TreeViewコントロールの最も単純で一般的な用途はナビゲーションです。TreeViewの階層構造と自動検索機能により、目的の項目へのドリルダウンと検索を容易に行うことができます。TreeViewでは、マウスとキーボードによるノード間の移動がサポートされています。
TreeViewコントロール内のナビゲーションには、OnClientSelectedItemChangedイベントまたはOnClientItemClickedイベントを使用することができます。両者の違いは、キーボードを使用して選択項目を移動したときにOnClientSelectedItemChangedが発生するのに対して、項目をクリックするか[Enter]キーを押したときにはOnClientItemClickedが発生する点です。
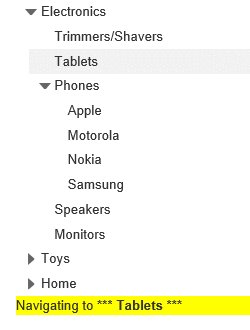
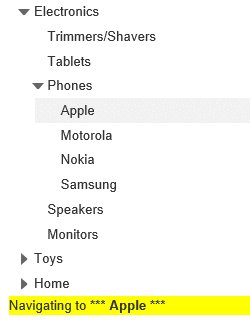
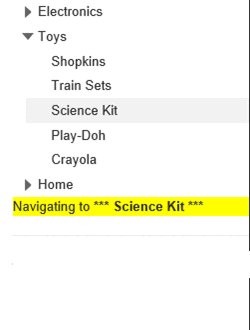
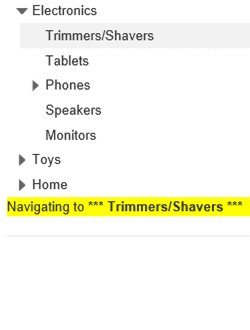
この例では、OnClientItemClickedイベントを使用してナビゲーションを行います。以下のコード例では、「クイックスタート」セクションで追加したPropertyモデルを使用しています。

コードの場合
NavigationController.cs
| C# |
コードのコピー
|
|---|---|
public class TreeViewController : Controller { // GET: TreeView public ActionResult Index() { return View(Property.GetData(Url)); } } |
|
Navigation.cshtml
| Razor |
コードのコピー
|
|---|---|
@using <ApplicationName.Models> @model Property[] <script type="text/javascript"> function itemClicked(treeView) { document.getElementById('tvNavItem').innerHTML = '<b> *** ' + treeView.selectedItem.Header + ' ***</b>' + 'へ移動';} </script> @(Html.C1().TreeView() .Bind(Model) .DisplayMemberPath("Header") .ChildItemsPath("Items") .OnClientItemClicked("itemClicked")) <div id="tvNavItem" style="background-color:yellow"></div> |
|
マウスによる移動
次の表に、TreeViewでノード間を移動するためのアクションと、対応するマウスコマンドを示します。
| アクション | マウスコマンド |
|---|---|
| ノードの展開 | ノード名の左側にあるプラス記号をクリックします。 |
| ノードの折りたたみ | ノード名の左側にあるマイナス記号をクリックします。 |
| ノードの選択 | ノード名をクリックします。 |
キーボードナビゲーション
次の表に、TreeViewでノード間を移動する際に使用するアクションと、関連するキーを示します。
| アクション | キーボードコマンド |
|---|---|
| ノードを上に移動 | [↑]キー |
| ノードを下に移動 | [↓]キー |
| 非連続選択 | マウス +[Ctrl] |
| 連続選択 | マウス +[Shift] |
関連トピック