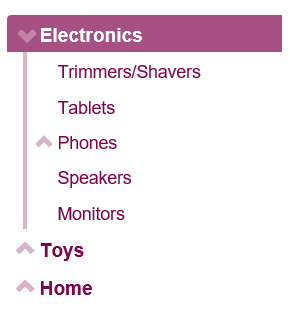
TreeViewコントロールは、CSSを使用して外観をカスタマイズできます。独自のカスタムCSSを作成し、CssClassプロパティを使用してTreeViewコントロールに適用できます。次の図は、カスタムCSSクラスを使用した後のTreeViewコントロールの外観を示します。

この例では、CssClassプロパティを使用して、TreeViewコントロールにカスタムカスケードスタイルシートを適用しています。以下のコード例では、「クイックスタート」セクションで追加したPropertyモデルを使用しています。
カスタムスタイルシートの追加
新しいASP.NET MVCアプリケーションを作成します。アプリケーションを作成し、アプリケーションにビューを追加すると、ソリューションエクスプローラーに[コンテンツ]フォルダが作成されます。アプリケーションにカスタムスタイルシートを追加するには、次の手順に従います。
- ソリューションエクスプローラーで、[コンテンツ]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[スタイルシート]を選択します。[項目の名前を指定]ダイアログが表示されます。
- スタイルシートの名前を設定し(例:
app.css)、[OK]をクリックします。 -
app.cssファイルのデフォルトのコードを次のコードに置き換えます。
app.css コードのコピー.wj-treeview { font-size: 120%; margin-bottom: 8px; } /* カスタムツリースタイル*/ .custom-tree.wj-treeview { color: #80044d; } /* デフォールトノード */ .custom-tree.wj-treeview .wj-node { } /* レベル0以上のノード */ .custom-tree.wj-treeview .wj-nodelist > .wj-node { font-size: 120%; font-weight: bold; } /* レベル1以上のノード(小さいフォント、左に沿った縦線) */ .custom-tree.wj-treeview .wj-nodelist > .wj-nodelist > .wj-node, .custom-tree.wj-treeview .wj-nodelist > .wj-nodelist > .wj-nodelist { font-size: 110%; font-weight: normal; border-left: 4px solid rgba(128, 4, 77, 0.3); } /* レベル2以上のノード(小さいフォント、薄いボーダー) */ .custom-tree.wj-treeview .wj-nodelist > .wj-nodelist > .wj-nodelist > .wj-node, .custom-tree.wj-treeview .wj-nodelist > .wj-nodelist > .wj-nodelist > .wj-nodelist { font-size: 100%; font-style: italic; opacity: 0.8; border-left: 2px solid rgba(128, 4, 77, 0.3); } /* 拡張されたノードグリフ */ .custom-tree.wj-treeview .wj-nodelist .wj-node:before { content: "\e114"; font-family: 'Glyphicons Halflings'; top: 4px; border: none; opacity: .3; transition: all .3s cubic-bezier(.4,0,.2,1); } /* 折りたたまれたノードグリフ */ .custom-tree.wj-treeview .wj-nodelist .wj-node.wj-state-collapsed:before, .custom-tree.wj-treeview .wj-nodelist .wj-node.wj-state-collapsing:before { transform: rotate(-180deg); transition: all .3s cubic-bezier(.4,0,.2,1); } /* 選択されたノード */ .custom-tree.wj-treeview .wj-node.wj-state-selected { color: white; background: rgba(128, 4, 77, 0.70); }
コードの場合
このコード例では、折りたたみ/展開アイコンを変更し、ノードレベルに応じて異なるフォントサイズを使用し、レベル1のノードの左側に縦棒を追加しています。
Styling.cshtml
| Razor |
コードのコピー
|
|---|---|
@using <ApplicationName.Models> @model Property[] @(Html.C1().TreeView().CssClass("custom-tree") .Bind(Model) .DisplayMemberPath("Header") .ChildItemsPath("Items")) |
|