この手順では、スライダコントロールを追加します。実行時にスライダのつまみボタンが移動すると、ゲージコントロールの値が変化します。次の手順では、「手順 2:コントロールの外観のカスタマイズ」トピックが完了していると想定しています。
以下の手順を実行します。
-
ソースビューで、次のマークアップを
</cc1:C1RadialGauge>タグのすぐ下に追加して、テキストを追加します。ソースビュー コードのコピー<p>スライダのつまみボタンをドラッグ&ドロップして、ゲージの値を変更する: </p>
-
ソースビューで、直前に追加した
タグのすぐ下に次のマークアップを追加して、スライダコントロールをページに追加します。
ソースビュー コードのコピー<div id="slider" style="width: 400px"></div>
これで、ページにスライダコントロールが含まれました。
-
ソースビューで、直前に追加した </div> タグのすぐ下に次のマークアップを追加して、スライダコントロールを有効にします。
ソースビュー コードのコピー<script type="text/javascript"> $(document).ready(function () { $("#<%= C1Slider1.ClientID %>").c1slider({ value: $("#<%= C1RadialGauge1.ClientID %>").c1radialgauge("option", "value"), change: function (event, ui) { $("#<%= C1RadialGauge1.ClientID %>").c1radialgauge("option", "value", ui.value); } }); }); </script>これで、スライダの値が変化すると、ゲージの値も変化して新しい値を反映するようになりました。
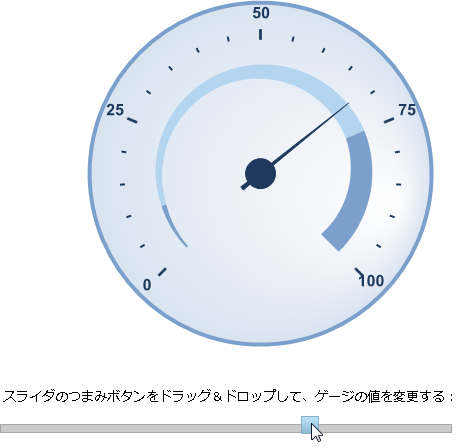
- アプリケーションを実行し、次のように、加えた変更がコントロールに表示されることを確認します。

- スライダのつまみボタンをクリックして、ドラッグ&ドロップ操作を実行します。C1RadialGauge コントロールの値が変わって、スライダコントロールの値を反映することに注意してください。
この手順では、コントロールの動作をカスタマイズしました。おめでとうございます、これでクイックスタートは終了です。
関連トピック