このトピックでは、項目レイヤを追加することでマップコントロールに項目を表示する方法を示します。このトピックでは、トピック「仮想レイヤの追加」で使用されているスクリプトおよびリソースと同じスクリプトおよびリソースを使用します。
デザイナの場合
- WebフォームにC1Mapsコントロールを追加します。
- コントロールを右クリックし、コンテキストメニューから[プロパティ]を選択してプロパティウィンドウを開きます。
- Layersプロパティの横にある省略符ボタン(...)をクリックして、C1Layersコレクションエディタを開きます。
- [追加]ボタンのドロップダウン矢印をクリックし、C1ItemsLayerを選択します。C1LayersコレクションにC1ItemsLayerが追加され、C1Layersコレクションエディタの右側にそのプロパティが表示されます。
- RequestプロパティをrequestOfficesに設定します。
- [OK]をクリックして、C1Layerコレクションエディタを閉じます。
- [F5]キーを押してプロジェクトを実行します。
ソースビューの場合
次のマークアップを<c1:C1Maps> </c1:C1Maps>タグの間に追加して、ItemsLayerを使用してマップコントロールに項目を表示します。
| ソースビュー |
コードのコピー
|
|---|---|
<Layers> <c1:C1ItemsLayer Request="requestOffices"/> </Layers> |
|
コードの場合
- 次のコードを Page_Load イベントに追加して、ItemsLayerを使用してマップコントロールに項目を表示します。
C# コードのコピーvar il = new C1ItemsLayer(); il.Request = "requestOffices"; C1Maps1.Layers.Add(il);
VB コードのコピーDim il As New C1ItemsLayer il.Request = "requestOffices" C1Maps1.Layers.Add(il)
- プロジェクトを実行します。
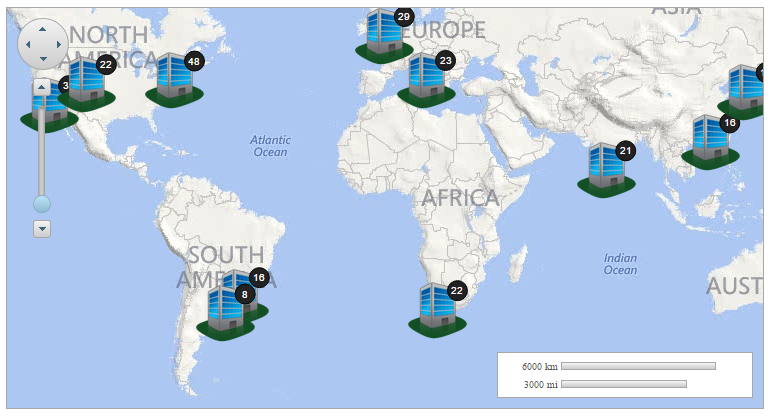
ここまでの成果
次の図は、C1Mapsコントロールに項目レイヤを使用して事務所を表示したところです。