Wijmo UI for the Web
Breeze.js の wijmo.data アプリケーションへの統合
| Wijmo ユーザーガイド > Data > 操作手順 > Breeze.js の wijmo.data アプリケーションへの統合 |
Data モジュールを使用して、Breeze.js をアプリケーションに統合できます。BreezeDataView クラスを使用して、Breeze DataService を設定し、それに wijmo.data モジュールをバインドします。この例では、Breeze.js EntityQuery を使用してデータをフェッチします。
ドロップダウンからマークアップをコピーしてNotepad に貼り付けます
| Notepad に貼り付けます. |
コードのコピー |
|---|---|
<!DOCTYPE HTML>
<HTML>
<head>
</head>
<body>
</body>
</HTML>
| |
ドロップダウンからリファレンスをコピーしてhead タグ内に貼り付けます
| リファレンス |
コードのコピー |
|---|---|
<!--jQuery References--> <script src="http://code.jquery.com/jquery-1.11.1.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js" type="text/javascript"></script> <!--Theme--> <link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" /> <!--Wijmo Widgets CSS--> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20173.128.min.css" rel="stylesheet" type="text/css" /> <!--Wijmo Widgets JavaScript--> <script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20173.128.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20173.128.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/interop/wijmo.data.breeze.3.20173.128.js" type="text/javascript"></script> <!--Knockout JS Library--> <!-- Both of the links below can work --> <script src="http://cdn.wijmo.com/wijmo/external/knockout-2.2.0.js" type="text/javascript"></script> <!--<script src="http://cdn.wijmo.com/amd-js/3.20173.128/knockout-3.1.0.js" type="text/javascript"></script>--> <!--Wijmo Knockout Integration Library--> <script src="http://cdn.wijmo.com/interop/knockout.wijmo.3.20173.128.js" type="text/javascript"></script> <!--Breeze.js References --> <script type="text/javascript" src="http://todo.breezejs.com/Scripts/q.js"></script> <script type="text/javascript" src="http://todo.breezejs.com/Scripts/breeze.debug.js"></script> | |
ドロップダウンからコードを貼り付けます
| ViewModel スクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript"> $.support.cors = true; var viewModel; function ViewModel() { var dataService = new breeze.DataService({ serviceName: "http://demo.componentone.com/aspnet/NorthwindAPI/api/read", hasServerMetadata: false }); var ms = new breeze.MetadataStore(); var productType = new breeze.EntityType({ shortName: "Product" }); productType.addProperty(new breeze.DataProperty({ name: "Product_ID", isPartOfKey: true })); productType.addProperty(new breeze.DataProperty({ name: "Product_Name" })); productType.addProperty(new breeze.DataProperty({ name: "Category_ID" })); productType.addProperty(new breeze.DataProperty({ name: "Unit_Price" })); ms.addEntityType(productType); this.manager = new breeze.EntityManager({ dataService: dataService, metadataStore: ms }); var productView = new wijmo.data.BreezeDataView(new breeze.EntityQuery("Product"), this.manager, { pageSize: 10, inlineCount: false }); productView.refresh(); this.products = productView; this.filterBeverages = function () {productView.filter({ Category_ID: 1 });}; this.filterCondiments = function () {productView.filter({ Category_ID: 2 });}; this.sortId = function () {productView.sort("Product_ID")}; this.sortPrice = function () {productView.sort("Unit_Price desc, Product_Name");}; this.clearPaging = function () {productView.pageSize(0);}; this.setPaging = function () {productView.pageSize(10);}; this.prevPage = function () {productView.prevPage();}; this.nextPage = function () {productView.nextPage();}; this.add = function () {productView.add({ Product_ID: 100, Product_Name: "Tomato", Category_ID: 1, Unit_Price: 5 }); productView.commitEdit(); }; this.deleteCurrent = function () {productView.remove();}; this.doublePrice = function () { productView.editItem(); productView.currentEditItem().Unit_Price *= 2; productView.commitEdit(); }; this.save = function () {this.manager.saveChanges();}; } $(document).ready(function () { viewModel = new ViewModel(); ko.applyBindings(viewModel, $(".container").get(0)); }); </script> | |
ドロップダウンからコードを貼り付けます
| グリッドのマークアップ |
コードのコピー |
|---|---|
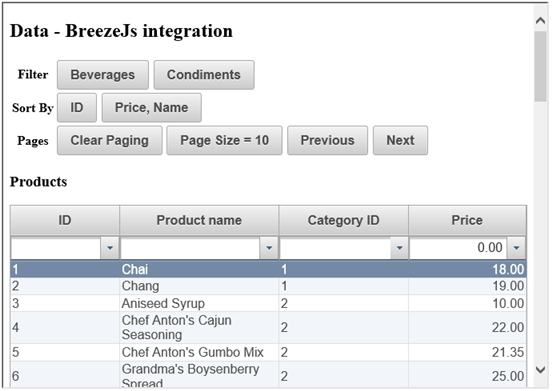
<h2>Data - BreezeJs integration</h2> <table> <tr> <th>Filter</th> <td> <button data-bind="click:filterBeverages, button: {}" type="button">Beverages</button> <button data-bind="click:filterCondiments, button: {}" type="button">Condiments</button> </td> </tr> <tr> <th>Sort By</th> <td> <button data-bind="click:sortId, button: {}" type="button">ID</button> <button data-bind="click:sortPrice, button: {}" type="button">Price, Name</button> </td> </tr> <tr> <th>Pages</th> <td> <button data-bind="click:clearPaging, button: {}" type="button">Clear Paging</button> <button data-bind="click:setPaging, button: {}" type="button">Page Size = 10</button> <button data-bind="click:prevPage, button: {}" type="button">Previous</button> <button data-bind="click:nextPage, button: {}" type="button">Next</button> </td> </tr> </table> <h3>Products</h3> <table id="demo-grid" data-bind="wijgrid: { data: products, allowEditing: true, allowSorting: true, showFilter: true, columns: [ { headerText: 'ID', dataKey: 'Product_ID' }, { headerText: 'Product name', dataKey: 'Product_Name' }, { headerText: 'Category ID', dataKey: 'Category_ID' }, { headerText: 'Price', dataKey: 'Unit_Price', dataType: 'number' } ]}" > </table> | |