C1RadialMenu は、要素を放射状に並べることができるコントロールです。ラジアルメニューは必要な任意の深さにネストでき、必要な数だけラジアルメニューに項目を追加できます。
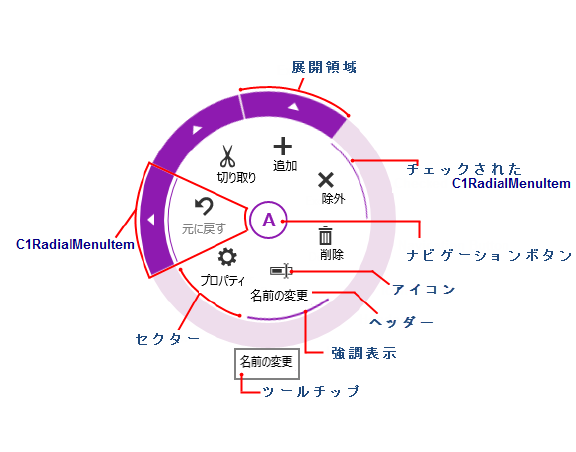
次の図に、C1RadialMenu コントロールの要素を示します。

C1RadialMenu コントロールの要素には、次のものがあります。
-
C1RadialMenu
メインラジアルメニューは、円形の最上位のコンテキストメニューコントロールです。これは、最上位にあるいくつかの C1RadialMenuItem で構成され、C1RadialMenuItem のすべての機能を利用できます。
-
C1RadialMenuItem
ラジアルメニュー項目は、C1RadialMenuItem クラスによって表されます。C1RadialMenuItem は、ヘッダーとアイコンを持つことができ、またチェック可能に設定することもできます。各ラジアルメニュー項目はコマンドに関連付けることができ、関連付けられたコマンドは、ボタンが押されると呼び出されます。子項目を含む C1RadialMenuItem には、展開領域もあります。
-
セクター
C1RadialMenu は複数のセクターに分割されます。C1RadialMenu コントロールは、コントロールに含まれる C1RadialMenuItem の数に基づいて自動的にセクターを作成しますが、SectorCount プロパティを使用して、セクター数をカスタマイズすることもできます。
-
ナビゲーションボタン
ユーザーがアプリケーションを右タップすると、ナビゲーションボタンが表示されます。ナビゲーションボタンをタップして、C1RadialMenu を表示または非表示にします。ユーザーがサブメニューに移動すると、このボタンは戻る矢印に変わります。
-
アイコン
Icon プロパティを使用して、C1RadialMenu に表示されるアイコンをカスタマイズできます。
C1RadialMenuItem 要素は、デフォルトでは C1RadialPanel によって設定されます。これらの要素は、その C1RadialMenuItem コントロール内に形状パスを描画します。デフォルトコントロールテンプレートはこれらのパスを使用し、ユーザーもカスタムコントロールテンプレートでこれらのパスを使用できます。

-
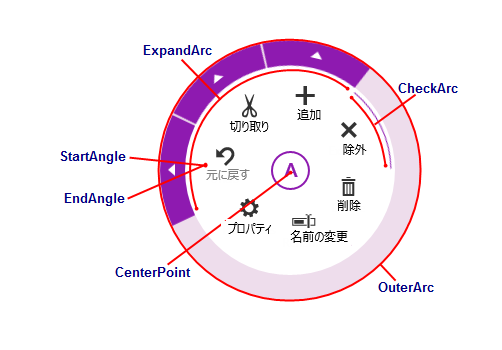
CenterPoint
CenterPoint プロパティは円の中心の座標を取得します。これを使用して、XAML で、現在の C1RadialMenuItem を表す扇形を描画できます。
-
CheckArc
CheckArc プロパティはチェック円弧の定義を取得します。
-
ExpandArc
ExpandArc プロパティは、展開領域円弧の定義を取得します。
-
OuterArc
OuterArc プロパティは外側円弧の定義を取得します。これを使用して、XAML で、現在の C1RadialMenuItem を表す扇形を描画できます。
-
StartAngle
StartAngle は、最初の C1RadialMenuItem を配置する場所を定義します。上のサンプルの -180 は時計の文字盤の9時に対応します。これがデフォルトの StartAngle です。
-
EndAngle
EndAngle は、最後の C1RadialMenuItem を配置する場所を定義します。上のサンプルの 180 は時計の文字盤の9時に対応します。これは、デフォルトの EndAngle です。
角度の開始点と終了点を同じ位置にすると、C1RadialMenu の周囲に適切にメニュー項目が配置されます。