Wijmo UI for the Web
軸の非表示化
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > BarChart > 操作手順 > 軸の非表示化 |
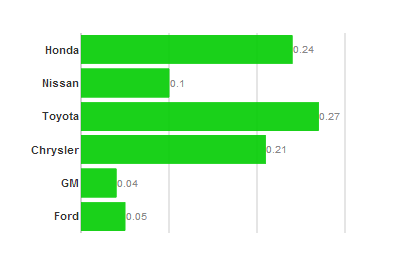
クイックスタートの例を基に、axis オプションの2つの属性を使用して軸とそのラベルを非表示にできます。
ドロップダウンからコードを貼り付けます
| 軸を非表示にするスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
axis: {
y: {visible: false, textVisible: false}
},
seriesList: [{
legendEntry: false,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.05, .04, .21, .27, .1, .24]
}
}],
});
});
</script>
| |