コンボボックスセルは、使用可能な値が明確に定義されたリストをドロップダウンリストの形式でユーザーに提供するためによく使用されます。FlexGrid では、この複数オプションエディタが、ドロップダウンリスト、ドロップダウンコンボ、省略符ボタン、テキストボックスと省略符ボタンなどのさまざまな形式で提供されます。
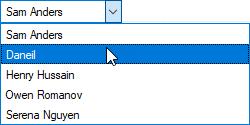
| デフォルトのコンボボックス | 複数列のコンボボックス | カスタム背景色のコンボボックス | 画像を含むコンボボックス |
|---|---|---|---|
 |
 |
 |
 |
ドロップダウンリストまたはドロップダウンコンボの表示
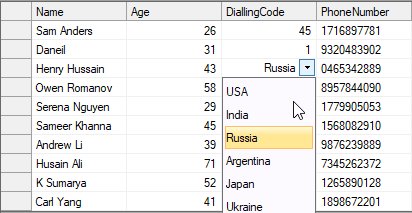
FlexGrid でドロップダウンリストを作成するには、すべての選択肢をパイプ文字で区切った文字列を作成し(「True|False|Don't know」など)、それを Row オブジェクトまたは Column オブジェクトの ComboList プロパティに割り当てます。 これで、グリッドのセルの横にドロップダウンボタンが表示されます。ユーザーはドロップダウンボタンをクリックするか[F2]キーを押して、そのセルで使用できる選択肢のリストを表示できます。
ほかにもよくある状況として、セルによく使用される値のリストを表示するが、ユーザーにもカスタム値の入力を許可する場合があります。この場合は、テキストボックスとドロップダウンリストを組み合わせたドロップダウンコンボを使用します。FlexGrid でコンボを作成するには、最初にパイプ文字で区切られた選択肢のリスト(「|True|False|Don't know」など)を作成し、それを ComboList プロパティに割り当てます。
次のコードは、WinForms FlexGrid でドロップダウンリストまたはコンボエディタを作成する方法を示しています。
ComboList プロパティは、設計時に[コンボリスト]ダイアログを使用して設定することもできます。[コンボリスト]ダイアログにアクセスするには、次の手順に従います。
- エディタを設定する列の列タスクメニューを開きます。
- [コンボリスト]オプションに移動して、フィールドの右側にある省略符ボタンをクリックします。
- [コンボリスト]ダイアログが開きます。このダイアログで、新しい行にオプション値を 1 つずつ指定できます。
- これらの値をドロップダウンリストとして表示するか、ドロップダウンコンボとして表示するかを選択することもできます。[省略符ボタン]オプションまたは[テキストボックスと省略符ボタン]オプションを使用して、セルボタンを作成することもできます。
![[コンボリスト]ダイアログ](images/combo-list-dialog.png)
複数列コンボボックスの表示
FlexGrid では、MultiColumnDictionary クラスを使用して、コンボボックスに複数の列を表示することもできます。このクラスは IC1MultiColumnDictionary インタフェースを実装し、複数のオーバーロードがあります。このオーバーロードを使用して、データソースオブジェクト、キー列、複数の列に表示する列、およびコンボボックスを閉じたときに表示する列を指定できます。
WinForms FlexGrid の列に複数列のコンボボックスを表示するには、次のコードを使用します。
このコードでは、データソースオブジェクト dt を使用してグリッドにデータを提供しています。要件に基づいてデータソースを設定できます。
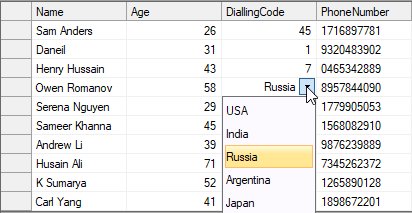
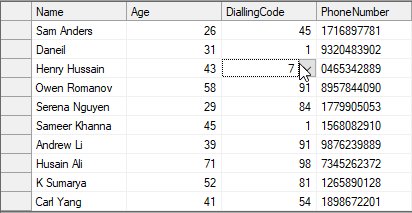
コンボボックスへのマップデータの設定
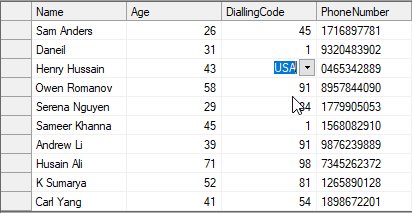
コンボボックスに実際の値と異なる値を表示するように設定するには、C1ComboBox をエディタとして使用し、その ItemsDisplayMember プロパティと ItemsValueMember プロパティを利用する必要があります。たとえば、次の例では、実際の値はそれぞれの国の国番号ですが、表示する値としては国名を使用しています。

次のコードは、WinForms FlexGrid のコンボボックス列にマップデータを設定する方法を示しています。
コンボボックスのサイズの設定
コンボボックスのドロップダウンの高さと幅を設定するには、ComboBox のインスタンスをエディタとして割り当て、そのインスタンスの DropDownHeight プロパティおよび DropDownWidth プロパティを設定する必要があります。

WinForms FlexGrid に表示するコンボボックスの高さと幅を指定するには、次のコードを使用します。
背景色やフォントの色の変更
コンボボックスリストの背景色やフォントの色を変更するには、ComboBox のインスタンスを作成し、それをエディタとして割り当てます。次に、そのインスタンスの BackColor プロパティおよび ForeColor プロパティを設定します。
WinForms FlexGrid のコンボボックスをカスタマイズするには、次のコードを使用します。
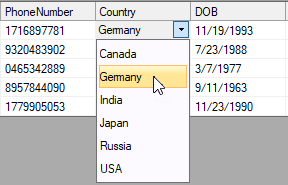
リストへの画像の表示
コンボボックスリストに画像を表示するには、C1ComboBox をエディタとして使用し、その ItemsImageList プロパティを利用する必要があります。このプロパティは ImageList クラス型です。このクラスは、その Images コレクションに保存される画像のコンテナになります。最初に、ResourceManager.GetResourceSet メソッドを使用してプロジェクトリソースに保存されている画像にアクセスし、画像とそれに対応する名前をマップするためのコレクションを作成します。 このコレクションが ComboBox のデータソースになります。次に、ImageList クラスのインスタンスを作成し、データソースから画像をその Images コレクションに追加します。この ImageList クラスのインスタンスを ItemsImageList プロパティに割り当てて、コンボボックスリストに画像をレンダリングします。
次のコードは、WinForms FlexGrid のコンボボックスリストに画像を表示する方法を示しています。
表示する項目の数の設定
コンボボックスに表示する項目の数を設定するには、ComboBox.MaxDropDownItems プロパティを使用します。
WinForms FlexGrid のコンボボックスリストに表示する項目の数を制限するには、次のコードを使用します。
コンボボックスリストのソート
コンボボックスドロップダウンリストの項目をソートするには、C1ComboBox をエディタとして使用し、Sort メソッドを呼び出して、コンボボックスに表示されるドロップダウン項目をソートします。

WinForms FlexGrid のコンボボックスリストに項目をソートして表示するには、次のコードを使用します。
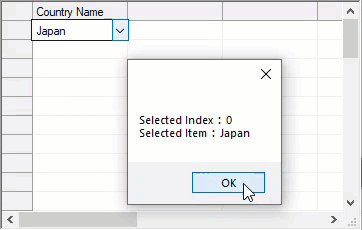
選択インデックスの取得
選択インデックスまたは選択項目の値を取得するには、ComboBoxEditor クラスの SelectedIndex プロパティまたは SelectedItem プロパティを使用します。次の例では、ComboCloseUp イベントを使用して、選択インデックスと選択項目を示すメッセージボックスを表示しています。
WinForms FlexGrid のコンボボックスリストで選択項目のインデックスと値を取得するには、次のコードを使用します。