Wijmo UI for the Web
棒のラベルの回転
| Wijmo ユーザーガイド > ウィジェット > Chart ウィジェット > BarChart > 操作手順 > 棒のラベルの回転 |
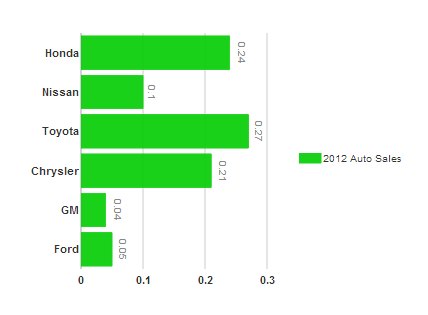
クイックスタートの例を基に、次の2つの方法のいずれかを使用して、グラフの各棒の上に表示するラベルを回転することができます。1つはchartLabelStyle オプションを使用し、もう一つはデータフィールドの chartElements コレクションを使用して chartLabels にアクセスします。これらのラベルの数値を書式設定するには、chartLabelFormatString オプションを使用します。これらを非表示にするには、showChartLabels オプションを使用します。
 |
注意:最新のRaphael JavaScript Library は、transform 属性内の scale、rotate、および translate を結合します。これは、rotation 属性と transform 属性と同時に使用する場合、rotation が上書きされることを意味します。ラベルの再配置と回転を同時に行う場合は、両方に transform 属性を使用します。詳細については、chartLabelStyle を参照してください。 |
ドロップダウンからコードを貼り付けます
| 棒のラベルを回転するスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
chartLabelStyle: {rotation: 90},
seriesList: [{
label: "2012 Auto Sales",
legendEntry: true,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.05, .04, .21, .27, .1, .24]
}
}],
});
});
</script>
| |
ドロップダウンからコードを貼り付けます
| 棒のラベルを回転するスクリプト |
コードのコピー |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
seriesList: [{
label: "2012 Auto Sales",
legendEntry: true,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.05, .04, .21, .27, .1, .24]
}
}],
});
var data = $("#wijbarchart").wijbarchart().data();
var labels = data.fields.chartElements.chartLabels;
$.each(labels, function (key, value) {
value.rotate("90 deg");
});
});
</script>
| |