Wijmo UI for the Web
マークアップとスクリプティング
| Wijmo ユーザーガイド > ウィジェット > FileExplorer > マークアップとスクリプティング |
wijfileexplorer ウィジェットの HTML マークアップは、次のようになります。
| マークアップ |
コードのコピー |
|---|---|
<div id="fileexplorer"></div> | |
ウィジェットを初期化し、データを追加するには、次の jQuery スクリプトを使用します。
| スクリプト |
コードのコピー |
|---|---|
<script type="text/javascript"> $(document).ready(function () { $("#fileexplorer").wijfileexplorer({ actionUri: "fileexplorer.ashx", viewPaths: ["~/Example"] }); }); </script> | |
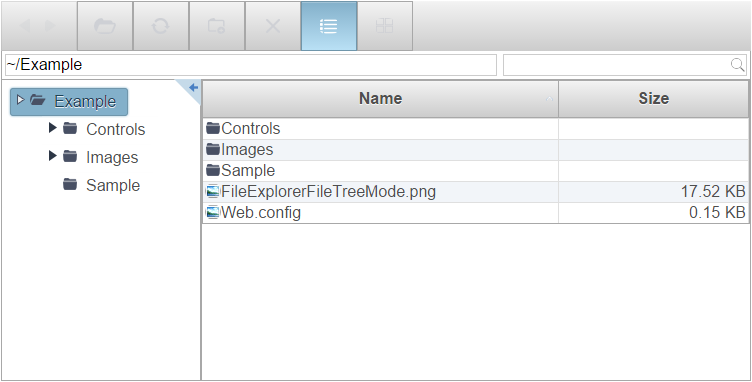
ここで説明しているマークアップおよびスクリプトの結果、ウィジェットは次のように表示されます。