このセクションでは、クライアントアプリケーションを通してWeb APIサービスプロジェクトを呼び出し、FlexGridデータをExcelデータとしてエクスポートするための関数を追加する方法を説明します。
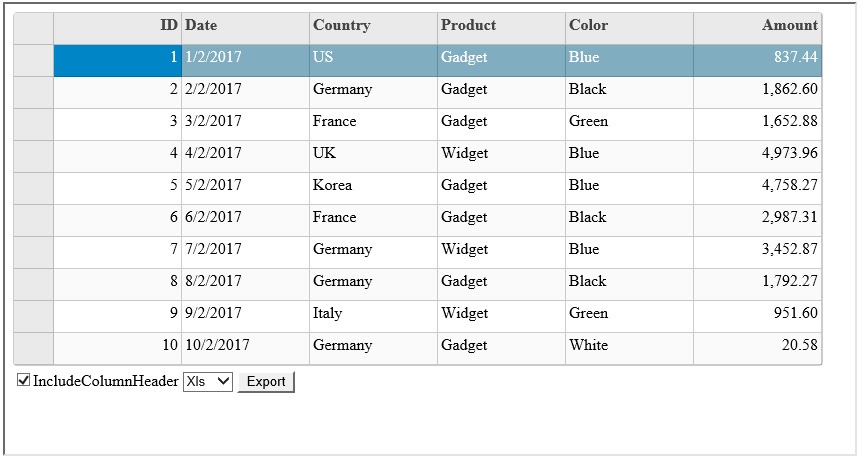
次の図は、上記の手順を実行した後のFlexGridを示しています。

手順1:サービスを呼び出す
Web APIサービスを呼び出すには、次の手順を実行します。
- ComponentOne Web APIクライアントJavaScriptファイルとその参照をMVCまたはHTMLプロジェクトに追加します(詳細については、「Web APIクライアントJavaScriptの追加」を参照してください)。
- Client JavaScript Helperを使用して、エクスポート機能を実装するための関数を作成します。
FlexGridデータをExcelにエクスポートするには、次のコードを [Views]→[MVCFlexGrid]→[Index.cshtml] に追加します。
Index.cshtml コードのコピー<script type="text/javascript"> function exportFlex() { var exporter = new c1.mvc.grid.ExcelExporter(); fileType = document.getElementById("mySelect").value; var gridcontrol = wijmo.Control.getControl("#flexGrid"); exporter.requestExport(gridcontrol, "http://demos.componentone.com/ASPNET/C1WebAPIService/api/export/excel", { fileName: "exportFlexGrid", type: fileType, }); } </script>
FlexGridデータをExcelにエクスポートするには、次のマークアップを<script>タグ内に追加します。JavaScript コードのコピー<script type="text/javascript"> function exportFlex() { var exporter = new wijmo.grid.ExcelExporter(); var grid = wijmo.Control.getControl("#TheFlexGrid"); exporter.requestExport(grid, "http://demos.componentone.com/ASPNET/C1WebAPIService/api/export/excel", { fileName: "export", type: wijmo.ExportFileType.Xls, }); } </script>
メモ: HTMLアプリケーションでWijmo 5コントロールを使用するには、いくつかのWijmoファイルへの参照をHTMLページに含める必要があります。これらのWijmoファイルをダウンロードしてアプリケーション内の適切なフォルダにコピーするか、クラウド上のコンテンツ配信ネットワーク(CDN)でホストされているWijmoファイルを参照します。Wijmoスクリプトファイルを「Scripts」というフォルダに、cssファイルを「Styles」というフォルダに、Wijmoコントロールに固有のスクリプトファイルを「Controls」フォルダにダウンロードして配置した場合は、HTMLページの<head>タグ内に次の参照を追加します。
HTML コードのコピー<script src="Controls/wijmo.min.js" type="text/javascript"></script> <link href="Styles/wijmo.min.css" rel="stylesheet" type="text/css" /> <script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script> <script src="Controls/wijmo.grid.min.js" type="text/javascript"></script> <script src="Scripts/webapiclient.min.js" type="text/javascript"></script>
- ボタンを追加し、ボタンクリックでエクスポート機能を呼び出して、エクスポート要求が開始されるようにします。
- 次のコードを[Views]→[MVCFlexGrid]→[Index.cshtml]に追加して、エクスポート/インポート機能に対応するボタンを追加します。
次のコードを[Views]→[MVCFlexGrid]→[Index.cshtml]に追加して、エクスポート機能に対応するボタンを追加します。
Index.cshtml コードのコピー<div> <select id="mySelect"> <option selected>Xls</option> <option>Xlsx</option> <option>Csv</option> </select> <button onclick="exportFlex()" title="Export">Export</button> </div>
次のマークアップを<body>タグ内に追加して、エクスポート機能に対応するボタンを作成します。
HTML コードのコピー<button onclick="exportFlex()" title="Export">Export</button>
手順2:クライアントプロジェクトを実行する
MVCアプリケーション
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
- [F5]キーを押してプロジェクトを実行します。
HTMLアプリケーション
- HTMLファイルを保存し、それをブラウザで開きます。
[Export]ボタンがコントロールと共に出力に表示されます。このボタンを使用して、コントロール内のデータをExcel形式にエクスポートできます。
MVCおよびWijmo5 FlexGridコントロールを使用したエクスポートサービスのデモサンプルをぜひご覧ください。