
Wijmo UI for the Web
seriesStyles フィールド
| wijmo.chart.wijbarchart 名前空間 > options タイプ : seriesStyles フィールド |
チャートの各系列に対応するバーのレンダリングに使用するスタイルオブジェクトの配列を設定します。
型: Array
デフォルト値: []
| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: [] returnsValue = $(".selector").wijbarchart("option", "seriesStyles"); //値を設定します var newValue; //タイプ: [] $(".selector").wijbarchart("option", "seriesStyles", newValue); }); | |
| Javascript (Specification) | |
|---|---|
| |
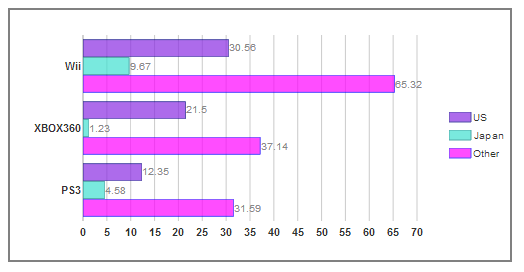
以下のコードは、3 つの系列を持つチャートを作成します。各系列にはそれぞれ異なる塗りつぶし色と輪郭色を設定しています。不透明度はどの系列も 70% なので、バーの下のグリッド線が透けて見えます(下の図を参照)。

<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbarchart").wijbarchart({ seriesList: [{ label: "US", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [12.35, 21.50, 30.56] } }, { label: "Japan", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [4.58, 1.23, 9.67] } }, { label: "Other", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [31.59, 37.14, 65.32] } }], seriesStyles: [ {fill: "blueviolet", stroke: "navy", opacity: 0.7}, {fill: "turquoise", stroke: "teal", opacity: 0.7}, {fill: "fuchsia", stroke: "blue", opacity: 0.7}], }); }); </script>
配列内の各スタイルオブジェクトは seriesList に含まれる 1 つの系列に適用されるので、seriesList 内の系列オブジェクトと同じ数のスタイルオブジェクトを指定する必要があります。
このスタイルは、seriesList 内の系列の凡例エントリにも使用されます。使用可能なスタイルパラメーターの詳細については、「スタイルのオプション」トピックを参照してください。