本サンプルでは、ASP.NET CoreとAngularフレームワークを使用したWebアプリケーションでJSビューワを使用する方法を紹介します。
メモ:
- サンプルを実行する前に、.NET Core 3.1 SDKがシステムにインストールされている必要があります。
- Visual Studio 2019のバージョン 16.4以降が必要です。
- Internet Information Services (IIS)に展開するために、.NET Core ホスティング バンドルがインストールされている必要があります。詳細については、MSDNの「.NET Core ホスティング バンドルのインストール」を参照してください。
- Angularには、Node.js バージョン10.x以降が必要です。
フォルダ
<User Folder>\ActiveReportsNET14\Samples\WebSamples\JSViewer_Angular(Core)
実行時の機能
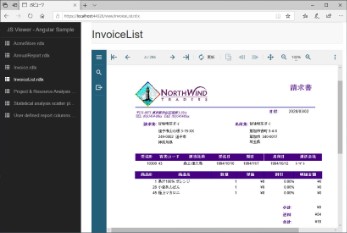
サンプルを実行すると、以下のレポートを含むページが表示されます。これらのレポートには、AngularアプリケーションでJSビューワを使用する方法が説明されています。
左パネルのリストでレポートを選択すると、レポートをプレビューすることができます。
- AcmeStore.rdlx
- AnnualReport.rdlx
- Invoice.rdlx
- InvoiceList.rdlx
- Project & ResourceAnalysis - Staff Performance Analysis.rdlx
- Statistical analysis scatter plot.rdlx
- User defined report columns.rdlx
プロジェクトの構造
ClientAppフォルダ
このフォルダには、Angular CLIを使って開発した、UI に関するすべての操作で使用できるAngularアプリケーションが含まれます。
Controllersフォルダ
このフォルダには、ReportsControllerファイルが含まれます。ReportsControllerファイルでは、左パネルのリストでレポートを選択したとき、ユーザ対話を処理するコードが含まれます。
appsettings.jsonファイル
JSON形式の設定ファイル。
readme.mdファイル
このファイルには、サンプルプロジェクトを実行する手順が含まれます。
Startup.cs
デフォルトのスタートアップファイル。
Web.config
HTTPハンドラの設定を追加しています。
ActiveReportsのバージョンを更新する際に、ここでは手動でバージョン情報を更新する必要があります。
注意:
- サンプルを発行する前に、JSViewer_Angular(Core).csprojファイルで、PublishToIISプロパティを以下のようにtrueに設定します。
<PublishToIIS>true</PublishToIIS> - ViewerAppフォルダを[発行]フォルダにコピーします。
関連トピック