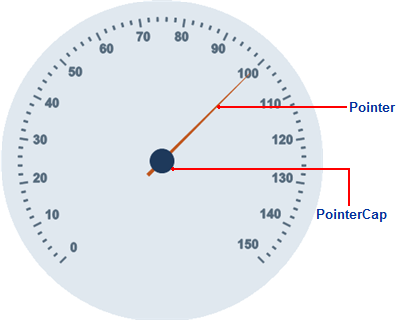
C1RadialGauge には、コントロールの選択された Value を示すポインタが含まれます。ポインタはPointer 要素と Cap 要素で構成されます。

デフォルトでは Pointer 要素は青いテーパ要素として表示されます。Pointer 要素の外観をカスタマイズするには、GaugePointer クラスのいくつかのプロパティ(Length、Offset、Shape、PointerStyle、Template、Visible、および Width プロパティを含む)を設定します。
上の図では、Pointer 要素がカスタマイズされています。
| ソースビュー |
コードのコピー
|
|---|---|
<!- ポインタ-->
<Pointer Length="1" Width="4" Offset="0.15">
<PointerStyle Stroke="#BF551C">
<Fill Color="#BF551C">
</Fill>
</PointerStyle>
</Pointer>
|
|
Cap 要素はデフォルトで青い丸として表示されます。Cap 要素の外観をカスタマイズするには、C1RadialGaugePointerCap クラスのいくつかのプロパティ(BehindPointer、Radius、PointerCapStyle、Template、および Visible プロパティなど)を設定します。
上の図では、Cap 要素がカスタマイズされています。
| ソースビュー |
コードのコピー
|
|---|---|
<!- ポインタキャップ -->
<Cap>
<PointerCapStyle Stroke="#7F9CAD">
<Fill Color="#7F9CAD">
</Fill>
</PointerCapStyle>
</Cap>
|
|
関連トピック