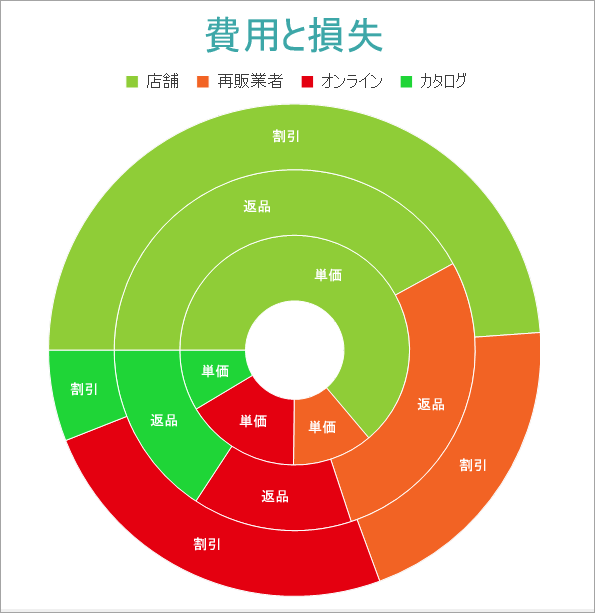
以下のトピックでは、ドーナツグラフを作成する方法を紹介します。このグラフは、単価、返品、割引の値を販売チャネル毎の構成比として示します。最終的なチャートは次のようになります。

新しいレポートを作成する
デザイナアプリにて、[ファイル]メニューをクリックし、 [RDLレポート] を選択して、新しいレポートを作成します。
レポートをデータ連結しデータセットを追加する
[データソースウィザードを開く]オプションをオンにすると、新しいレポートを作成するときに[レポートデータソース]ダイアログが表示されます。このダイアログは、レポートエクスプローラで[データソース]ノードを右クリックして、[データソースの追加]のオプションを選択する時も表示されます。
データソースを追加する
- [レポートデータソース]ダイアログで[全般]ページを選択し、名前を「NwindDataSource」に変更します。
- 種類を「Json Provider」に設定します。
- [コンテンツ]タブに移動し、JSONデータの形式の選択を「外部ファイルまたはURL」に設定します。
- [ファイル/URLの選択または入力]フィールドに、次のURLを入力します。
https://demodata-jp.grapecity.com/contoso/odata/v1/FactSales
詳細については、「JSON Provider」を参照してください。 - [接続文字列]タブに移動し、[データソースを確認]
 アイコンをクリックして、生成された接続文字列を確認します。
アイコンをクリックして、生成された接続文字列を確認します。 - [OK]をクリックして変更を保存し、[データセット]ダイアログを開きます。
データセットを追加する
- [データセット]ダイアログで、[全般]ページを選択し、[名前]フィールドに「FactSales」と入力します。
- [データセット]ダイアログの[クエリ]ページで、[クエリ]フィールドに次のクエリを入力します。
データセットクエリ コードのコピー$.value[*]
- クエリを検証するために、クエリボックスの横にある[データセットの検証]アイコンをクリックします。
- [フィールド]ページに移動して使用可能なフィールドを表示し、[ReturnAmount]フィールドの名前を[返品]、[DiscountAmount]フィールドの名前を[割引]、[UnitCost]フィールドの名前を[単価]に変更します。
- 同じページに、2つの計算フィールドを追加します。
名前 値 純利益 =[SalesAmount] - [単価] - [割引] - [返品] 販売チャネル =Switch([ChannelKey] = 1, "店舗", [ChannelKey] = 2, "オンライン", [ChannelKey] = 3, "カタログ", [ChannelKey] = 4, "再販業者")
チャートを作成する
チャートウィザードを使用して、チャートのデータ値を構成し、チャートをカスタマイズします。レポートがデータセットに接続している場合、チャートウィザードは自動的に表示されます。詳細については、「チャートウィザード」を参照してください。
- Chartコントロールをレポートのデザイン面にドラッグ&ドロップします。チャートウィザードが表示され、データセットとチャートの種類を選択できます。
- データセット名を「FactSales」に設定し、[種類の設定]を「ドーナツ」に設定します。
- [次へ]をクリックし、ドーナツの設定を指定します。
- [データ]セクションでは、販売チャネルの単価、返品、および割引を表示する3つのデータ系列値を定義します。
-
[データ]では、ドロップダウンから次の3つの値を選択し、対応する集計を設定します。
フィールド 集計 =[単価] Sum =[返品] Sum =[割引] Sum - [次へ]をクリックして、グラフをプレビューします。

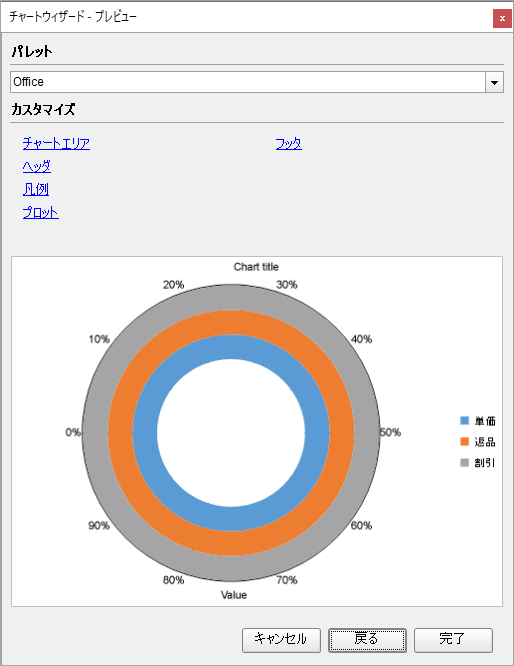
プレビュー画面では、チャートのパレットを変更したり、その他のカスタマイズを行うこともできます。または、以下で説明するように、ウィザードを終了してこれらのスマートパネルにアクセスできます。
カスタマイズを設定する
グラフがデータ値で構成されたので、スマートパネルを使用して、グラフ要素をカスタマイズします。
プロット
- プロットの詳細設定用のスマートパネルを開くには、レポートエクスプローラで[プロット-Plot1]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [エンコード]ページに移動します。
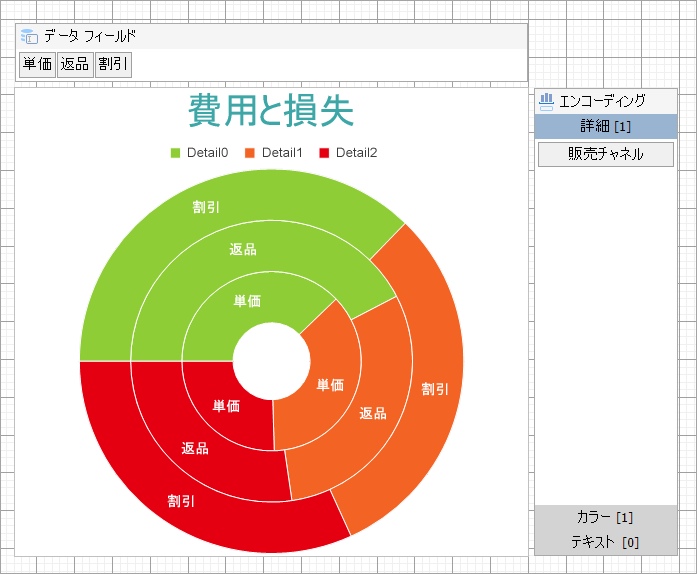
-
[詳細]タブで、新しい値を追加し、そのプロパティを次のように設定します。
- 式を=[販売チャネル]に設定して、店舗、再販業者、オンライン、およびカタログごとの販売データを表示します。
- [グループ化]内の[グループ]を「Stack」に設定します。
- [カラー]タブに移動し、新しい値を追加し、[式]を「=[販売チャネル]」に設定して、サブカテゴリに基づいて凡例を表示します。
-
[ラベル]ページに移動し、[全般]タブを選択し、次のプロパティを設定します。
- テンプレート: {valueField.name}
- 位置:Center
-
[外観]タブを選択して、次のプロパティを設定します。
- フォント > サイズ:10pt
- フォント > 太さ:SemiBold
- フォント > 色:#ffffff
- 引き出し線 > スタイル:Solid
- 引き出し線 > 色:Gainsboro
- [OK]をクリックして、プロットの設定を完了します。
- [プロット-Plot1]を選択した状態で、[プロパティ]ウィンドウに移動し、InnerRadiusプロパティを「20%」に設定して、内部サイズを縮小します。
Y軸
- Y軸の詳細設定用のスマートパネルを開くには、レポートエクスプローラで[Y軸 - [Plot1]]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [タイトル]ページに移動し、[タイトル]フィールドからテキストを削除して、グラフのY軸のタイトルを非表示にします。
- [ラベル]ページに移動し、[ラベルを表示する]オプションのチェックボックスをオフにします。
-
[軸線]ページに移動し、次のプロパティを設定します。
- 色:Gainsboro
- 幅:0.25pt
- [OK]をクリックして、Y軸の設定を完了します。
チャートパレット
- グラフの詳細設定用のスマートパネルを開くには、レポートエクスプローラで[Chart1]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [パレット]ページで、ドロップダウンから「Custom」を選択し、次の色を追加します。
- #8fcd37
- #f26324
- #e40010
- #1fd537
- [OK]をクリックして、カスタムパレットの設定を完了します。
凡例-Color
- 凡例のスマートパネルを開くには、レポートエクスプローラーで[凡例-Color]を右クリックし、[プロパティ設定ダイアログ]を選択します。
-
[外観]ページに移動して、次のプロパティを設定します。
- フォント > サイズ:10pt
- フォント > 色:#3c3c3c
-
[レイアウト]ページに移動して、次のプロパティを設定します。
- 位置:Top
- レイアウト:Horizontal
- [OK]をクリックして、グラフの凡例の設定を完了します。
ヘッダ
- グラフヘッダのスマートパネルを開くには、レポートエクスプローラで[ヘッダ]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [全般]ページに移動し、[タイトル]を「費用と損失」に設定します。
-
[フォント]ページに移動し、次のプロパティを設定します。
- サイズ:24pt
色:#3da7a8
- サイズ:24pt
- [OK]をクリックして、グラフヘッダの設定を完了します。
必要に応じて、グラフのサイズを変更することができます。

- チャートの構成とカスタマイズが完了したら、レポートをプレビューします。