
Wijmo UI for the Web
seriesStyles オプション
| wijmo.chart.wijchartcore 名前空間 > options タイプ : seriesStyles オプション |
チャートの各系列に対応するチャート要素のレンダリングに使用するスタイルオブジェクトの配列を設定します。
型: Array
デフォルト値: []
| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: [] returnsValue = $(".selector").wijchartcore("option", "seriesStyles"); //値を設定します var newValue; //タイプ: [] $(".selector").wijchartcore("option", "seriesStyles", newValue); }); | |
| Javascript (Specification) | |
|---|---|
| |
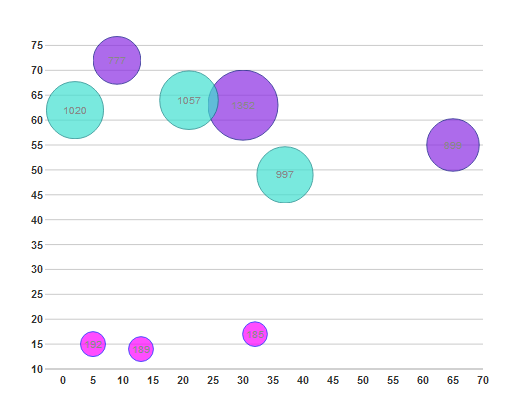
以下のコードは、3 つの系列を持つチャートを作成します。各系列にはそれぞれ異なる塗りつぶし色と輪郭色を設定しています。不透明度はどの系列も 70% なので、バブルの下のグリッド線が透けて見えます(下の図を参照)。

<script type="text/javascript"> $(document).ready(function () { $("#wijbubblechart").wijbubblechart({ legend: {visible: false}, seriesList: [{ label: "A", data: {x: [30, 9, 65], y: [63, 72, 55], y1: [1352, 777, 899]} }, { label: "B", data: {x: [21, 2, 37], y: [64, 62, 49], y1: [1057, 1020, 997]} }, { label: "C", data: {x: [13, 5, 32], y: [14, 15, 17], y1: [189, 192, 185]} }], seriesStyles: [ {fill: "blueviolet", stroke: "navy", opacity: 0.7}, {fill: "turquoise", stroke: "teal", opacity: 0.7}, {fill: "fuchsia", stroke: "blue", opacity: 0.7}], }); }); </script>
配列内の各スタイルオブジェクトは seriesList に含まれる 1 つの系列に適用されるので、seriesList 内の系列オブジェクトと同じ数のスタイルオブジェクトを指定する必要があります。
このスタイルは、seriesList 内の系列の凡例エントリにも使用されます。使用可能なスタイルパラメーターの詳細については、「スタイルのオプション」トピックを参照してください。