列の自動生成を無効にし、すべての列を自分で設定できます。自動生成で得られる結果を大きく変更する必要がある場合に適した方法です。

列の自動生成を無効にするには、コントロールの AutoGenerateColumns プロパティを False に設定します。そして、列の DataField プロパティを使用してデータソースのフィールドに関連付けます。DataField プロパティは、プロパティ名により設定する方法と Binding により設定する方法があります。それぞれの方法について説明します。
プロパティ名による設定
データを表すエンティティ クラスのプロパティ名を指定します。PropertyDataField クラスを使用します。
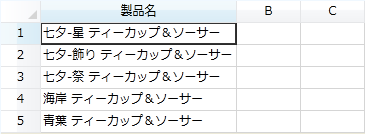
サンプルコード次のサンプルコードは1列目を Product クラスの Name プロパティに設定します。なお、このサンプルコードではコントロールを ProductCollection に連結しています。Product および ProductCollection クラスの完全なコードは「データ連結の基本 」のサンプルコードを参照してください。
| C# |
コードのコピー |
|---|---|
gcSpreadGrid1.AutoGenerateColumns = false; gcSpreadGrid1.ItemsSource = new ProductCollection(); gcSpreadGrid1.ColumnCount = 3; gcSpreadGrid1.Columns[0].DataField = new PropertyDataField() { Property = "Name" }; | |
| Visual Basic |
コードのコピー |
|---|---|
GcSpreadGrid1.AutoGenerateColumns = False GcSpreadGrid1.ItemsSource = New ProductCollection() GcSpreadGrid1.ColumnCount = 3 GcSpreadGrid1.Columns(0).DataField = New PropertyDataField() With {.Property = "Name"} | |
Binding による設定
WPF のデータ バインディングを使用してデータを表すエンティティ クラスのプロパティと連結します。BindingDataField クラスを使用します。
サンプルコード次のサンプルコードは1列目を Product クラスの Name プロパティに設定します。なお、このサンプルコードではコントロールを ProductCollection に連結しています。Product および ProductCollectionクラスの完全なコードは「データ連結の基本 」のサンプルコードを参照してください。
| XAML |
コードのコピー |
|---|---|
<sg:GcSpreadGrid Name="gcSpreadGrid1" AutoGenerateColumns="False" ItemsSource="{StaticResource ProductCollection}" ColumnCount="3"> <sg:GcSpreadGrid.Columns> <sg:Column> <sg:Column.DataField> <sg:BindingDataField Binding="{Binding Name}"/> </sg:Column.DataField> </sg:Column> </sg:GcSpreadGrid.Columns> </sg:GcSpreadGrid> | |