チャートの各領域の境界線、棒チャートの形状、3Dチャートの光源を設定できます。
チャートのほとんどの領域には、境界線を設定できます。折れ線チャートの系列を表すLineSeriesクラスでは、境界線に関するLineBorder、およびPointBorderプロパティを提供しています。また、バブルチャートの系列を表すXYBubbleSeriesクラスでは、境界線に関するNegativeBorder、およびPositiveBorderプロパティを提供しています。
棒チャート、およびマーケットデータ(株価)チャートの棒系列の形状を設定できます。BarSeries、およびHighLowBarSeriesクラスのBarShapeプロパティを使用します。
また、これらのチャートでは、棒の上部、および下部べベルを設定できます。TopBevel、およびBottomBevelプロパティを使用します。
3Dチャートでは、色、方向、および位置の指定による光源効果を適用できます。方向による光源の指定は、太陽光線(平行光源)など遠方の光源からの光を表現します。位置による光源の指定は、ランプなど近距離にある光源の、1点からの放射状に広がる光を表現します。
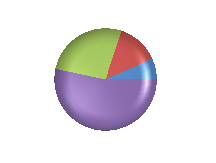
次の図は、色、方向、および位置の指定による光源効果を適用したチャートの例です。

方向による光源の指定には、DirectionalLightクラスの以下のプロパティを使用します。
位置による光源の指定には、PositionalLightクラスの以下のプロパティを使用します。
DirectionalLight、およびPositionalLightクラスはLightクラスを継承します。光源の色の指定には、Lightクラスから継承する以下のプロパティを使用します。
設定方法
- 系列を作成し、値を追加します。後述のサンプルコードでは、円チャートの系列を作成しています。
- プロットエリアを作成し、作成した系列を追加します。
- 位置による光源を指定するため、PositionalLightクラスのインスタンスを作成し、各プロパティで位置、および色を設定します。
- 方向による光源を指定するため、DirectionalLightクラスのインスタンスを作成し、各プロパティで方向、および色を設定します。
- プロットエリアにPositionalLight、およびDirectionalLightオブジェクトを追加します。
- チャートモデルを作成し、作成したプロットエリアを割り当てます。
- チャートを作成し、作成したチャートモデルを割り当てます。
サンプルコード
次のサンプルコードは、光の色、方向、および位置を設定します。
| C# |
コードのコピー
|
|---|---|
FarPoint.Win.Chart.PieSeries series = new FarPoint.Win.Chart.PieSeries(); series.SeriesName = "Series 1"; series.TopBevel = new FarPoint.Win.Chart.CircleBevel(12.0f, 12.0f); series.BottomBevel = new FarPoint.Win.Chart.CircleBevel(12.0f, 12.0f); series.Values.Add(1.0); series.Values.Add(2.0); series.Values.Add(4.0); series.Values.Add(8.0); FarPoint.Win.Chart.PiePlotArea plotArea = new FarPoint.Win.Chart.PiePlotArea(); plotArea.Location = new PointF(0.2f, 0.2f); plotArea.Size = new SizeF(0.6f, 0.6f); plotArea.Series.Add(series); FarPoint.Win.Chart.PositionalLight light0 = new FarPoint.Win.Chart.PositionalLight(); light0.AmbientColor = Color.FromArgb(64, 64, 64); light0.DiffuseColor = Color.FromArgb(64, 64, 64); light0.SpecularColor = Color.FromArgb(128, 128, 128); light0.PositionX = 0.0f; light0.PositionY = 0.0f; light0.PositionZ = 100.0f; FarPoint.Win.Chart.DirectionalLight light1 = new FarPoint.Win.Chart.DirectionalLight(); light1.AmbientColor = Color.FromArgb(64, 64, 64); light1.DiffuseColor = Color.FromArgb(64, 64, 64); light1.SpecularColor = Color.FromArgb(128, 128, 128); light1.DirectionX = 1.0f; light1.DirectionY = 0.0f; light1.DirectionZ = 1.0f; FarPoint.Win.Chart.ChartModel model = new FarPoint.Win.Chart.ChartModel(); model.PlotAreas.Add(plotArea); model.PlotAreas[0].Lights.Clear(); model.PlotAreas[0].Lights.Add(light0); model.PlotAreas[0].Lights.Add(light1); fpChart1.Model = model; |
|
| Visual Basic |
コードのコピー
|
|---|---|
Dim series As New FarPoint.Win.Chart.PieSeries() series.SeriesName = "Series 1" series.TopBevel = New FarPoint.Win.Chart.CircleBevel(12.0F, 12.0F) series.BottomBevel = New FarPoint.Win.Chart.CircleBevel(12.0F, 12.0F) series.Values.Add(1.0) series.Values.Add(2.0) series.Values.Add(4.0) series.Values.Add(8.0) Dim plotArea As New FarPoint.Win.Chart.PiePlotArea() plotArea.Location = New PointF(0.2F, 0.2F) plotArea.Size = New SizeF(0.6F, 0.6F) plotArea.Series.Add(series) Dim light0 As New FarPoint.Win.Chart.PositionalLight() light0.AmbientColor = Color.FromArgb(64, 64, 64) light0.DiffuseColor = Color.FromArgb(64, 64, 64) light0.SpecularColor = Color.FromArgb(128, 128, 128) light0.PositionX = 0.0F light0.PositionY = 0.0F light0.PositionZ = 100.0F Dim light1 As New FarPoint.Win.Chart.DirectionalLight() light1.AmbientColor = Color.FromArgb(64, 64, 64) light1.DiffuseColor = Color.FromArgb(64, 64, 64) light1.SpecularColor = Color.FromArgb(128, 128, 128) light1.DirectionX = 1.0F light1.DirectionY = 0.0F light1.DirectionZ = 1.0F Dim model As New FarPoint.Win.Chart.ChartModel() model.PlotAreas.Add(plotArea) model.PlotAreas(0).Lights.Clear() model.PlotAreas(0).Lights.Add(light0) model.PlotAreas(0).Lights.Add(light1) fpChart1.Model = model |
|
SPREAD デザイナの使用
- [チャートデザイナ]を起動します。
- 左側のツリーメニューから対象の[プロットエリア]を選択します。
- 右側のプロパティリストで[外観]セクションのLightsから、光源コレクションエディタを開きます。
- 各プロパティを必要に応じて設定します。
 |
[チャートデザイナ]の起動については、「SPREADデザイナガイド」の「チャートデザイナ」を参照してください。 |