
| wijmo.chart.wijbarchart 名前空間 > options タイプ : seriesList フィールド |
チャートに表示するデータ値とラベルを含む系列オブジェクトの配列を作成します。
各系列オブジェクトは label 属性と data 属性で構成され、data 属性にはその系列固有の X 値と Y 値の配列が含まれます。通常は、X 値はテキストで Y 値は数値です。また、legendEntry 属性を使用して凡例に各系列オブジェクトを表示するかどうかを指定することもできます。
型: Array
デフォルト値: []
| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: array returnsValue = $(".selector").wijbarchart("option", "seriesList"); //値を設定します var newValue; //タイプ: array $(".selector").wijbarchart("option", "seriesList", newValue); }); | |
| Javascript (Specification) | |
|---|---|
| |
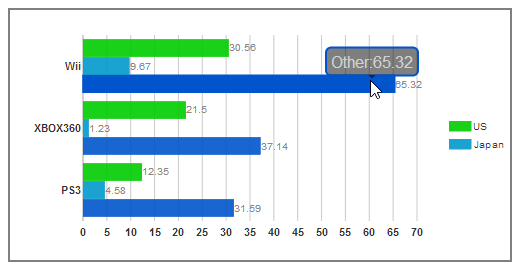
以下のコードは、USA、Japan、Other の 3 つの系列オブジェクトを持つ棒グラフを作成します。各系列には Wii、XBOX360、PS3 の 3 つのデータ値のセットが含まれます。3 番目の系列は legendEntry 属性が false に設定されているので、最初の 2 つの系列オブジェクトだけが凡例に表示されます(下の図を参照)。

<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbarchart").wijbarchart({ seriesList: [{ label: "US", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [12.35, 21.50, 30.56] } }, { label: "Japan", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [4.58, 1.23, 9.67] } }, { label: "Other", legendEntry: false, data: { x: ['PS3', 'XBOX360', 'Wii'], y: [31.59, 37.14, 65.32] } }], }); }); </script>
data: チャート系列の X および Y データの配列を含むオブジェクト。X 軸および Y 軸の位置を変更する場合は、horizontal オプションを参照してください。
型: Object
デフォルト値:{}
x: x 軸に表示するデータ文字列の配列。
型: array
デフォルト値:[]
y: y 軸にプロットする数値データの配列。
型: array
デフォルト値:[]
label: チャート系列のラベルに使用する文字列値。デフォルトでは、この値は系列の凡例エントリに表示されます。また、系列のバーにマウスを合わせるとポップアップするヒントにも表示されます。系列ラベルが凡例に表示されないようにするには、legendEntry 属性を使用します。ラベルが明示的に指定されていない系列は、ヒントおよび凡例に表示されるラベルが "undefined" になります。
型: string
デフォルト値:""
legendEntry: チャートの凡例に系列のラベルと色を表示するかどうかを示す値。この値を false に設定すると、その系列は凡例に表示されません。
型: Boolean
デフォルト値: true
同じ X データ値のセットに対して一群の数値 Y データ値を提供する概念の詳細については、「データのクラスタリング」を参照してください。