
Wijmo UI for the Web
外観の変更
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > BarChart > 操作手順 > 外観の変更 |
wijbarchart の外観を変更できる数多くのオプションがあります。この例では、seriesStyles>オプションを使用して、塗りつぶし、ストローク(輪郭)、および不透明度の設定を変更します。ここでは、塗りつぶしのプロパティとして線形カラーグラデーションを使用します。
「クイックスタート」の例の seriesStyles 設定を置き換えるために使用できる次のコードは、棒の色を変更し、線形カラーグラデーションを追加し、塗りつぶしの不透明度を増加します。
| サンプルスクリプト |
コードのコピー |
|---|---|
seriesStyles: [{
fill: "90-#BD1181-#718699", stroke: "#2371B0", opacity: 1.5
}],
| |
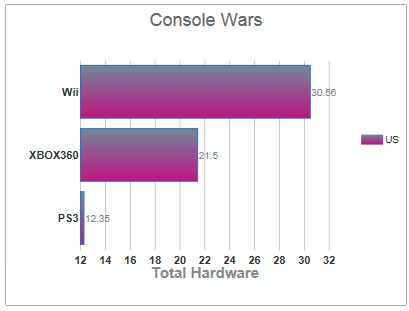
これにより、グラフは次のように変更されます。
クイックスタートページの軸オプションの設定を次のコードに置き換えることにより、軸のラベルを回転することもできます。
| サンプルスクリプト |
コードのコピー |
|---|---|
$("#wijbarchart").wijbarchart({
axis: {
y: {
text: "Total Hardware",
},
x: {
text: "",
labels: {
style: {
rotation:-45
}
}
}
},
| |
この設定により、グラフは次のように変更されます。
Wijmo アプリケーションを設定できると、ウィジェットを作成および呼び出すための適切な HTML マークアップとスクリプトをアプリケーションに追加し、jQuery スクリプトを使用してウィジェットの外観を変更します。