Wijmo UI for the Web
グリッド線の強調表示
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > BarChart > 操作手順 > グリッド線の強調表示 |
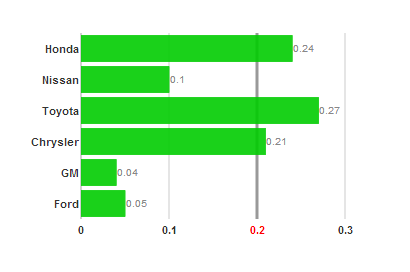
クイックスタートの例を基に、特定の主グリッド線を取得し、それに特殊な書式を適用できます。すべての主グリッド線または副グリッド線に書式を適用するには、axis オプションを確認し、x 軸または y 軸の主グリッドまたは副グリッドの属性スタイルを設定します。
 |
注意:使用可能な書式オプションの詳細については、スタイルオプション トピックを参照してください。 |
ドロップダウンからコードを貼り付けます
| 軸を非表示にするスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
seriesList: [{
legendEntry: false,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.05, .04, .21, .27, .1, .24]
}
}],
});
var barchart = $("#wijbarchart");
elements = barchart.wijbarchart().data().wijbarchart.axisEles;
$.each(elements, function (key, value) {
if (value.type == 'path')
{
if (key > 0) {
if (elements[key+1].attrs.text == 0.2) {
elements[key+1].attr("fill", "red");
value.attr("stroke-width", 3);
}
}
}
});
});
</script>
| |