
Wijmo UI for the Web
marginBottom オプション
| wijmo.chart.wijbarchart 名前空間 > options タイプ : marginBottom オプション |
型: Number
デフォルト値: 25
| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: number returnsValue = $(".selector").wijbarchart("option", "marginBottom"); //値を設定します var newValue; //タイプ: number $(".selector").wijbarchart("option", "marginBottom", newValue); }); | |
| Javascript (Specification) | |
|---|---|
| |
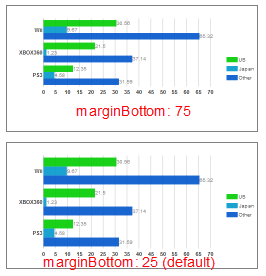
以下のコードは、下マージンを 75 ピクセルに設定します。下の図は、この設定とデフォルト値(25 ピクセル)の違いを示します。

<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbarchart").wijbarchart({ marginBottom: 75, seriesList: [{ label: "US", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [12.35, 21.50, 30.56] } }, { label: "Japan", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [4.58, 1.23, 9.67] } }, { label: "Other", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [31.59, 37.14, 65.32] } }], }); }); </script>