Visual Studio[データ]メニューから[データ ソースの表示]を選択し、ここまでの手順で追加したデータソースを表示します。

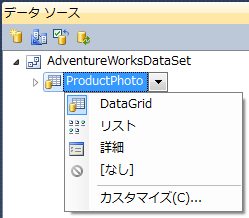
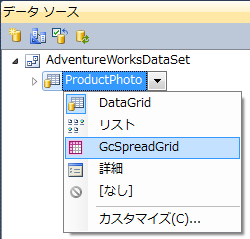
ProductPhoto テーブルを選択し、ドロップダウン ボタンを押します。

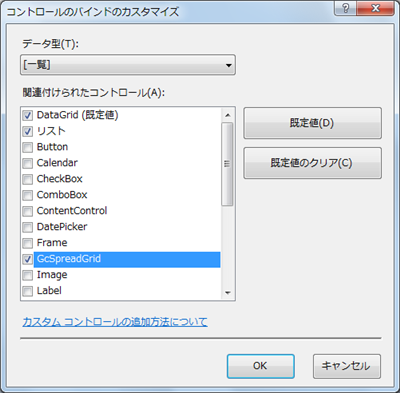
上の図のように、ドロップダウン リストに「GcSpreadGrid」が表示されない場合、「カスタマイズ(C)...」を選択し[コントロールのバインドのカスタマイズ]ダイアログを表示します。データ型[一覧]に関連付けられたコントロールの中から「GcSpreadGrid」を選択し[OK]をクリックします。

データソースの ProductPhoto テーブルを選択してドロップダウン ボタンを押します。ドロップダウン リストから「GcSpreadGrid」を選択します。

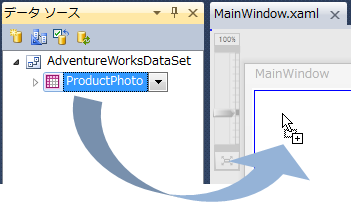
データソースの ProductPhoto テーブルを MainWindow.xaml にドラッグ&ドロップします。

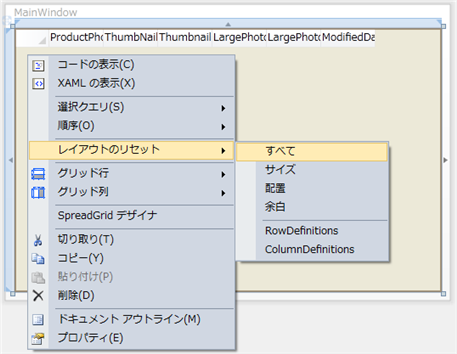
MainWindow.xaml および コードビハインド(MainWindow.xaml.cs または MainWindow.xaml.vb)にデータソースの定義、およびデータの読み込みに必要なコードが追加されます。また、MainWindow.xaml に GcSpreadGrid コントロールが配置されます。MainWindow.xaml で GcSpreadGrid コントロールを右クリックし、コンテキストメニューから[レイアウトのリセット]-[すべて]を選択すると、レイアウトに関する設定(マージンやサイズに関する設定)を初期化できます。

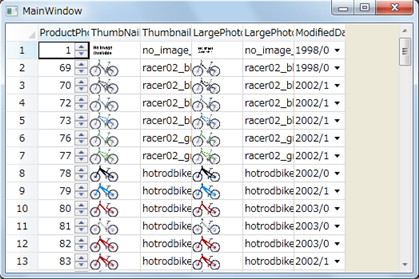
Visual Studio[デバッグ]メニューから[デバッグ開始]を選択すると、ProductPhoto テーブルのデータが GcSpreadGrid コントロールに表示されます。