C1RadialMenu コントロールを使用して、円形の数値スライダメニューを作成できます。このメニューは、特に、ユーザーにフォントサイズを選択してもらうアプリケーションで役立ちます。アプリケーションの作成には、XAML マークアップとコードの両方を使用します。
次の手順を実行します。
-
ページ内の <Grid> </Grid> タグを見つけ、このタグを次のマークアップに置き換えて、アプリケーションのフレームワークを作成します。
XAML コードのコピーPage.Resources> <Style TargetType="TextBlock" x:Key="TextIconStyle"> <Setter Property="Margin" Value="-10" /> <Setter Property="FontSize" Value="20" /> <Setter Property="FontFamily" Value="Segoe UI Symbol" /> <Setter Property="FontWeight" Value="Normal" /> <Setter Property="Foreground" Value="#333333" /> <Setter Property="HorizontalAlignment" Value="Center" /> <Setter Property="VerticalAlignment" Value="Center" /> </Style> <Style TargetType="Image" x:Key="MenuIcon"> <Setter Property="Width" Value="16"/> <Setter Property="Height" Value="16"/> <Setter Property="Margin" Value="0"/> </Style> </Page.Resources> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <c1radial:C1ContextMenuService.ContextMenu> </c1radial:C1ContextMenuService.ContextMenu> <c1radial:C1ListViewer x:Name="text" Foreground="Sienna" HorizontalAlignment="Stretch" VerticalAlignment="Center" Height="75" ZoomMode="Disabled" FontSize="16" > <TextBlock Text="タッチ: インジケータが表示されるまでに数秒間押したままにします。 キーボード: このテキスト上にあるコンテキストメニューボタンを押してください。 マウス: このテキスト上で右クリックします。" TextWrapping="Wrap" /> </c1radial:C1ListViewer> <TextBlock x:Name="txt" Foreground="Red" Text="" FontSize="16" VerticalAlignment="Bottom" HorizontalAlignment="Center" Margin="10" /> </Grid> -
追加したマークアップにある <Xaml:C1ContextMenuService.ContextMenu> </Xaml:C1ContextMenuService.ContextMenu> タグを探します。このタグの間にカーソルを置きます。
-
Visual Studio ツールボックスで C1RadialMenu コントロールを見つけてダブルクリックし、このコントロールをアプリケーションに追加します。
-
次のように、開始タグ <C1RadialMenu> を編集します。
XAML コードのコピー<Xaml:C1RadialMenu x:Name="contextMenu" Offset="-130,0" Opened="contextMenu_Opened" AccentBrush="ForestGreen" ItemClick="contextMenu_ItemClick" ItemOpened="contextMenu_ItemOpened" BorderBrush="#FFC6DEC4">
-
次のマークアップを <C1RadialMenu> </C1RadialMenu> タグの間に追加して、1つの C1RadialNumericItem をアプリケーションに追加します。同時に、いくつかのサブ項目と1つのカスタム項目アイコンも追加します。
XAML コードのコピー<Xaml:C1RadialNumericItem Header="Font Size" Minimum="9" Maximum="72" MarkStartAngle="-128" MarkEndAngle="231" x:Name="fontSize" Value="11"> <Xaml:C1RadialNumericItem.Icon> <TextBlock Style="{StaticResource TextIconStyle}" FontFamily="Segoe UI" FontSize="18"> <Run Text="A"/> <Run Text="{Binding Value, ElementName=fontSize}" Typography.Variants="Superscript"/> </TextBlock> </Xaml:C1RadialNumericItem.Icon> <x:Double>9</x:Double> <x:Double>11</x:Double> <x:Double>13</x:Double> <x:Double>16</x:Double> <x:Double>20</x:Double> <x:Double>36</x:Double> <x:Double>72</x:Double> </Xaml:C1RadialNumericItem>
-
ページを右クリックし、リストから[コードの表示]を選択します。
-
次の using 文をページの先頭に追加します。
C# コードのコピーusing C1.WPF; OR using C1.Silverlight
-
次の ItemClick イベントをページに追加します。これで、選択した項目に合わせて、TextBox コントロール内のテキストのサイズを変更できるようになります。
XAML コードのコピーprivate void contextMenu_ItemClick(object sender, SourcedEventArgs e) { C1RadialMenuItem item = e.Source as C1RadialMenuItem; if (item is C1RadialNumericItem) { txt.FontSize = ((C1RadialNumericItem)item).Value; txt.Text = "選択されました: " + ((C1RadialNumericItem)item).Value.ToString(); } else { txt.Text = "選択されました: " + (item.Header ?? item.Name).ToString(); } }
-
さらに、2つのイベントを追加します。このコードは、ItemOpened イベントと Opened イベントを制御します。
XAML コードのコピーprivate void contextMenu_ItemOpened(object sender, SourcedEventArgs e) { C1RadialMenuItem item = e.Source as C1RadialMenuItem; txt.Text = "開かれました: " + (item.Header ?? item.Name).ToString(); } private void contextMenu_Opened(object sender, EventArgs e) { // このサンプルでは、編集可能な基底のコントロールがないため、即座にメニューを展開します。 contextMenu.Expand(); }
-
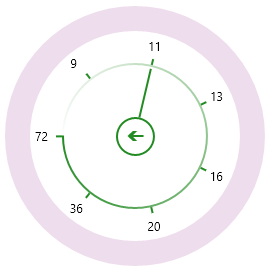
[F5]キーを押すか、デバッグを開始して、アプリケーションを実行します。C1RadialMenu コントロールは次の図のようになります。

-
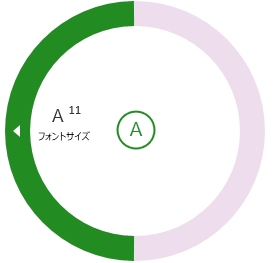
[Font Size]オプションをクリックすると、C1NumericRadialItem が表示されます。