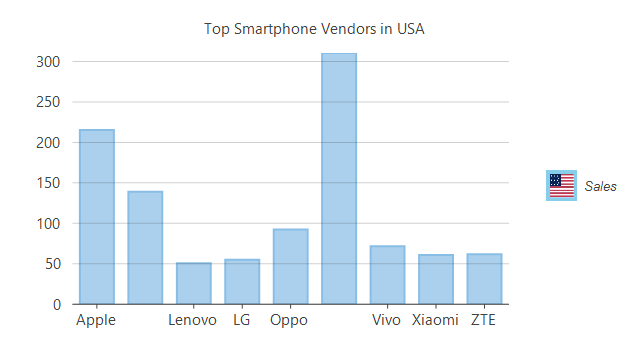
デフォルトでは、FlexChart コントロールは、各系列に色を割り当て、対応する系列に割り当てられた色に基づいて凡例アイコンを作成します。ただし、カスタムの凡例アイコンを作成することもできます。たとえば、さまざまな国のデータを表示しているときに、凡例アイコンとして国旗が表示されると、ユーザーがデータを読みやすくなります。

チャートの作成後に凡例アイコンをカスタマイズするには、Series クラスと ISeries インタフェースを継承するカスタム系列を作成する必要があります。このインタフェースは、凡例アイコンのソースにアクセスするための GetLegendItemImageSource メソッドを提供し、そこから凡例アイコンボックス内に国旗の画像を設定することで、凡例アイコンをカスタマイズできます。 このウォークスルーでは、カスタム凡例アイコンを作成する手順を詳細に説明します。

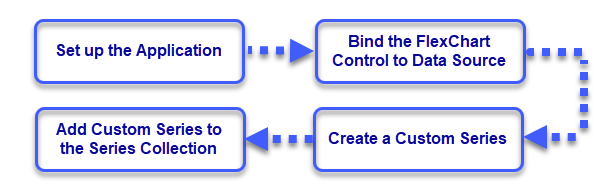
アプリケーションの設定
- 新しい Windows フォームアプリを作成します。
- FlexChart コントロールをツールボックスからフォームにドラッグアンドドロップします。
注意:縦棒タイプのグラフがデフォルトデータを使用して描画されます。
FlexChart コントロールのデータソースへの連結
- データソースを作成します。
- DataSource プロパティを設定して、FlexChart をこのデータソースに連結します。
- BindingX プロパティと Binding プロパティを設定して、X 軸と Y 軸を構成します。
- ChartType などの必要なプロパティを設定して、チャートを構成します。
カスタム系列の作成
- Series クラスと ISeries インタフェースを継承するカスタムタイプの系列を作成します。この例では、SeriesWithPointLegendItems という名前のクラスを作成しました。
- ISeries.GetLegendItemImageSource メソッドを実装して、凡例のサイズにアクセスし、凡例ポイントの Graphics.DrawImage メソッドを使用してアイコンを描画します。
- ウィンドウサイズに合わせて凡例アイコンのサイズを設定することもできます。
系列コレクションへのカスタム系列の追加
- チャートに表示されるデフォルトの系列をクリアします。
- カスタム系列クラス(この場合は、SeriesWithPointLegendItems)のオブジェクトを作成します。
- Add メソッドを使用して、このオブジェクトをチャートの Series コレクションに追加します。
アプリケーションを実行して、系列色の境界線で囲まれた国旗がカスタム凡例アイコンとしてチャートに表示されることを確認します。系列やチャートが複数ある場合も、同様にして複数の凡例アイコンをカスタマイズできます。カスタム凡例アイコンの実装の詳細については、コントロールに同梱されている FlexChartExplorer サンプルを参照してください。この機能の実際の動作を見るには、Mescius Web サイトから FlexChartExplorer デモをダウンロードしてください。
関連トピック