データコンシューマーをデータソースと接続する処理をデータ連結と呼びます。TreeView は、非連結モードと連結モードという 2 つのモードでのデータ連結をサポートしています。Let us discuss about these modes and how to implement data binding in TreeView using these modes in detail in the following sections.
非連結モードでのデータ連結
非連結モードでは、TreeView コントロールはどのデータソースにも連結されませんため、プログラムで列とノードを作成する必要があります。非連結モードでノードを作成するには、TreeViewItemsをTreeViewに追加します。TreeViewItemsは、データをTreeViewに連結するために使用できるデータソースオブジェクトクラスです。非連結モードでプログラムによってノードを作成する場合は、「クイックスタート」を参照してください。
連結モードでのデータ連結
連結モードでは、TreeView コントロールは、データソースから取得されたデータを使用し、それを親ノードと子ノードの形式で階層的に表示します。
To bind TreeView to a data source, you need to set the following three properties:
- ItemsSource: Sets the tree-view data source by defining an array of data. Each item in the array contains information about a node and (optionally) an array of child nodes.
- DisplayMemberPaths: Defines the name of the property in the items that contains the text to be displayed in the tree nodes.
- ChildItemsPaths: Defines the name of the property in the items that contains the array of child nodes.
The DisplayMemberPaths and ChildItemsPaths properties are set to strings and define the name of the property that should be displayed on the nodes and the name of the property that contains child items, respectively. Let us discuss about binding TreeView to different data sources in the following sections.
Bind TreeView to Observable Collection
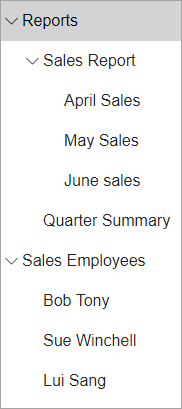
To bind TreeView to observable collection, first you need to create a collection, say using the ObservableCollection class, add observable data to it and then bind it using the ItemsSource property as shown in the code below. In this example, we created a companies sales report related data and displayed it in the TreeView.

| CollectionBnding.razor |
コードのコピー
|
|---|---|
@using C1.Blazor.TreeView @using System.Collections.ObjectModel <C1TreeView ItemsSource="@_dataSource" ChildItemsPaths="Subdirectories" DisplayMemberPaths="Name" /> @code { readonly ObservableCollection<CompanyRecord> _dataSource = new ObservableCollection<CompanyRecord>() { new CompanyRecord() { Name = "Reports", Subdirectories = new ObservableCollection<CompanyRecord> { new CompanyRecord { Name = "Sales Report", Subdirectories = new ObservableCollection<CompanyRecord> { new CompanyRecord {Name = "April Sales"}, new CompanyRecord {Name = "May Sales"}, new CompanyRecord {Name = "June sales"} } }, new CompanyRecord { Name = "Quarter Summary", } } }, new CompanyRecord { Name = "Sales Employees", Subdirectories = new ObservableCollection<CompanyRecord> { new CompanyRecord {Name = "Bob Tony"}, new CompanyRecord {Name = "Sue Winchell"}, new CompanyRecord {Name = "Lui Sang"} } } }; public class CompanyRecord { public string Name { get; set; } public ObservableCollection<CompanyRecord> Subdirectories { get; set; } } } |
|
TreeView の階層化データへの連結
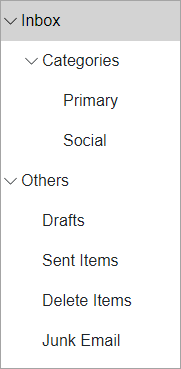
以下のコードに示すように、TreeViewを階層化データに連結して、それを親ノードと子ノードの関係として表示することもできます。In this example, we created a hierarchical data that displays mailbox folder structure in the TreeView.

| HierarchicalBnding.razor |
コードのコピー
|
|---|---|
@using C1.Blazor.TreeView <C1TreeView IsExpandedPath="Expanded" ItemsSource="@MyFolder" ChildItemsPaths="SubFolders" DisplayMemberPaths="FolderName" OnItemSelected="OnItemSelected" /> @code{ string selectedItemName = "Select Items"; public class MailItem { public string Id { get; set; } public string FolderName { get; set; } public bool Expanded { get; set; } public List<MailItem> SubFolders { get; set; } } List<MailItem> MyFolder = new List<MailItem>(); protected override void OnInitialized() { base.OnInitialized(); List<MailItem> Folder1 = new List<MailItem>(); MyFolder.Add(new MailItem { Id = "1", FolderName = "Inbox", SubFolders = Folder1 }); List<MailItem> Folder2 = new List<MailItem>(); Folder1.Add(new MailItem { Id = "1-1", FolderName = "Categories", SubFolders = Folder2 }); Folder2.Add(new MailItem { Id = "1-2", FolderName = "Primary" }); Folder2.Add(new MailItem { Id = "1-3", FolderName = "Social" }); List<MailItem> Folder3 = new List<MailItem>(); MyFolder.Add(new MailItem { Id = "2", FolderName = "Others", Expanded = true, SubFolders = Folder3 }); Folder3.Add(new MailItem { Id = "2-1", FolderName = "Drafts" }); Folder3.Add(new MailItem { Id = "2-2", FolderName = "Sent Items" }); Folder3.Add(new MailItem { Id = "2-3", FolderName = "Delete Items" }); Folder3.Add(new MailItem { Id = "2-4", FolderName = "Junk Email" }); } public void OnItemSelected(TreeViewItem selectedItem) { selectedItemName = string.Format("Navigating to <b>** {0} **</b>", selectedItem.Header); } } |
|