このトピックでは、FlexGrid のさまざまな組み込みエディタと、エディタに関連する操作について説明します。また、カスタムエディタを FlexGrid の列に適用する手順も紹介します。

組み込みエディタ
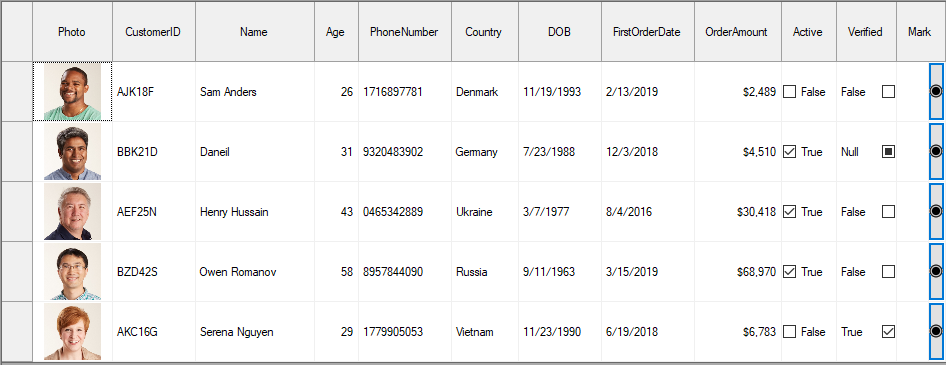
FlexGrid には、セル内の編集を効率的に行えるように、複数の組み込みエディタが用意されています。グリッドは、デフォルトのエディタとして TextBox コントロールを使用します。ただし、数値、日付、チェックボックス、コンボボックスなど、他の組み込みエディタもサポートされています。これらのエディタは、通常、列の DataType などのいくつかのプロパティの値に基づいて、自動的に割り当てられます。 次の表に、簡単な説明とサンプルコードを添えて、FlexGrid が提供する組み込みエディタの概要を示します。組み込みエディタとカスタマイズの詳細については、対応するハイパーリンクをクリックしてください。
| 組み込みエディタ | スナップショット | 説明 | サンプルコード |
| チェックボックス |  |
Column オブジェクトの DataType プロパティが Boolean に設定されると、自動的に有効になります。 | c1FlexGrid1.Cols[colIndex].DataType = typeof(Boolean); |
| 数値 |  |
DataType プロパティが、Int や Decimal などの数値データ型に設定されると、自動的に有効になります。 | c1FlexGrid1.Cols[colIndex].DataType = typeof(Int32); |
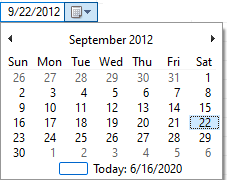
| 日付 |  |
列の DataType プロパティが Date または DateTime に設定されると、自動的に有効になります。 | c1FlexGrid1.Cols[colIndex].DataType = typeof(DateTime); |
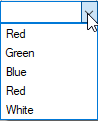
| ComboBox |  |
ComboList プロパティに、複数の値をパイプで区切って設定すると、有効になります。 | c1FlexGrid1.Cols[colIndex].ComboList = "Red|Green|Blue|Red|White"; |
| マスク |  |
列の EditMask プロパティが設定されると、有効になります。 | c1FlexGrid1.Cols[colIndex].EditMask = "(999) 999-9999"; |
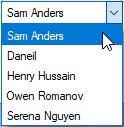
| マップリスト |  |
DataMap プロパティが IDictionary オブジェクトに設定されると、有効になります。このオブジェクトは、グリッドに格納されている値とユーザーに表示される値をマップします。 | ListDictionary customerNames = new ListDictionary(); |
| セルボタン |  |
ComboList プロパティが省略符(...)に設定されると有効になり、編集モードでセルボタンが自動的に表示されます。その後、CellButtonClick イベントをキャプチャして、ダイアログボックスを表示するなどの操作を実行できます。 | c1flexGrid1.Cols["colIndex"].ComboList = "..."; |
カスタムエディタ
FlexGrid コントロールは、よく使用される編集オプションのほとんどを上記の組み込みエディタとして提供します。ただし、さらに外部コントロールをエディタとして使用して、特殊な編集ニーズを満たすこともできます。Control 基本クラスから派生された任意のコントロールをエディタとして簡単に使用できます。これは、設計時だけでなくコードからも行うことができます。次の例では、C1ColorPicker コントロールをセルエディタとして設定しています。

設計時
- フォームに C1FlexGrid コントロールと C1ColorPicker コントロールを追加します。
- C1FlexGrid タスクメニューから[デザイナ]オプションを選択して、C1FlexGrid 列エディタを開きます。
- 列を 1 つ選択し、左側の[プロパティ]ペインに切り替えます。
- Editor プロパティに移動して、その値を C1ColorPicker コントロールのインスタンスに設定します。
実行時
コードを使用して外部コントロールをエディタとして設定するには、そのコントロールのインスタンスを作成し、それを Column オブジェクトの Editor プロパティに割り当てます。
外部コントロールを WinForms FlexGrid の列にエディタとして設定する方法については、次のコードを参照してください。