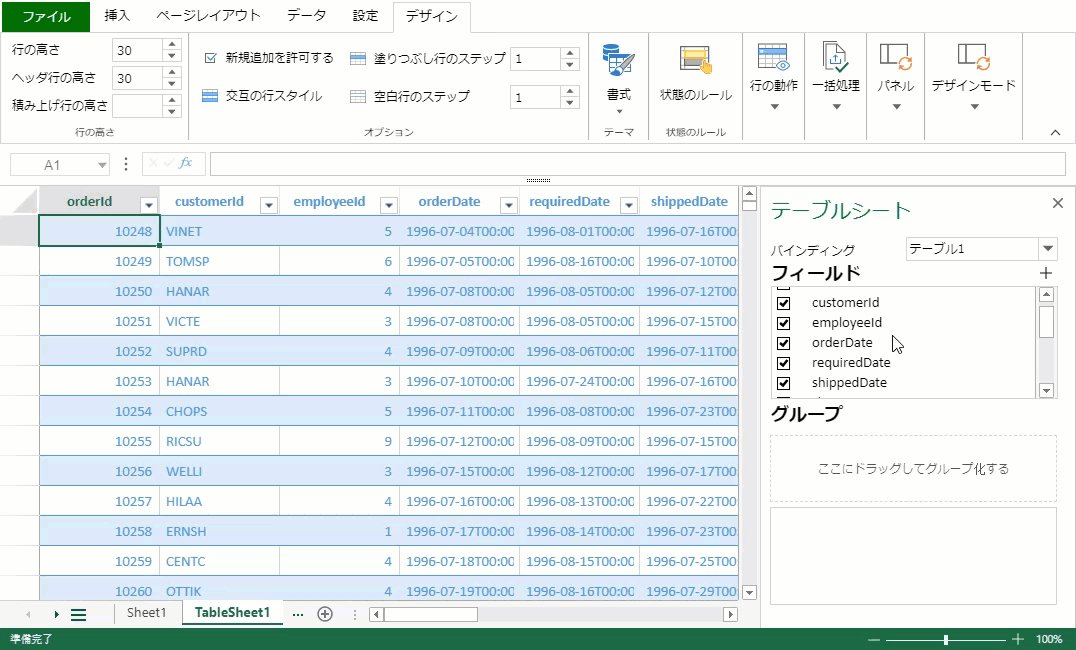
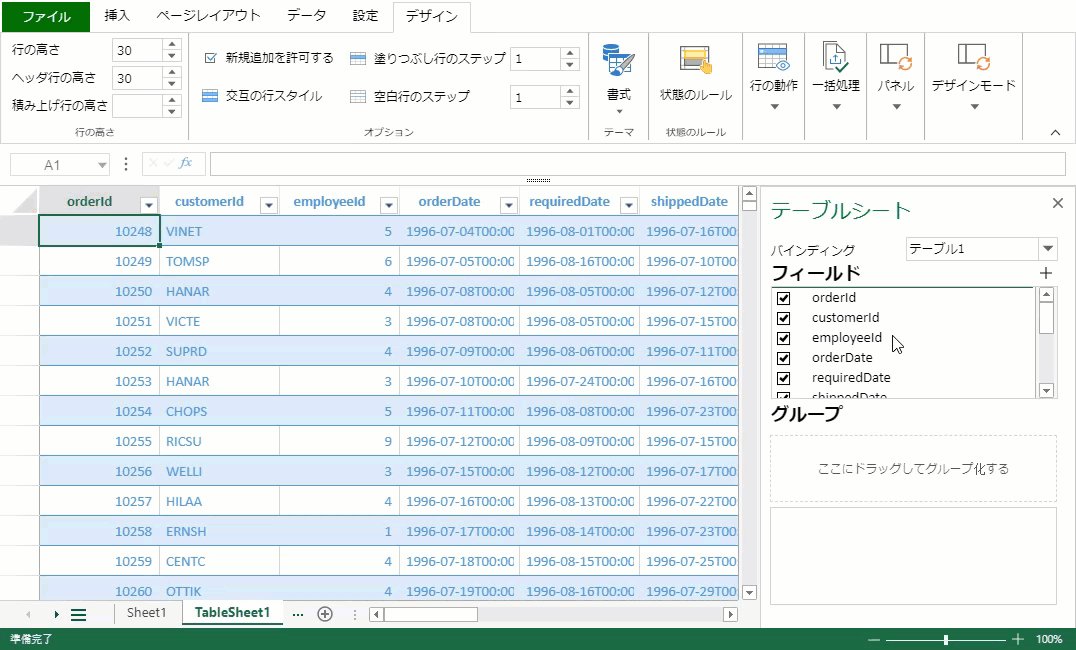
データソースを追加した後、テーブルシートを追加したシートに表示される[テーブルシート]パネルを使用して、データソースをテーブルシートにバインドすることができます。[バインディング] ドロップダウンから、追加したデータ ソースを選択します。また、「新しいテーブル」を選択すると、[データソース]ボタンによるデータソースの追加時と同様に新規にデータソースを作成することもできます。
[テーブルシート]パネルの[フィールド]と[グループ]領域から、表示するフィールドやグループ化を設定することができます。 詳しくは、「データシートの構成要素」を参照してください。

注意: データソース・シートは、SSJSONやExcelファイルにはエクスポートされませんが、テーブル・オプションを持つデータソース・テーブルはSSJSONに含まれます。