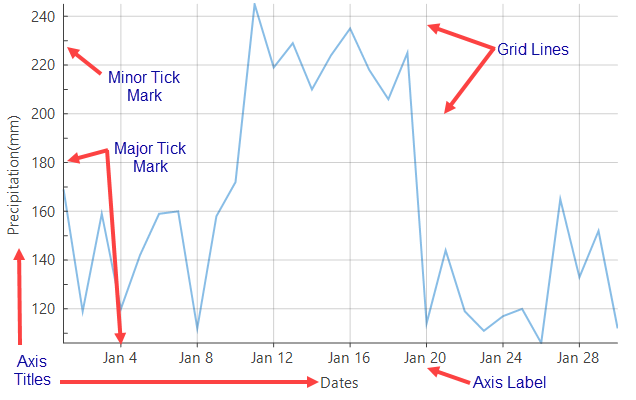
チャートの軸は、軸タイトル、目盛りマーク、グリッド線、軸単位などさまざまな要素で構成されます。FlexChart では、これらの要素を処理しカスタマイズするためのプロパティが数多く提供されているため、最も効果的な方法でデータを表示することができます。

軸タイトル
軸タイトルは、各軸に沿って表示されるテキストで、その軸で示されるデータの概要を示します。FlexChart では、Axis クラスの Title プロパティにアクセスすることで、軸タイトルを設定できます。FlexChart では、TitleStyle プロパティを使用して、タイトルをカスタマイズすることもできます。
軸目盛り
軸目盛りは、データをどのように提示し、読み手がそれをどのように解釈するかを決定するうえで不可欠な要素です。FlexChart は、提供されたデータに基づいて、適切な目盛りを自動的に作成しますが、Min、Max、および MajorUnit プロパティを設定して目盛りを変更することもできます。当然ですが、軸目盛りの概念は値軸にのみ適用され、カテゴリ軸には意味がありません。
軸単位
データが FlexChart に提供されると、目盛りが自動的に定義されるため、値軸のラベル単位とデータ単位もこのプロセスの一環として計算されます。ただし、Axis クラスの MajorUnit プロパティと MinorUnit を設定して、ラベル単位とデータ単位を変更できます。 DateTime 軸の場合は、TimeUnit プロパティを使用して、日、月、四半期、週、および年のオプションから時間単位を選択して設定することもできます。このプロパティは、TimeUnits 列挙に含まれる値を受け取ります。したがって、DateTime 軸のラベル間隔を 3 か月に設定するには、TimeUnit プロパティを Month に、MajorUnit プロパティを 3 に設定する必要があります。
軸目盛りマーク
目盛りマークは、値軸でラベル単位とデータ単位に従って軸を分割することによって作成される区間を表す基準点となる小さなマークです。カテゴリ軸の場合、これらのマークは、軸上のカテゴリ値の位置を識別するために使用されます。 当然、カテゴリ軸に小目盛りマークはありません。 デフォルトでは、FlexChart は、X 軸にはプロットの外側に表示される大目盛りマークを設定し、Y 軸には目盛りマークなしを設定します。ただし、TickMark 列挙に含まれる値を受け取る MajorTickMarks または MinorTickMarks プロパティを設定することで、目盛りマークの位置や表示/非表示を変更できます。この列挙を使用すると、軸の内側、外側、または軸と交差させて表示されるように目盛りマークの位置を設定できます。また、このプロパティを None に設定すると、目盛りマークはまったく表示されません。さらに、TickLength プロパティを使用して目盛りマークの長さを変更することもできます。
軸グリッド線
グリッド線は、目盛りマークから軸に対して垂直に伸びる直線で、ラベルが付いていないデータポイントを認識する手がかりになります。デフォルトでは、FlexChart はグリッド線をチャートの Y 軸にはレンダリングしますが、X 軸にはレンダリングしません。ただし、Axis クラスの MajorGrid または MinorGrid プロパティを設定して、グリッド線の表示または非表示を選択することができます。また、MajorGridStyle プロパティと MinorGridStyle プロパティを設定して、グリッド線の外観をカスタマイズすることもできます。
軸ラベル
軸ラベルは大分類を参照するテキストで、軸に沿って表示されます。 FlexChart の軸ラベルについては、「軸ラベル」を参照してください。