チャートのツールチップは、ユーザーがチャート内のデータポイントにカーソルを乗せたときに表示されます。見た目の乱雑さを増さずに、わかりやすくチャートの説明を提供できます。デフォルトで、FlexChart はデータポイントの系列名と値を含むツールチップを表示します。 ツールチップを簡単にカスタマイズおよび書式設定して、さらに情報量多く、かつわかりやすくできます。
|
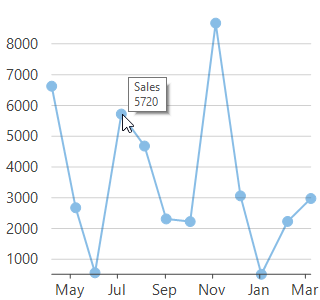
デフォルトのツールチップ |
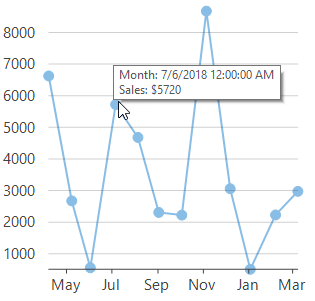
カスタムツールチップ |
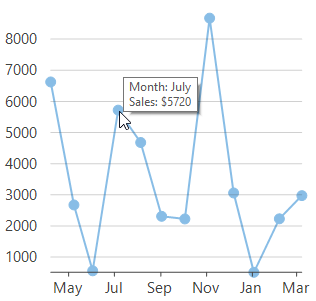
書式設定されたツールチップ |
|---|---|---|
 |
 |
 |
カスタムツールチップ
FlexChart では、Content プロパティでテンプレート文字列を割り当てることで、ツールチップをカスタマイズできます。次の定義済みパラメータを使用して、テンプレート文字列を作成できます。たとえば、X 値と Y 値をそれぞれの系列名と共に含むようなツールチップを表示できます。
| パラメータ | 説明 |
|---|---|
| x | データポイントの X 値を参照します。 |
| y | データポイントの Y 値を参照します。 |
| value | データポイントの値を参照します。 |
| name | データポイントの名前を参照します。 |
| seriesName | データポイントを含む系列の名前を参照します。 |
| pointIndex | データポイントのインデックスを参照します。 |
| propertyName | ポイントによって表されるデータオブジェクトのプロパティを参照します。 |
書式設定されたツールチップ
FlexChart では、Content プロパティに割り当てられたテンプレート文字列自体に書式を指定することで、表示中のデータを書式設定できます。たとえば、売上高や経費の数字について、必要な通貨、区切り文字、さらには小数点以下の桁数を使用して書式設定できます。また、長い形式や短い形式のさまざまな日付形式を使用して、時系列の値を表示することもできます。
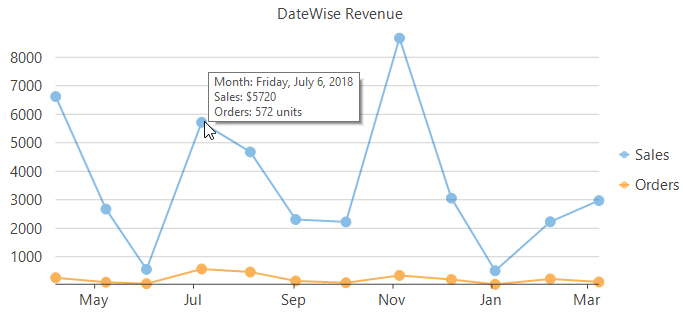
共有ツールチップ
共有ツールチップは、複数の系列に対して 1 つのツールチップを使用することです。特定の X 値に対してすべての系列のデータ値を表示できます。FlexChart では、カスタムツールチップセクションで説明したパラメータを使用して Content プロパティをカスタマイズし、複数の系列のデータ値を表示します。

関連トピック