Wijmo UI for the Web
クイックスタート
| Wijmo ユーザーガイド > ウィジェット > FileExplorer > クイックスタート |
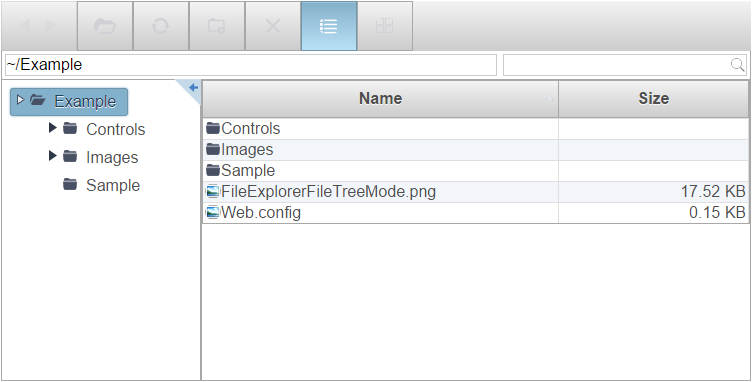
このクイックスタートでは、HTML マークアップおよび jQuery スクリプトを使用して、wijfileexplorer ウィジェットを HTML プロジェクトに追加する方法を学習します。
ドロップダウンしてマークアップをコピーします
| テキストエディタに張り付けます |
コードのコピー |
|---|---|
<!DOCTYPE HTML> <HTML> <head> </head> <body> </body> </HTML> | |
ドロップダウンして参照コードをコピーし、head タグ内に貼り付けます。
| 参照 |
コードのコピー |
|---|---|
<!-- jQuery --> <script src="http://cdn.wijmo.com/jquery-1.11.1.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js" type="text/javascript"></script> <!-- Wijmo CSS and script --> <link href="http://cdn.wijmo.com/jquery-wijmo.css" rel="stylesheet" type="text/css" /> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20173.128.min.css" rel="stylesheet" type="text/css" /> <script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20173.128.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20173.128.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/globalize.cultures.js" type="text/javascript"></script> | |
ドロップダウンしてマークアップをコピーし、body タグ内に貼り付けます。
| マークアップ |
コードのコピー |
|---|---|
<div id="fileexplorer" style="width:750px;height:350px"></div> | |
| スクリプト |
コードのコピー |
|---|---|
<script type="text/javascript"> $(document).ready(function () { $("#fileexplorer").wijfileexplorer({ actionUri: "fileexplorer.ashx", viewPaths: ["~/Example"] }); }); | |