チャートデザイナは、エンドユーザーがチャートプロパティの変更を視覚化しながらチャートをカスタマイズできるようにする実行時のデザイナです。このようなデザイナは、エンドユーザーが実行時に必要に応じてチャートをカスタマイズできるようなダッシュボードデザイナなどのアプリケーションでたいへん便利です。
FlexChart Designer はコンパクトで応答性の高いデザイナで、実行時にチャート要素がクリックされると表示されます。これは、チャート、データ、ヘッダー、フッター、凡例、X 軸、Y 軸、データラベルなどに関連するさまざまな設定を変更するためのユーザーインタフェースを提供します。

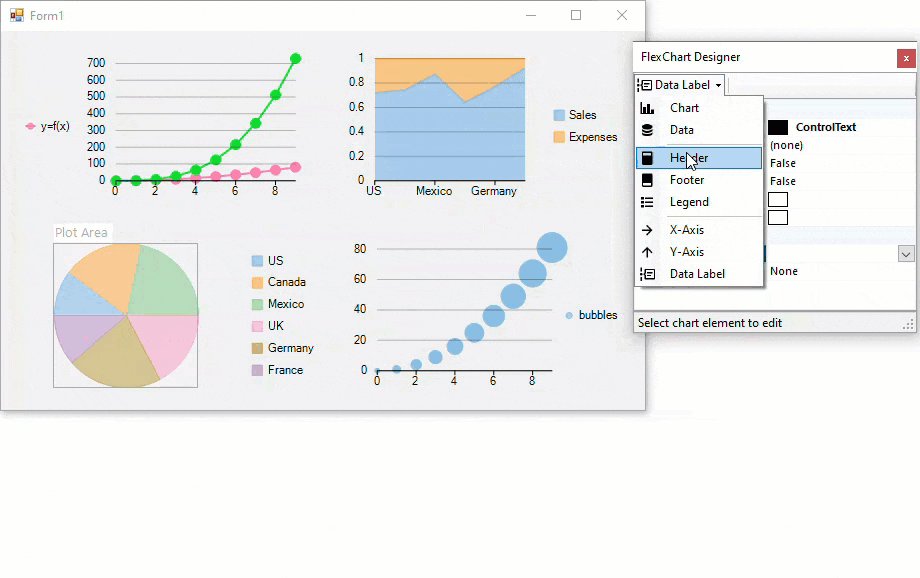
ユーザーがチャート上にマウスポインタを置くと、プロット領域、X 軸、Y 軸、凡例、ヘッダー、フッターなどのチャート要素が強調表示されます。これらの要素のいずれかが初めてクリックされると、チャートデザイナが表示され、該当するチャート要素のプロパティリストが表示されます。デザイナに表示されるこのプロパティリストは、チャート領域で選択される要素に応じて常に変化します。また、デザイナの左上隅にあるドロップダウンメニューから目的のチャート要素を選択することもできます。次の表で、FlexChart Designer のドロップダウンメニューで提供されるこれらのオプションについて説明します。
| ドロップダウンオプション | 説明 |
| チャート | チャートの外観に関連する BackColor、ForeColor、PlotColor、Font、Stacking などのプロパティを表示します。また、実行時にチャートタイプを任意の基本チャートに変更できる ChartType プロパティも提供します。円グラフ、ツリーマップ、サンバーストチャートなどのチャートの場合、このプロパティは表示されません。 |
| データ | チャートのすべてのデータフィールドを表示します。ウィンドウの右側にある X 軸セクションと Y 軸セクションにデータフィールドをドラッグアンドドロップするだけで、データを連結できます。このオプションを使用して、複数の系列または複数の円グラフを簡単に作成できます。 |
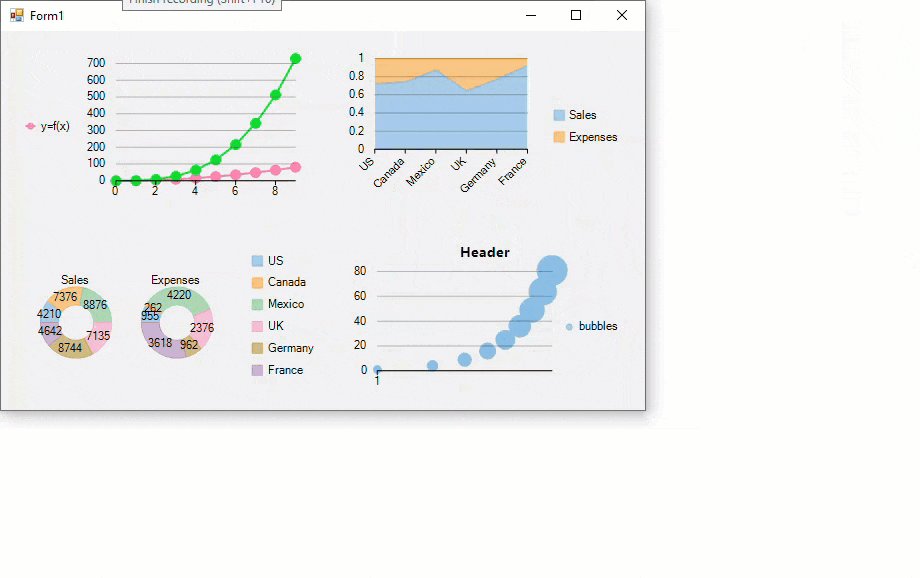
| ヘッダー | チャートのヘッダーをカスタマイズできます。このオプションを使用すると、Content、Color、Font、Border、BorderFill などのプロパティを使用して、ヘッダーのコンテンツを追加、削除、編集、またはスタイル設定できます。 |
| フッター | チャートのフッターをカスタマイズできます。このオプションを使用すると、Content、Color、Font、Border、BorderFill などのプロパティを使用して、フッターのコンテンツを追加、削除、編集、またはスタイル設定できます。 |
| 凡例 | チャートの凡例関連の設定を指定できます。Title、Position、ForeColor、Font などのプロパティを使用して、チャートの凡例の表示/非表示を選択したり、スタイルを設定することができます。 |
| X 軸 | チャートの X 軸に関連する Title、Labels、LabelAngle、Min、Max、MajorTicks などのプロパティを表示します。円グラフ、ツリーマップ、サンバーストチャートなどのチャートの場合、このオプションはドロップダウンメニューリストに表示されません。 |
| Y 軸 | チャートの Y 軸に関連する Title、Labels、LabelAngle、Min、Max、MajorTicks などのプロパティを表示します。円グラフ、ツリーマップ、サンバーストチャートなどのチャートの場合、このオプションはドロップダウンメニューリストに表示されません。 |
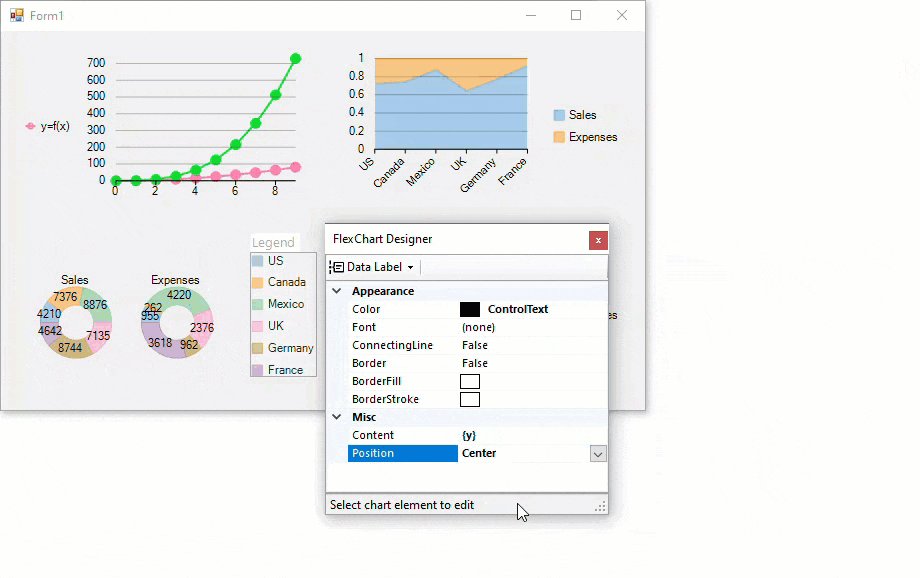
| データラベル | チャートのデータポイント値を表示/非表示、配置、またはスタイル設定できます。デザイナによって提供されるデータラベル関連のプロパティには、Content、Color、Font、Connecting Line、Position などがあります。 |
FlexChart Designer の呼び出し
FlexChart の FlexChart Designer は、C1.Win.FlexChart.Designer アセンブリの C1.Win.Chart.Designer 名前空間によって提供される ChartDesigner クラスによって表されます。ChartDesigner クラスのインスタンスを作成し、この ChartDesigner コンストラクタに FlexChart コントロールをパラメータとして渡すことで、特定の FlexChart のデザイナを簡単に呼び出すことができます。