
Wijmo UI for the Web
horizontal フィールド
| wijmo.chart.wijbarchart 名前空間 > options タイプ : horizontal フィールド |
棒グラフを水平と垂直のどちらの向きにレンダリングするかを決定する値。false に設定すると、縦の棒グラフになります。
型: Boolean
デフォルト値: true
| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: boolean returnsValue = $(".selector").wijbarchart("option", "horizontal"); //値を設定します var newValue; //タイプ: boolean $(".selector").wijbarchart("option", "horizontal", newValue); }); | |
| Javascript (Specification) | |
|---|---|
var horizontal : boolean; | |
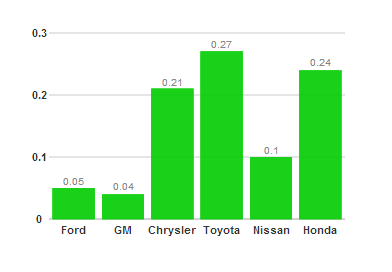
以下のコードは、下の図のようにバーを垂直にレンダリングします。

<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbarchart").wijbarchart({ horizontal: false, seriesList: [{ legendEntry: false, data: { x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'], y: [.05, .04, .21, .27, .1, .24] } }], }); }); </script>