TreeView では、デフォルトのノードの代わりにカスタムノードを作成して表示することができます。It allows various customizations, for instance, display checkboxes for nodes, create custom views and add icons for showcasing the expanded and collapsed nodes.
Display Checkboxes for Nodes
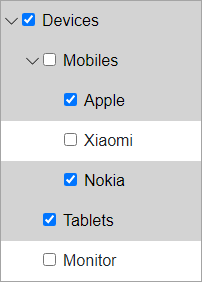
TreeView supports node selection using check boxes. It allows you to display check boxes for each node in the TreeView and provides users the ability to select nodes using the check boxes. By default, TreeView does not display check boxes against the nodes. To display checkboxes against each node or item in the TreeView control, you can simply set ShowCheckBoxes property of the C1TreeView class to true.
Additionally, you can enable multiple node selection in the TreeView control using the SelectionMode property. To know more about displaying multiple selection and other selection modes in the TreeView control, see Node Selection.
The following image shows multiple selection and check boxes beside each TreeView node.

The following code demonstrates how to display check boxes beside each node and enable multiple node selection.
| CheckboxSelection.razor |
コードのコピー
|
|---|---|
@using C1.Blazor.Core @using C1.Blazor.TreeView <C1TreeView ShowCheckboxes="true" SelectionMode="C1SelectionMode.Multiple"> <TreeViewItem Header="Electronics"> <TreeViewItem Header="Mobiles"> <TreeViewItem Header="Apple" /> <TreeViewItem Header="Xiaomi" /> <TreeViewItem Header="Nokia" /> </TreeViewItem> </TreeViewItem> <TreeViewItem Header="Tablets" /> <TreeViewItem Header="Monitor" /> </C1TreeView> |
|
Create Custom View using ItemTemplate
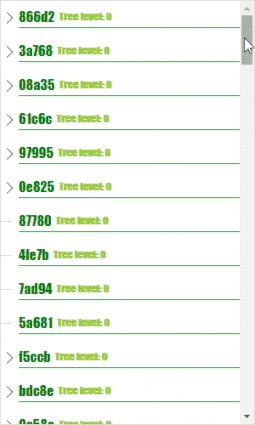
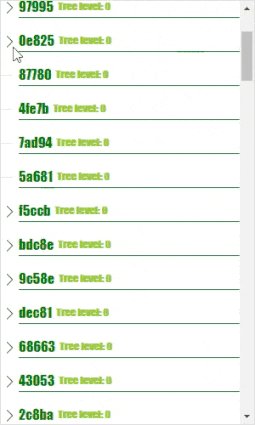
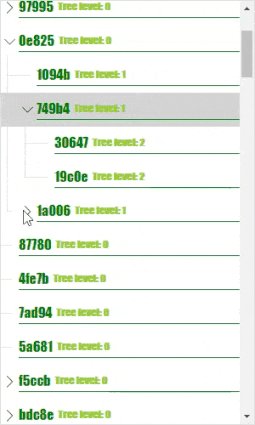
You can customize the TreeView control by using special templates to render items and create your own view. These templates can be set by using ItemTemplate property of the C1TreeView class and can be used to specify custom content in the TreeView.
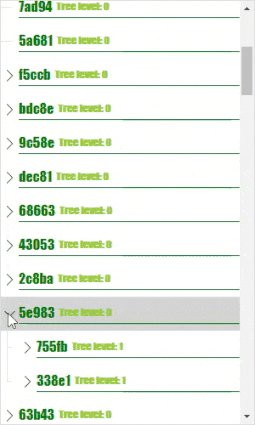
The following image shows the custom view of TreeView created using ItemTemplates.

The following code showcases the use of ItemTemplates to create a custom view.
| ItemTemplate.razor |
コードのコピー
|
|---|---|
@using C1.Blazor.TreeView
@using C1.Blazor.Core
<style>
.item-template-style {
border: 1px solid green;
border-top: 0;
border-left: 0;
border-right: 0;
font-family: fantasy;
font-size: 10;
color: green;
height: 100%;
display: flex;
align-items: center;
}
</style>
<C1TreeView ChildItemsPaths="Subdirectories" DisplayMemberPaths="Name" ShowLines="true"
ItemsSource="_directories"
Style="@(new C1Style{ Height = 500, Width = 300, ["border"] = "1px solid #dddddd"})"
SelectionMode="C1SelectionMode.Extended" ExpandMode="TreeViewExpandMode.Single">
<ItemTemplate>
@if (context is TreeViewItem { DataItem: Directory dir } item)
{
<div class="item-template-style">
@dir.Name <span class="badge" style="color: yellowgreen;">Tree level: @item.TreeLevel</span>
</div>
}
</ItemTemplate>
</C1TreeView>
@code{
public class Directory
{
public string Name { get; set; }
public List<Directory> Subdirectories { get; set; }
}
int Random()
{
return new Random().Next(0, 5);
}
IList<Directory> _directories = new List<Directory>();
protected override void OnInitialized()
{
for (int i = 0; i < 100; i++)
{
var root = new Directory
{
Name = Guid.NewGuid().ToString().Substring(0, 5),
Subdirectories = new List<Directory>()
};
var childCount = Random();
for (int j = 0; j < childCount; j++)
{
var subChildCount = Random();
var subRoot = new Directory
{
Name = Guid.NewGuid().ToString().Substring(0, 5),
Subdirectories = new List<Directory>()
};
for (int k = 0; k < subChildCount; k++)
{
subRoot.Subdirectories.Add(new Directory
{
Name = Guid.NewGuid().ToString().Substring(0, 5),
});
}
root.Subdirectories.Add(subRoot);
}
_directories.Add(root);
}
}
}
|
|
Expand and Collapse Node Icons
TreeView allows you to customize its expand/collapse icons. It provides the following properties in the C1TreeView class which can be used to customize the expand and collapse icons in the TreeView control.
| Properties | Description |
|---|---|
| CollapsedIconTemplate | The content template which is used to create icons for tree item in collapsed state |
| ExpandedIconTemplate | The content template which is used to create icons for tree item in expanded state |
| ExpandedIconStyle | The style applied to the expanded/collapsed icon. |
The CollapsedIconTemplate and ExpandedIconTemplate properties create icons for collapsed and expanded nodes of the TreeView control using C1IconTemplate class, respectively.
The following images displays TreeView nodes with the expand/collapse icons.
![]()
The following code demonstrates how you can use the properties listed in the table above to change the icons for the TreeView nodes.
| IconTemplate.razor |
コードのコピー
|
|---|---|
@using C1.Blazor.TreeView
@using C1.Blazor.Core
<C1TreeView ChildItemsPaths="Subdirectories" DisplayMemberPaths="Name"
ShowLines="true" IsExpandedPath="Expanded"
ItemsSource="_dataSource" Class="shadow"
SelectionMode="C1SelectionMode.Extended"
ExpandMode="TreeViewExpandMode.Multiple"
CollapsedIconTemplate="C1IconTemplate.PlusSquare"
ExpandedIconTemplate="C1IconTemplate.MinusSquare"
ExpandedIconStyle="@("width:10px;height:10px;margin:4px;")" />
@code{
public class Directory
{
public string Name { get; set; }
public List<Directory> Subdirectories { get; set; }
public bool Expanded { get; set; } = true;
}
readonly IList<Directory> _dataSource = new List<Directory>()
{
new Directory()
{
Name = "Electronic Devices",
Subdirectories = new List<Directory>
{
new Directory { Name = "Trimmers/Shavers" },
new Directory { Name = "Tablets" },
new Directory
{
Name = "Phones",
Subdirectories = new List<Directory>
{
new Directory { Name = "Apple" },
new Directory { Name = "Motorola" },
new Directory { Name = "Nokia" },
new Directory { Name = "Samsung" }
}
},
new Directory { Name = "Speakers" },
new Directory { Name = "Monitors" }
}
},
new Directory
{
Name = "Electronic Appliances",
Subdirectories = new List<Directory>()
{
new Directory {Name = "Refrigerator"},
new Directory {Name = "Washing Machine"}
}
},
};
}
|
|