このセクションでは、クライアントアプリケーションを通してWeb APIサービスプロジェクトを呼び出し、FlexPieコントロールを画像としてエクスポートするための関数を追加する方法を説明します。
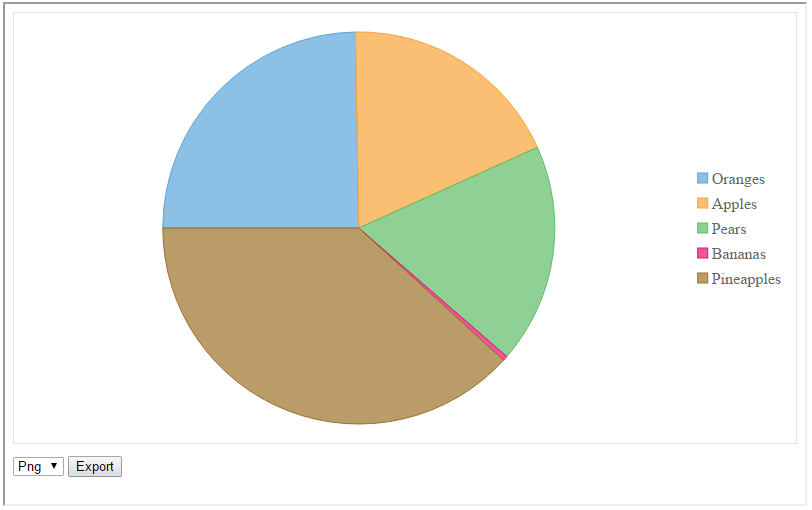
次の図は、上記の手順を実行した後のFlexPieを示しています。

手順1:サービスを呼び出す
Web APIサービスを呼び出すには、次の手順を実行します。
- ComponentOne Web APIクライアントJavaScriptファイルとその参照をMVCまたはHTMLプロジェクトに追加します(詳細な手順については、「Web APIクライアントJavaScriptの追加」を参照してください)。
- Client JavaScript Helperを使用して、エクスポート機能を実装するための関数を作成します。
- ボタンを追加し、ボタンクリックでエクスポート機能を呼び出して、エクスポート要求が開始されるようにします。
手順2:クライアントプロジェクトを実行する
MVCアプリケーション
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
- [F5]キーを押してプロジェクトを実行します。
HTMLアプリケーション
- HTMLファイルを保存し、それをブラウザで開きます。
[Export]ボタンがコントロールと共に出力に表示されます。このボタンを使用して、コントロールを画像としてエクスポートできます。
先頭に戻るMVCおよびWijmo5 FlexPieコントロールを使用した画像エクスポートサービスのデモサンプルをぜひご覧ください。