| Wijmo ユーザーガイド > 概念 > ウィジェットを統合するフレームワーク > Knockoutの使用 > テキストボックス、スライダ、およびゲージのサンプル |
1. ライブラリ参照の追加
最初の手順では、.html ページを作成し、依存ファイルへのリンクを <head> タグ内のプロジェクトに追加します。これを行うには、コンテンツ配信ネットワーク(CDN)ファイルに単にリンクします。
 |
注意::CDNhttp://wijmo.c1.grapecity.com/products/wijmo-enterprise//#wijmo-cdnから最新の依存ファイルを参照してください。 |
| リファレンス |
コードのコピー |
|---|---|
<!--jQuery References--> <script src="http://code.jquery.com/jquery-1.11.1.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js" type="text/javascript"></script> <!--Theme--> <link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" /> <!--Wijmo Widgets CSS--> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20151.71.min.css" rel="stylesheet" type="text/css" /> <!--Wijmo Widgets JavaScript--> <script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20151.71.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20151.71.min.js" type="text/javascript"></script> | |
Wijmo ウィジェットにリンクするには、以下の CDN リンクを <head>> タグ内に追加します。
| Knockout リファレンス |
コードのコピー |
|---|---|
<!-- MVVM 用の KnockoutJS--> <script type="text/javascript" src="http://cdn.wijmo.com/external/knockout-2.0.0.js"></script> <script type="text/javascript" src="http://cdn.wijmo.com/external/knockout.wijmo.js"></script> <script type="text/javascript"> | |
2. ViewModel とビューの作成
ここで、ビューモデルを作成し、UI のデータと動作を定義します。次の <script> を <head> タグ内に入力します。
| ViewModel スクリプト |
コードのコピー |
|---|---|
<script type="text/javascript"> <!--ドキュメントをロードするときに、ViewModel を作成し、バインディングを適用します--> <!--ViewModel を作成します--> var viewModel = function () { var self = this; self.val = ko.observable(50); self.min = ko.observable(0); self.max = ko.observable(100); }; </script> | |
テキストボックス、スライダ、およびゲージ HTML 要素を作成するには、以下のマークアップを .html ドキュメントの本体に配置します。これは、MVVM パターンのビューとして機能します。各要素の値は、上記の ViewModel で設定した通り、50 から始まり、最小値 (0) と最大値 (100) となります。
| マークアップ |
コードのコピー |
|---|---|
<!--ビューを作成します--> <body> <div class="container"> <h2>Textbox</h2> <input data-bind="value: val" style="width: 200px;" /> <span data-bind="text: val"></span> <div> <h2>Slider</h2> <div data-bind="wijslider: { value: val, min: min, max: max }" style="width: 200px;"> </div> <h2> Gauge</h2> <div data-bind="wijlineargauge: {value: val, min: min, max: max }"> </div> </div> </div> </body> | |
3. ViewModel への Wijmo ウィジェットのバインドと KO のアクティブ化
ここで、次の JavaScript を ViewModel スクリプトの後の <script> タグ内に追加することで、ViewModel にバインドし、knockout.js をアクティブ化します。
| バインドスクリプト |
コードのコピー |
|---|---|
<!--ViewModel をバインドします-->
$(document).ready(function () {
var vm = new viewModel();
ko.applyBindings(vm);
}); | |
完全なマークアップは次のように表示されます。
| 完全なマークアップ |
コードのコピー |
|---|---|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Wijmo MVVM Support</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <style type="text/css"> body { font-size: 13px; } </style> <!-- jQuery --> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.min.js"></script> <!-- Wijmo CSS 及び script --> <link type="text/css" href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" title="metro-jqueryui" /> <link type="text/css" href="http://cdn.wijmo.com/jquery.wijmo-complete.all.2.1.0.min.css" rel="stylesheet" /> <script type="text/javascript" src="http://cdn.wijmo.com/jquery.wijmo-open.all.2.1.0.min.js"></script> <script type="text/javascript" src="http://cdn.wijmo.com/jquery.wijmo-complete.all.2.1.0.min.js"></script> <!-- MVVM 用のKnockoutJS --> <script type="text/javascript" src="http://cdn.wijmo.com/external/knockout-2.0.0.js"></script> <script type="text/javascript" src="http://cdn.wijmo.com/external/knockout.wijmo.js"></script> <script type="text/javascript"> <!--ドキュメントをロードするときに、ViewModel を作成し、バインディングを適用します--> <!--ViewModel を作成します--> var viewModel = function () { var self = this; self.val = ko.observable(50); self.min = ko.observable(0); self.max = ko.observable(100); }; <!--ViewModel をバインドします--> $(document).ready(function () { var vm = new viewModel(); ko.applyBindings(vm); }); </script> </head> <body> <div class="container"> <h2> Textbox</h2> <input data-bind="value: val" style="width: 200px;" /> <span data-bind="text: val"></span> <div> <h2> Slider</h2> <div data-bind="wijslider: { value: val, min: min, max: max }" style="width: 200px;"> </div> <h2> Gauge</h2> <div data-bind="wijlineargauge: {value: val, min: min, max: max }"> </div> </div> </div> </body> </html> | |
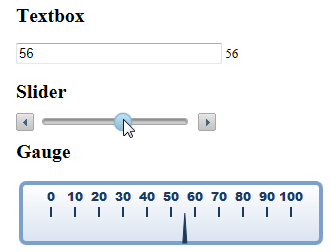
ページを開くと、次のような画面が表示されます。テキストボックスに新しい値を入力するか、スライダをドラッグします。他の要素の値が指定された値に一致するように変更されていることを確認してください。