データ検証は、ユーザーが列のセルに入力できるデータを制御します。データは、さまざまな方法で検証できます。たとえば、無効なキー入力を制限したり、エラーや警告情報を表示したり、ユーザーから無効な入力値を受け取ったときに元の値に戻すことができます。

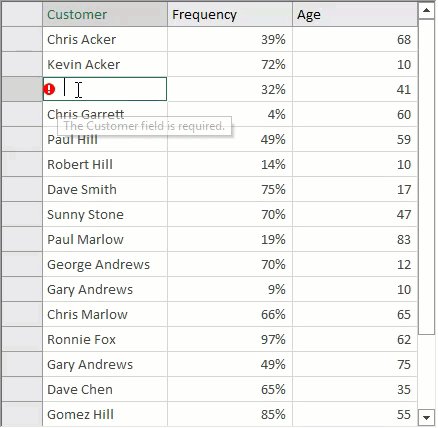
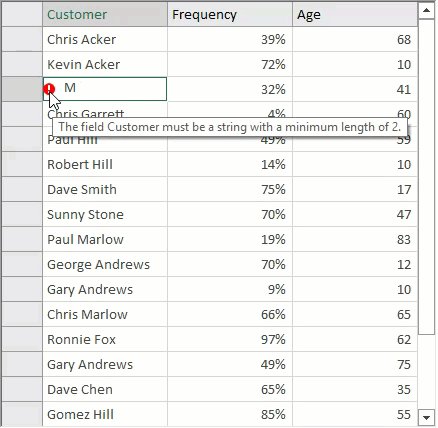
許容される値の範囲を指定したり、入力文字列の最小の長さを定義するなどの検証を実装するため、FlexGrid には Column クラスの EditorValidation プロパティが用意されています。このプロパティは ValidationRuleCollection クラス型です。このクラスは、FlexGrid の列に高度なデータ検証を実装できるように、事前定義されたルールで構成されています。たとえば、次のコードサンプルでは、EditorValidation プロパティを使用して、StringLength および Required の検証ルールが Customer 列に適用されています。
次のコードを参照して、WinForms FlexGrid の列に検証ルールを追加する方法を確認してください。
検証を適用するもう 1 つの方法は、ValidateEdit イベントをキャプチャして、Editor.Text プロパティの値をチェックすることです。取得した値が無効な場合は、Cancel パラメータを true に設定して、ユーザーが有効な値を入力するまで、グリッドを編集モードのままにします。このような検証は、有効値の範囲を設定したり、別のセル値に基づいて現在のセル値を検証するなどのシナリオで使用できます。 たとえば、次のサンプルコードでは、通貨列への入力値を検証して、入力された値が 1,000 ~ 10,000 であることを確認しています。
次のコードに示すように、WinForms FlexGrid のセルが編集モードである間、ValidateEdit イベントを使用して有効な値かどうかをチェックします。