C1RadialColorItem を使用して、C1RadialMenu コントロールを使用するカラーピッカーを作成できます。このトピックでは、C1RadialMenu アプリケーションを作成し、C1RadialMenu コントロールにいくつかの C1RadialColorItem を追加します。アプリケーションの作成には、XAML マークアップとコードの両方を使用します。
次の手順を実行します。
-
ページ内の <Grid> </Grid> タグを見つけ、このタグを次のマークアップに置き換えて、アプリケーションのフレームワークを作成します。
XAML コードのコピー<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Border Background="LemonChiffon" MinHeight="40" BorderBrush="#969696" BorderThickness="1" Padding="5" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <c1radial:C1ContextMenuService.ContextMenu> </c1radial:C1ContextMenuService.ContextMenu> <c1radial:C1ListViewer x:Name="text" Foreground="Sienna" HorizontalAlignment="Stretch" VerticalAlignment="Center" Height="75" ZoomMode="Disabled" > <TextBlock Text=""タッチ: インジケータが表示されるまでに数秒間押したままにします。 キーボード: このテキスト上にあるコンテキストメニューボタンを押してください。 マウス: このテキスト上で右クリックします。" FontSize="16" TextWrapping="Wrap" /> </c1radial:C1ListViewer> </Border> <TextBlock x:Name="txt" Foreground="Red" Text="" FontSize="16" VerticalAlignment="Bottom" HorizontalAlignment="Center" Margin="10" /> </Grid>
-
追加したマークアップにある <Xaml:C1ContextMenuService.ContextMenu> </Xaml:C1ContextMenuService.ContextMenu> タグを探します。このタグの間にカーソルを置きます。
-
Visual Studio ツールボックスで C1RadialMenu コントロールを見つけてダブルクリックし、このコントロールをアプリケーションに追加します。
-
次のように、開始タグ <C1RadialMenu> を編集します。
XAML コードのコピー<Xaml:C1RadialMenu x:Name="contextMenu" Offset="-130,0" ItemClick="contextMenu_ItemClick" >
-
次のマークアップを <C1RadialMenu> </C1RadialMenu> タグの間に追加して、3つの C1RadialColorItem をアプリケーションに追加します。
XAML コードのコピー<Xaml:C1RadialColorItem x:Name="rainbowItem" ShowSelectedItem="True" AutoSelect="True" IsSelectable="False" > </Xaml:C1RadialColorItem> <Xaml:C1RadialColorItem x:Name="greenItem" SelectedIndex="5" ShowSelectedItem="True" AutoSelect="True" IsSelectable="False" > </Xaml:C1RadialColorItem> <Xaml:C1RadialColorItem x:Name="blueItem" SelectedIndex="0" ShowSelectedItem="True" AutoSelect="True" IsSelectable="False" > </Xaml:C1RadialColorItem>
-
「rainbowItem」という名前の C1RadialColorItem を選択し、次のマークアップを開始タグと終了タグの間に挿入します。これで、SolidColorBrush のサブメニュー項目が追加されます。
XAML コードのコピー<SolidColorBrush Color="Red"/> <SolidColorBrush Color="Orange"/> <SolidColorBrush Color="Yellow"/> <SolidColorBrush Color="Green"/> <SolidColorBrush Color="Blue"/> <SolidColorBrush Color="Indigo"/> <SolidColorBrush Color="Violet"/>
-
「greenItem」という名前の C1RadialColorItem を選択し、次のマークアップを開始タグと終了タグの間に挿入します。これで、いくつかの階調の緑色に対応する C1RadialColorItem サブメニュー項目が追加されます。
XAML コードのコピー<Xaml:C1RadialColorItem x:Name="greenItem" SelectedIndex="5" ShowSelectedItem="True" AutoSelect="True" IsSelectable="False"> <Xaml:C1RadialColorItem ToolTip="Lime" Brush="#FF92D050" GroupName="Green"/> <Xaml:C1RadialColorItem ToolTip="Light Green" Brush="#FFC6EFCE" GroupName="Green"/> <Xaml:C1RadialColorItem ToolTip="Green" Brush="#FF00FF00" GroupName="Green"/> <Xaml:C1RadialColorItem ToolTip="Dark Green" Brush="#FF1D421E" GroupName="Green"/> <Xaml:C1RadialColorItem ToolTip="Dark Green" Brush="#FF1D5A2D" GroupName="Green"/> <Xaml:C1RadialColorItem ToolTip="Dark Green" Brush="Green" GroupName="Green"/> <Xaml:C1RadialColorItem ToolTip="Dark Green" Brush="#FF008000" GroupName="Green"/> <Xaml:C1RadialColorItem ToolTip="Dark Green" Brush="#FF00B050" GroupName="Green"/> </Xaml:C1RadialColorItem>
-
「blueItem」という名前の C1RadialColorItem を選択し、次のマークアップを開始タグと終了タグの間に挿入します。これで、いくつかの階調の青色に対応する C1RadialColorItem サブメニュー項目が追加されます。
XAML コードのコピー<Xaml:C1RadialColorItem x:Name="blueItem" SelectedIndex="0" ShowSelectedItem="True" AutoSelect="True" IsSelectable="False" > <Xaml:C1RadialColorItem ToolTip="Blue" Brush="Blue" GroupName="Blue"/> <Xaml:C1RadialColorItem ToolTip="Slate Blue" Brush="MediumSlateBlue" GroupName="Blue"/> <Xaml:C1RadialColorItem ToolTip="Turquoise" Brush="Turquoise" GroupName="Blue"/> <Xaml:C1RadialColorItem ToolTip="Aqua" Brush="Aqua" GroupName="Blue"/> <Xaml:C1RadialColorItem ToolTip="Sky Blue" Brush="SkyBlue" GroupName="Blue"/> <Xaml:C1RadialColorItem ToolTip="Purple" Brush="#FFAC38AC" AccentBrush="#FF801C80" GroupName="Blue"/> <Xaml:C1RadialColorItem ToolTip="Dark Purple" Brush="Purple" GroupName="Blue"/> <Xaml:C1RadialColorItem ToolTip="Dark Blue" Brush="DarkBlue" GroupName="Blue"/> </Xaml:C1RadialColorItem>
-
ページを右クリックし、リストから[コードの表示]を選択します。
-
次の using 文をページの先頭に追加します
C# コードのコピーusing C1.Xaml; -
次の ItemClick イベントをページに追加します。これで、C1RadialMenu から色を選択した際に、メインページに追加したテキストの色を変化させることができます。
C# コードのコピーprivate void contextMenu_ItemClick(object sender, SourcedEventArgs e) { C1RadialMenuItem item = e.Source as C1RadialMenuItem; if (item is C1RadialColorItem) { this.text.Foreground = ((C1RadialColorItem)item).Brush; txt.Text = "選択されました: " + ((C1RadialColorItem)item).Color.ToString(); } else { txt.Text = "選択されました: " + (item.Header ?? item.Name).ToString(); } }
-
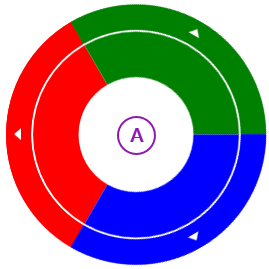
[F5]キーを押すか、デバッグを開始して、アプリケーションを実行します。アプリケーションを右クリックまたは右タップして C1RadialMenu を開くと、次の図のように表示されます。