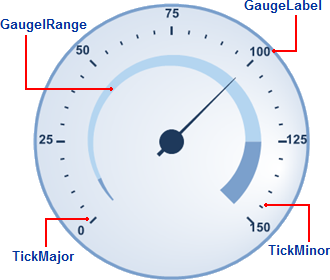
デフォルトでは、C1RadialGauge コントロールは、青灰色の背景、ポインタ、および非常に基本的なラベルと目盛記号を表示します。また、大部分のアプリケーションでは、カスタムのラベルと目盛記号で構成されるスケールを表示して、ユーザーが現在の値とその値のゲージ範囲内の位置を読み取れるようにしたい場合があります。これを実行するには、TickMajor、TickMinor、GaugelRange、および GaugeLabel 要素を追加します。

上の図では、カスタマイズされた TickMajor と TickMinor 要素が表示されます。
| ソースビュー |
コードのコピー
|
|---|---|
<!- 目盛り --> <TickMajor Position="Inside" Factor="2" Visible="True" Offset="27" Interval="25"></TickMajor> <TickMinor Position="Inside" Visible="True" Offset="30" Interval="5"></TickMinor> |
|
OffSet も設定されます。
| ソースビュー |
コードのコピー
|
|---|---|
<!- ラベルを追加します。--> <Labels Offset="30"></Labels> |
|
スケールの表示に加えて、スケール範囲の部分をハイライトしたい場合があります。たとえば、赤いマーカを追加して、その範囲の値が低すぎる(売上)か高すぎる(費用)ことを示したい場合があります。これを実行するには、1つ以上の GaugelRange 要素を追加します。
上の図では、色付きのGaugelRange 要素が表示されます。
| ソースビュー |
コードのコピー
|
|---|---|
<!- 色付きの範囲を追加します。-->
<Ranges>
<cc1:GaugelRange EndDistance="0.58" EndValue="10" EndWidth="5" StartDistance="0.6" StartValue="0" StartWidth="2">
<RangeStyle Stroke="#7BA0CC" StrokeWidth="0">
<Fill Color="#7BA0CC"></Fill>
</RangeStyle>
</cc1:GaugelRange>
<cc1:GaugelRange EndDistance="0.54" EndValue="125" EndWidth="20" StartDistance="0.58" StartValue="10" StartWidth="5">
<RangeStyle Stroke="White" StrokeWidth="0">
<Fill ColorBegin="#B4D5F0" ColorEnd="#B4D5F0" Type="LinearGradient"></Fill>
</RangeStyle>
</cc1:GaugelRange>
<cc1:GaugelRange EndDistance="0.5" EndValue="150" EndWidth="25" StartDistance="0.54" StartValue="125" StartWidth="20">
<RangeStyle Stroke="#7BA0CC" StrokeWidth="0">
<Fill Color="#7BA0CC"></Fill>
</RangeStyle>
</cc1:GaugelRange>
</Ranges>
|
|
GaugelRange 要素は、3つの青色の範囲領域を表示します。各 GaugelRange 要素は、スケールに沿ってカーブした帯域を表示します。帯域の色は RangeStyle プロパティによって決定され、位置は StartValue と EndValue プロパティによって決定されます。範囲の幅を制御するには、StartWidth と EndWidth プロパティを使用します。
関連トピック