
Wijmo UI for the Web
columns オプション
| wijmo.grid.wijgrid 名前空間 > options タイプ : columns オプション |
| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: [] returnsValue = $(".selector").wijgrid("option", "columns"); //値を設定します var newValue; //タイプ: [] $(".selector").wijgrid("option", "columns", newValue); }); | |
| Javascript (Specification) | |
|---|---|
| |
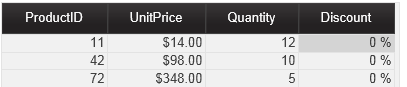
以下の最初のサンプルは、次の図のような列を作成します。

$("#element").wijgrid({ columns: [ {dataType: "number", sortDirection: "ascending", dataFormatString: "n0"}, {dataType: "currency"}, {dataType: "number", dataFormatString: "n0"}, {dataType: "number", dataFormatString: "p0"} ] });
$("#element").wijgrid({ columns: [ {headerText: "column0", allowSort: false}, {headerText: "column1", dataType: "number"} ] });