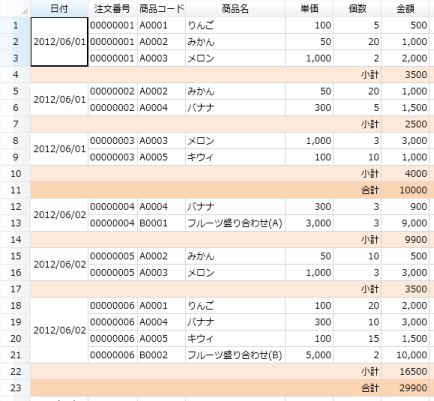
ここでは、グループデザイナを使用し、データをグループ化して表示するための設定手順を説明します。完成後の表示イメージは以下のとおりです。

 |
|
ダミーデータの作成と読み込み
デザイン作業をやりやすくするために、ダミーのデータをCSVファイルとして作成し、デザイナに読み込みます。
CSVファイルの作成とデザイナへの読み込み今回はダミーデータとして、以下のようなテーブルのデータを使用します。
| 日付 | 注文番号 | 商品コード | 商品名 | 単価 | 個数 |
|---|---|---|---|---|---|
| 2012/06/01 | 00000001 | A0001 | りんご | 100 | 5 |
| 2012/06/01 | 00000001 | A0002 | みかん | 50 | 20 |
| 2012/06/01 | 00000001 | A0003 | メロン | 1000 | 2 |
| 2012/06/01 | 00000002 | A0002 | みかん | 50 | 20 |
| 2012/06/01 | 00000002 | A0004 | バナナ | 300 | 5 |
| 2012/06/01 | 00000003 | A0003 | メロン | 1000 | 3 |
| 2012/06/01 | 00000003 | A0005 | キウィ | 100 | 10 |
| 2012/06/02 | 00000004 | A0004 | バナナ | 300 | 3 |
| 2012/06/02 | 00000004 | B0001 | りんご | 100 | 3 |
| 2012/06/02 | 00000005 | A0002 | フルーツ盛り合わせ(A) | 3000 | 10 |
| 2012/06/02 | 00000005 | A0003 | メロン | 1000 | 3 |
| 2012/06/02 | 00000006 | A0001 | りんご | 100 | 20 |
| 2012/06/02 | 00000006 | A0004 | バナナ | 300 | 10 |
| 2012/06/02 | 00000006 | A0005 | キウィ | 100 | 15 |
| 2012/06/02 | 00000006 | B0002 | フルーツ盛り合わせ(B) | 5000 | 2 |
下記の内容をテキストファイルにコピーし、「DummyData1.csv」というファイル名で保存してください。
| DummyData1.csv |
コードのコピー |
|---|---|
2012/06/01,"00000001","A0001","りんご",100,5 2012/06/01,"00000001","A0002","みかん",50,20 2012/06/01,"00000001","A0003","メロン",1000,2 2012/06/01,"00000002","A0002","みかん",50,20 2012/06/01,"00000002","A0004","バナナ",300,5 2012/06/01,"00000003","A0003","メロン",1000,3 2012/06/01,"00000003","A0005","キウィ",100,10 2012/06/02,"00000004","A0004","バナナ",300,3 2012/06/02,"00000004","B0001","フルーツ盛り合わせ(A)",3000,3 2012/06/02,"00000005","A0002","みかん",50,10 2012/06/02,"00000005","A0003","メロン",1000,3 2012/06/02,"00000006","A0001","りんご",100,20 2012/06/02,"00000006","A0004","バナナ",300,10 2012/06/02,"00000006","A0005","キウィ",100,15 2012/06/02,"00000006","B0002","フルーツ盛り合わせ(B)",5000,2 | |
デザイナの [ファイル] タブから [開く] をクリックし、作成したファイル「DummyData1.csv」を読み込みます。
読み込んだデータが、デザイナ上に表示されます。

列ヘッダのペインをドラッグし、文字がセルに収まるように列幅を少し広げます。
「金額」列の追加
計算式を使用して、「単価」×「個数」の値を「金額」として表示します。
計算式を使用した列の追加G列の列ヘッダをクリックし、G列を選択状態にします。
プロパティウィンドウ上のアイテムリストから「現在の選択範囲」を選択し、Formulaプロパティを以下の値に設定します。
| プロパティ | 設定値 | 説明 |
|---|---|---|
| Formula | E:E*F:F | E列(単価)×F列(個数)の値を表示します。 |
セルの書式設定
各列のデータに合わせて、書式を設定します。
セルの書式設定日付型セルの設定
A列(日付)の列ヘッダをクリックし、列を選択状態にします。
[ホーム] タブの [セル型] グループにある [日付時刻型セル] をクリックすると、[セルの書式設定] ダイアログが表示されます。[セル型] タブ画面で、以下の内容を設定します。
| タブ | 設定項目 | 設定値 | 説明 |
|---|---|---|---|
| 全般 | ドロップダウンボタン | 非表示 | 日付を設定するドロップダウンを表示しません。 |
| フィールド | 日付コントロールの入力書式を設定 | yyyy/MM/dd | 日付のみを表示します(例:2005/01/31)。 |
テキスト型セルの設定
B列(注文番号)〜D列(商品名)の列ヘッダをクリックし、列を選択状態にします。
 |
使い方のヒント:複数行・複数列の選択 行ヘッダや列ヘッダ上でドラッグすると、複数の行や列を一度に選択できます。複数の行や列に対して、同一の値を設定する場合に便利です。 |
[ホーム] タブの [セル型] グループにある [テキスト型セル] をクリックすると、[セルの書式設定] ダイアログが表示されます。この列にはテキスト型セルのみを設定しますので、[OK] ボタンをクリックしてそのままダイアログを閉じます。
数値型セルの設定
E(単価)〜G(金額)の列ヘッダをクリックし、列を選択状態にします。
[ホーム] タブの [セル型] グループにある [値型セル] をクリックすると、[セルの書式設定] ダイアログが表示されます。[セル型] タブ画面で、以下の内容を設定します。
| タブ | 設定項目 | 設定値 | 説明 |
|---|---|---|---|
| スピン | スピンボタンを使用 | 非表示 | 値を設定するスピンボタンを表示しません。 |
グループデザイナの設定
グループデザイナを使用して、データのグループ化と集計行の設定を行います。
グループデザイナを使用したデータのグループ化と集計行の設定グループデザイナの起動
[ホーム] タブの [ツール] グループにある [グループデザイナ] をクリックし、グループデザイナ画面を表示します。
グループの追加
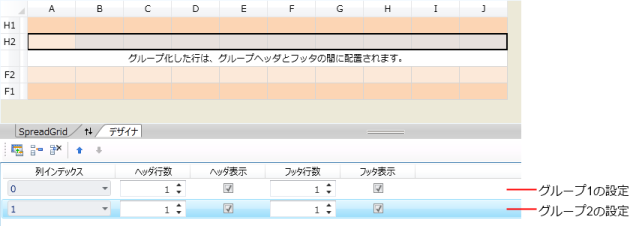
今回は「日付」および「注文番号」の2つのデータでグループ化します。グループデザイナ上の [追加] ボタンを2回クリックすると、デザイナ上に2つのグループが追加されます。

列インデックスの設定
グループデザイナ上の「列インデックス」には、グループ化の基準となるデータの列インデックスを設定します。ここに設定した列のデータが変化したとき、グループが切り替わったと判断され、対応するグループヘッダやグループフッタが表示されます。
今回は1列目の「日付」がグループ1の基準、2列目の「注文番号」がグループ2の基準になりますので、列インデックスを以下のように設定します。
| グループ | 列インデックス |
|---|---|
| グループ1(H1/F1) | 0 |
| グループ2(H2/F2) | 1 |
 |
行や列のインデックスは、0から始まります。従って、1列目の列インデックスは「0」になります。 |
集計行の設定
「金額」の値(G列)を集計し、グループフッタ上に表示する設定を行います。
F2行G列のセルを選択し、AggregationTypeプロパティを以下の値に設定します。
| プロパティ | 設定値 | 説明 |
|---|---|---|
| AggregationType | Sum | グループ単位での合計値を表示します。 |
上記の内容を、F1行G列のセルに対しても同様に設定します。
グループヘッダの表示設定
今回はグループフッタのみを表示し、グループヘッダは表示しないため、各グループの「ヘッダ表示」チェックボックスをオフにします。

グループフッタのセル結合と文字列設定
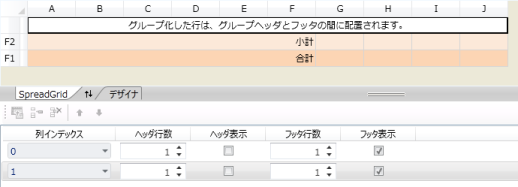
F2行のA〜F列のセル範囲を選択します。[ホーム] タブの [配置] グループにある [セルを結合して中央揃え] をクリックすると、選択したセルが結合されます。さらに [配置] グループの [文字列を右に揃える] をクリックして右揃えにします。結合したセルに「小計」と入力します。
上記の内容を、F1行のA〜F列のセル範囲に対しても同様に設定します。結合したセルには「合計」と入力します。
最終的にグループデザイナは以下のような表示になります。

列ヘッダの設定
ヘッダデザイナを使用して、列ヘッダに表示する文字列を設定します。
ヘッダデザイナを使用した列ヘッダの設定ヘッダデザイナの起動
[ホーム] タブの [ツール] グループにある [ヘッダデザイナ] をクリックし、ヘッダデザイナ画面を表示します。
列ヘッダに表示する文字列の設定
「列ヘッダ」タブ画面で、「A」〜「G」の部分をクリックし、以下の文字列を入力します。
| A | B | C | D | E | F | G | |
|---|---|---|---|---|---|---|---|
| 文字列 | 日付 | 注文番号 | 商品コード | 商品名 | 単価 | 個数 | 金額 |
ヘッダデザイナ上で入力した文字列が、列ヘッダに表示されます。
 |
ヘッダデザイナの使用方法については、「チュートリアル:ヘッダデザイナを使用したヘッダの設定」で詳しく説明します。 |
列の自動マージの設定
A列(日付)およびB列(注文番号)に対して、値が同じ場合に、セルを縦方向にマージする設定を行います。
列の自動マージの設定A列(日付)の列ヘッダをクリックし、選択状態にします。
プロパティウィンドウ上のアイテムリストから「現在の選択範囲」を選択し、MergePolicyプロパティを以下の値に設定します。
| プロパティ | 設定値 | 説明 |
|---|---|---|
| MergePolicy | Always | 値が同じ場合はセルをマージして表示します。 |
上記の内容を、B列(注文番号)に対しても同様に設定します。
デザインのプレビュー表示
上記の設定後、[プレビュー] タブをクリックすると、冒頭のイメージでコントロールのプレビュー画面が表示されます。
 |
使い方のヒント:ダミーデータのクリア デザイン情報(SGXMLファイル)には、CSVファイルから読み込んだダミーデータの値も保存されますが、デザイン作業が完了した後は、このダミーデータは削除しておきたい場合が多いと思います。ただし、数式や関数を使用している場合には、これらの設定を削除しないように、注意が必要です。 たとえばデザイナ上でコーナーヘッダをクリックして全セル(全行、全列)を選択し、Deleteキーでセルをクリアした場合、セルに設定した書式はクリアされませんが、数式や関数はデータの値と一緒にクリアされてしまいます。 本チュートリアルの例では、CSVファイルのデータ列に対応する部分(A列〜F列)のデータのみを削除し、G列に設定した数式は削除しないでください。 |